
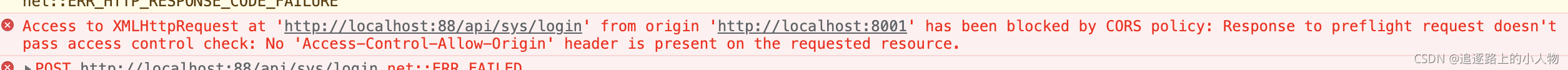
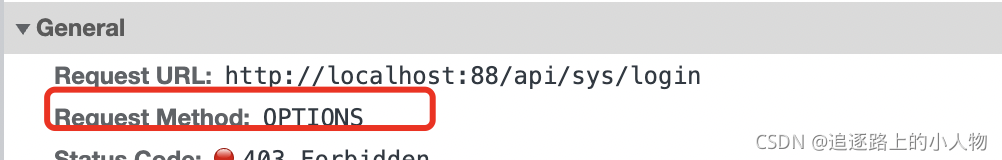
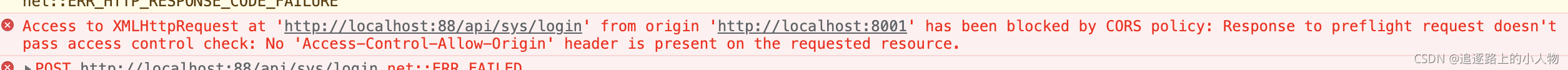
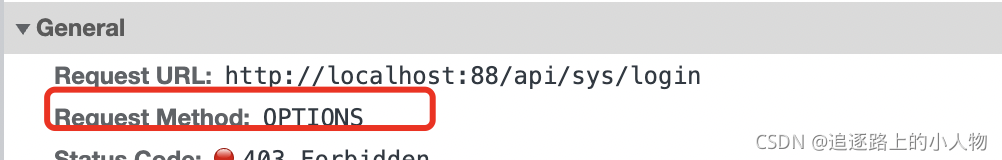
1.发送请求前会先发送一个options(把头兵)

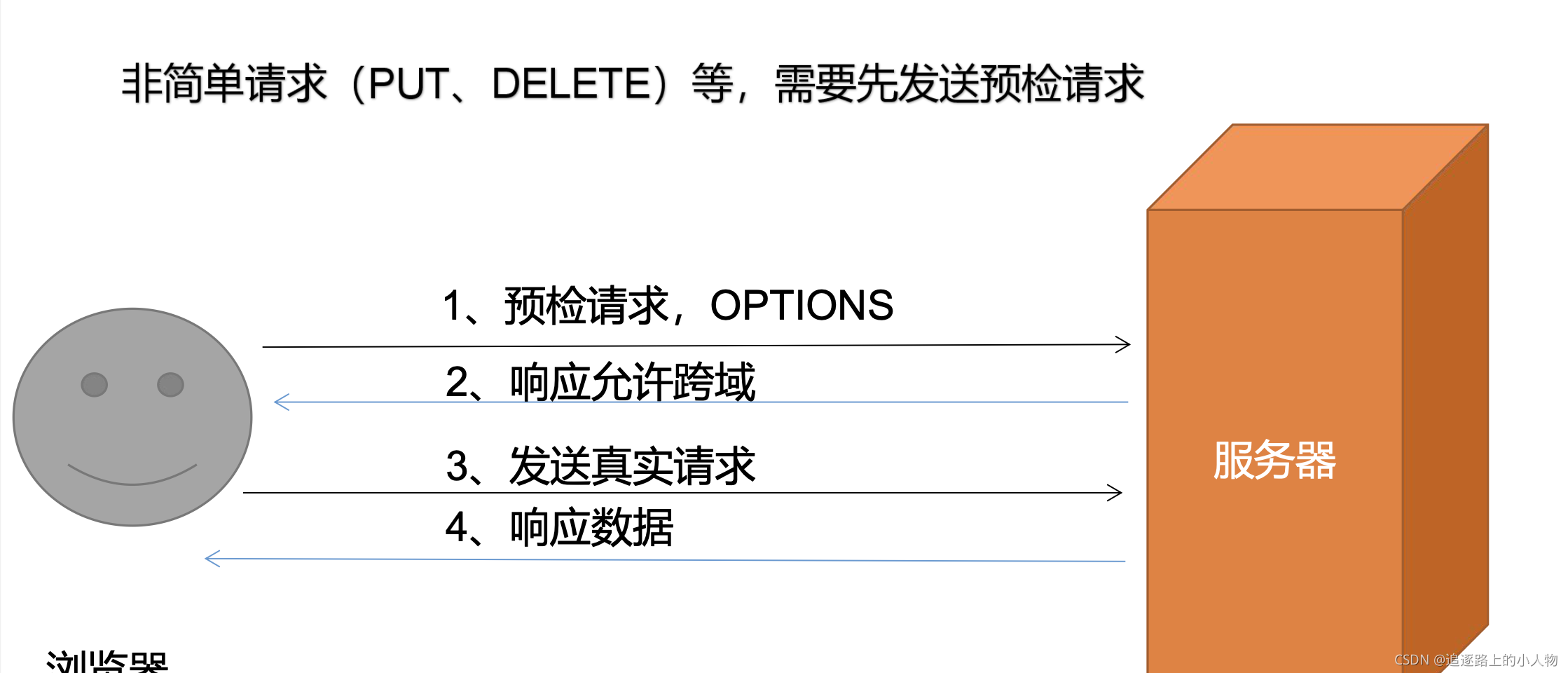
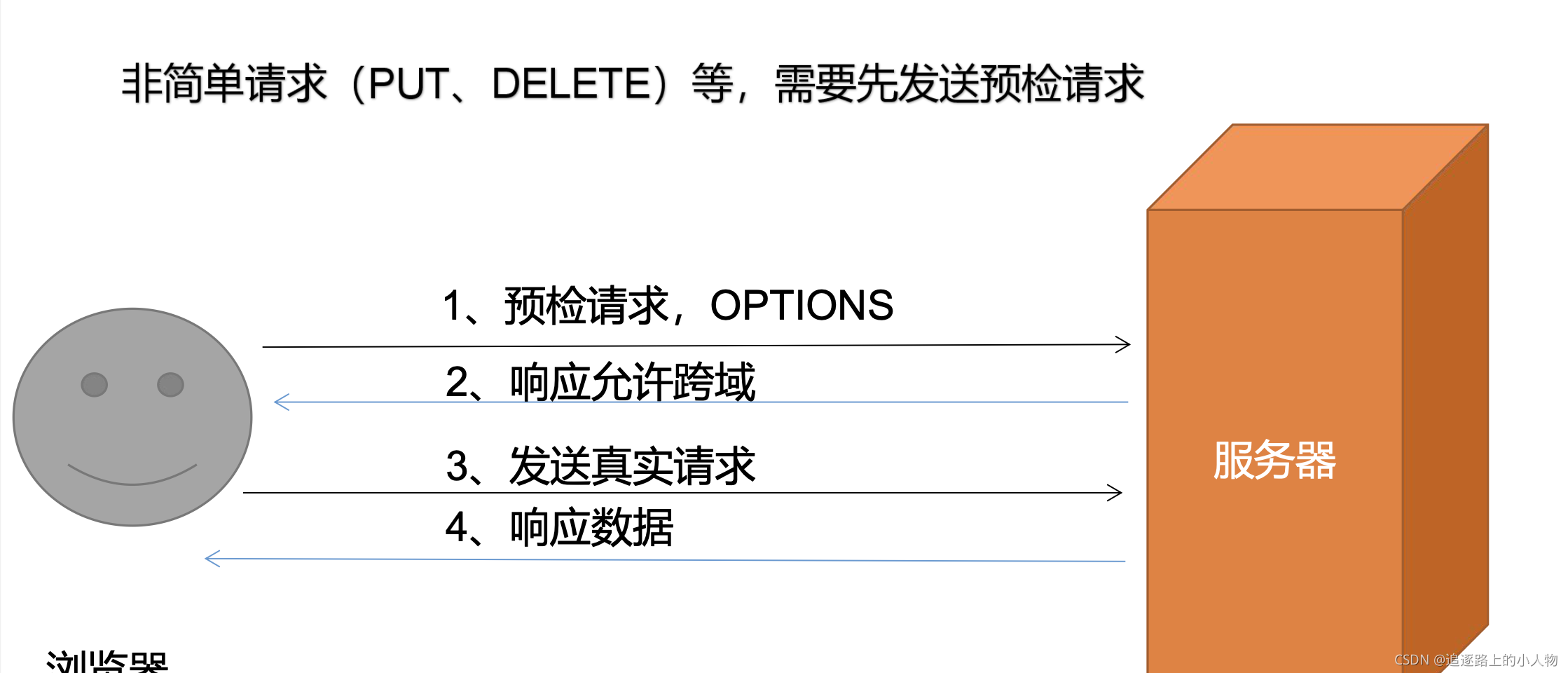
2.跨域的流程

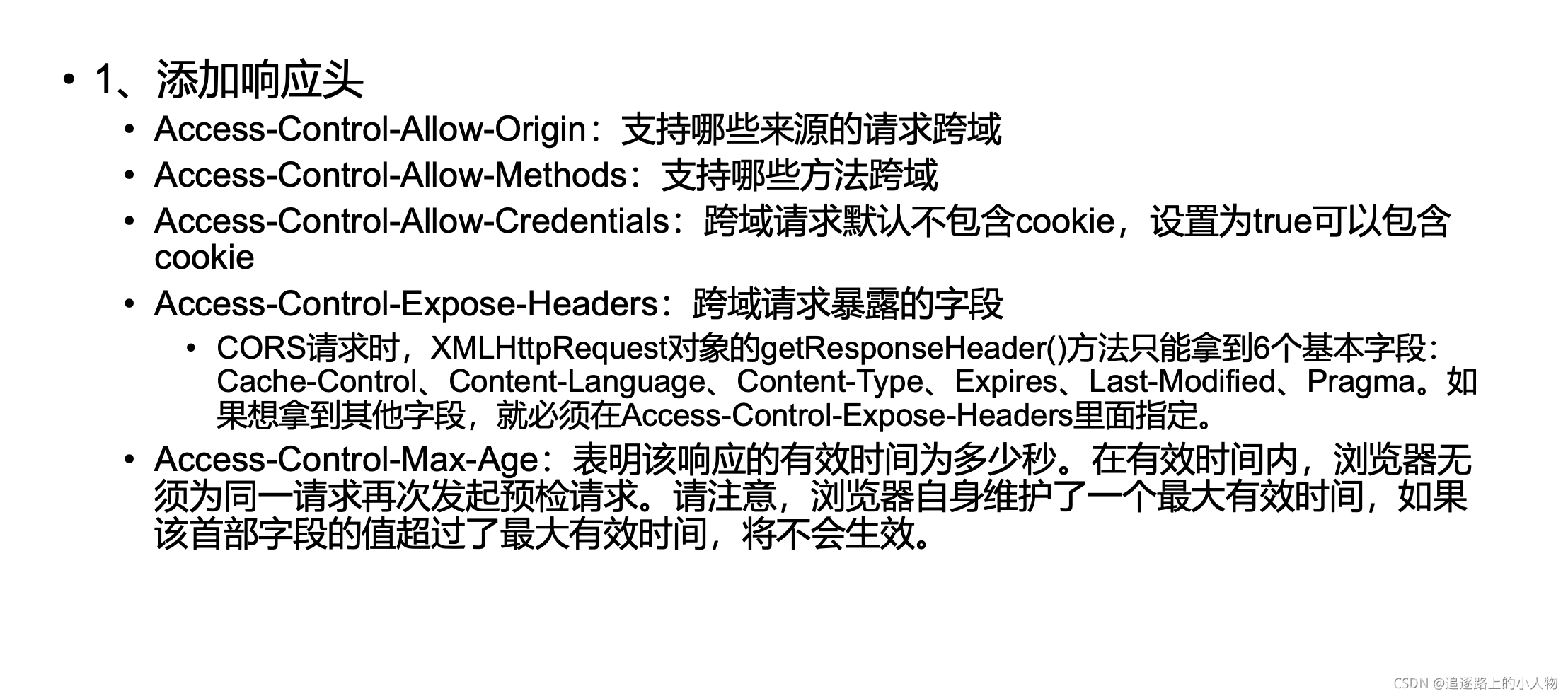
3.总结,不是非简单请求,浏览器请求会发一个options,只要在options里面做内容就可以解决跨域问题
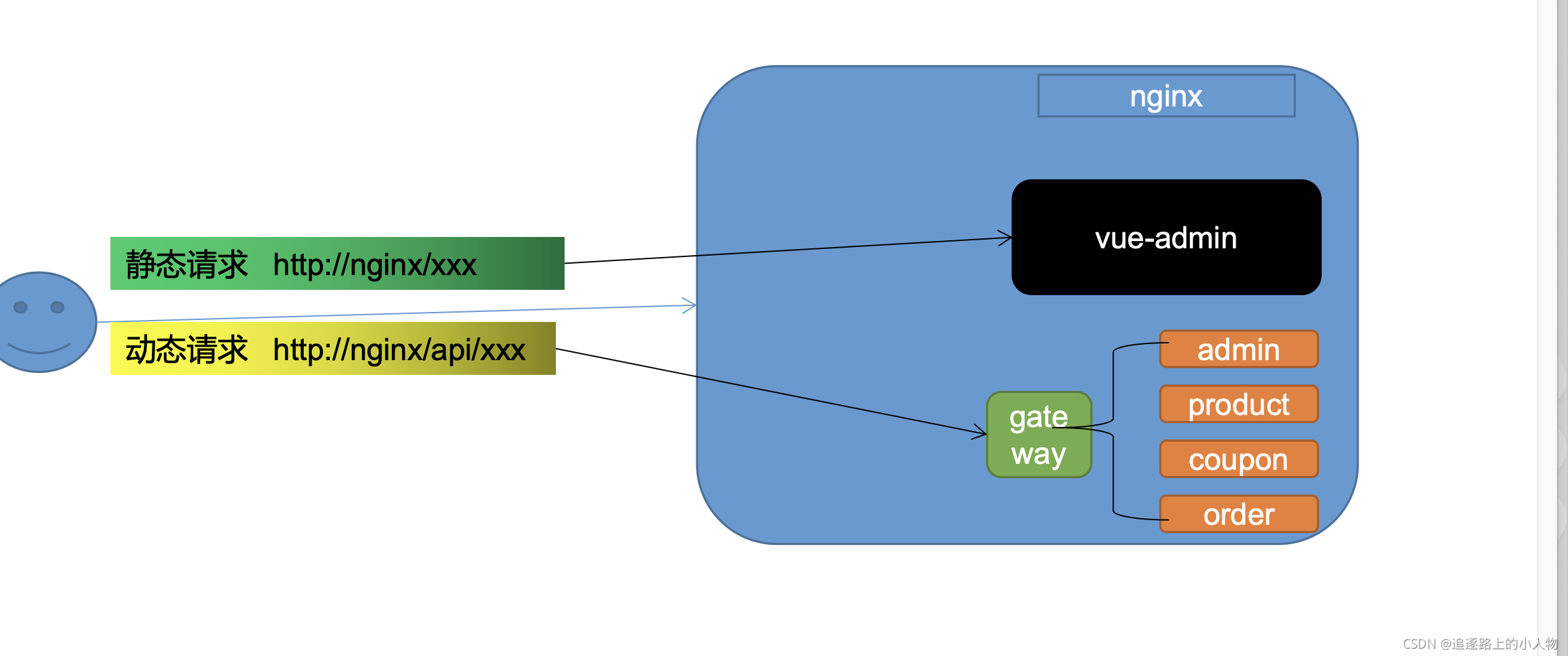
4.解决方法:
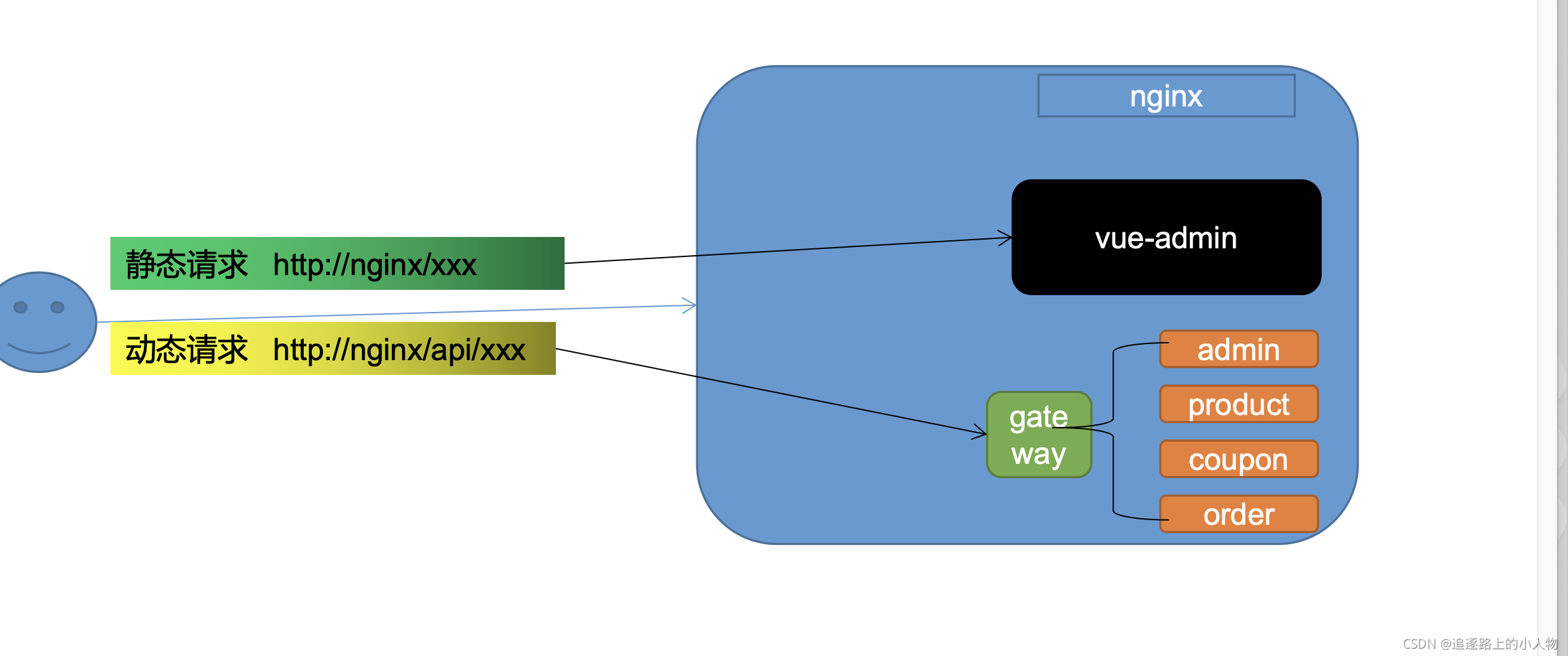
1)使用nginx部署为同一域。即前段和后端都部署在nginx服务器里面

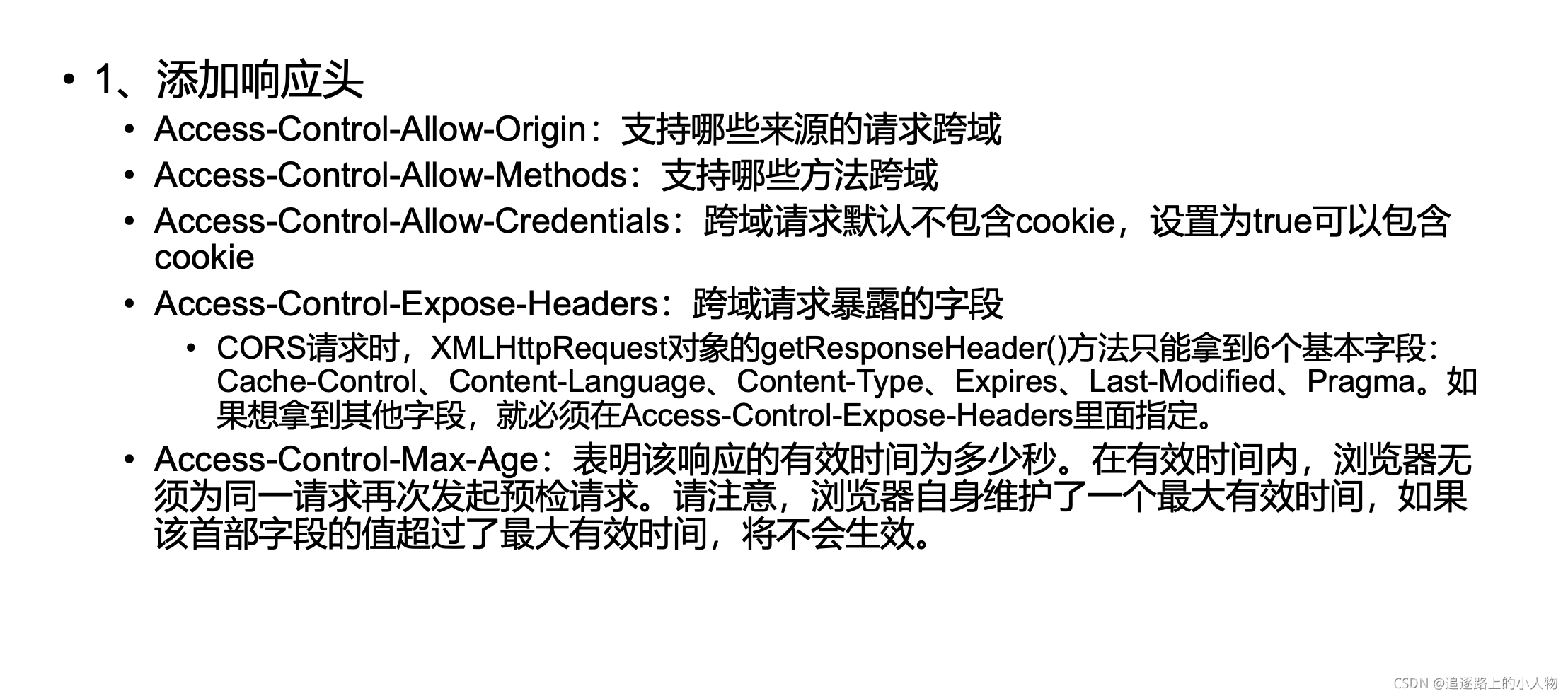
2)解决跨域-(二)配置当次请求允许跨域

所以写一个filter,filter写在网关里面,这样就解决了所有跨域问题
 本文介绍了如何通过发送预检选项(OPTIONS)来处理跨域问题,并重点讲解了使用Nginx作为统一域名部署和在网关中设置filter以解决所有请求的跨域解决方案。
本文介绍了如何通过发送预检选项(OPTIONS)来处理跨域问题,并重点讲解了使用Nginx作为统一域名部署和在网关中设置filter以解决所有请求的跨域解决方案。

1.发送请求前会先发送一个options(把头兵)

2.跨域的流程

3.总结,不是非简单请求,浏览器请求会发一个options,只要在options里面做内容就可以解决跨域问题
4.解决方法:
1)使用nginx部署为同一域。即前段和后端都部署在nginx服务器里面

2)解决跨域-(二)配置当次请求允许跨域

所以写一个filter,filter写在网关里面,这样就解决了所有跨域问题
 6409
6409
 619
619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


