引入 Apache ECharts
在刚才保存 echarts.js 的目录新建一个 index.html 文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!-- 引入刚刚下载的 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
</html>打开这个 index.html,你会看到一片空白。但是不要担心,打开控制台确认没有报错信息,就可以进行下一步。
参数解释
-
dom实例容器,一般是一个具有高宽的 DIV 元素。只有在设置
opts.ssr开启了服务端渲染后该参数才是可选。也支持直接使用
canvas元素作为容器,这样绘制完图表可以直接将 canvas 作为图片应用到其它地方,例如在 WebGL 中作为贴图,这跟使用 getDataURL 生成图片链接相比可以支持图表的实时刷新。 -
theme应用的主题。可以是一个主题的配置对象,也可以是使用已经通过 echarts.registerTheme 注册的主题名称。参见 ECharts 中的样式简介。
-
opts附加参数。有下面几个可选项:
devicePixelRatio设备像素比,默认取浏览器的值window.devicePixelRatio。renderer渲染模式,支持'canvas'或者'svg'。参见 使用 Canvas 或者 SVG 渲染。ssr是否使用服务端渲染,只有在 SVG 渲染模式有效。开启后不再会每帧自动渲染,必须要调用 renderToSVGString 方法才能得到渲染后 SVG 字符串。useDirtyRect是否开启脏矩形渲染,只有在 Canvas 渲染模式有效,默认为false。参见 ECharts 5 新特性。width可显式指定实例宽度,单位为像素。如果传入值为null/undefined/'auto',则表示自动取dom(实例容器)的宽度。height可显式指定实例高度,单位为像素。如果传入值为null/undefined/'auto',则表示自动取dom(实例容器)的高度。-
locale使用的语言,内置'ZH'和'EN'两个语言,也可以使用 echarts.registerLocale 方法注册新的语言包。目前支持的语言见 src/i18n。如果不指定主题,也需在传入
opts前先传入null,如:const chart = echarts.init(dom, null, {renderer: 'svg'});
注: 如果容器是隐藏的,ECharts 可能会获取不到 DIV 的高宽导致初始化失败,这时候可以明确指定 DIV 的style.width和style.height,或者在div显示后手动调用 resize 调整尺寸。
在使用服务端渲染的模式下,必须通过opts.width和opts.height设置高和宽。
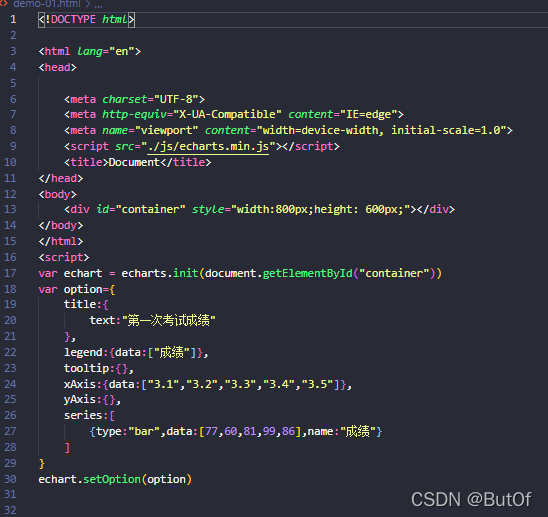
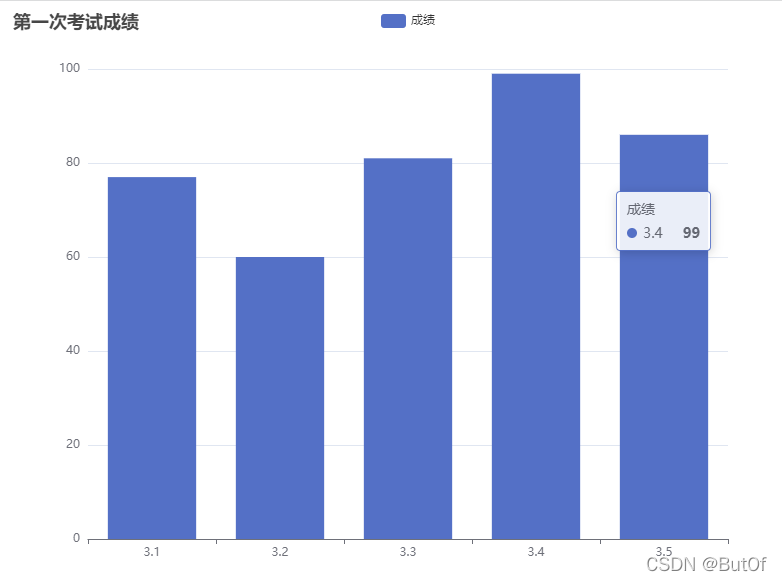
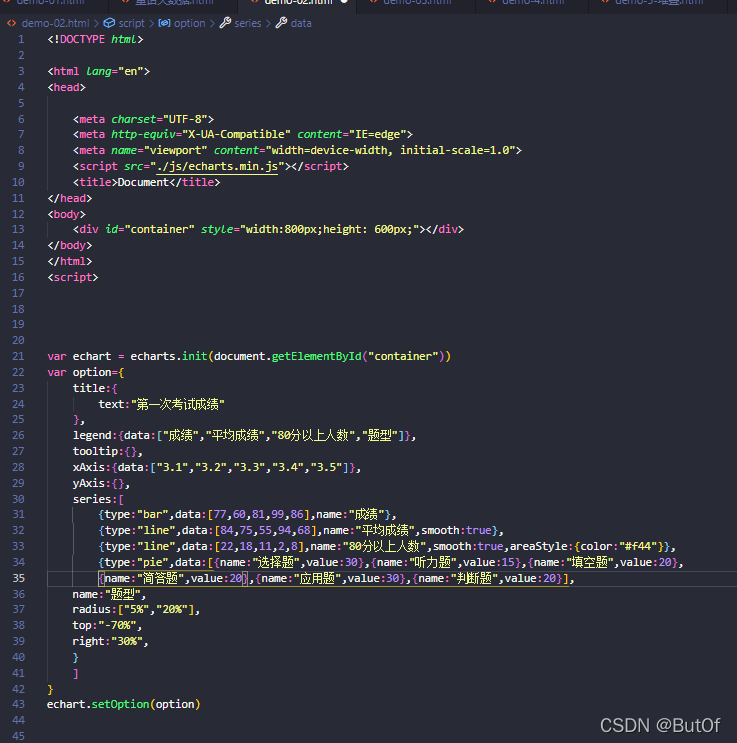
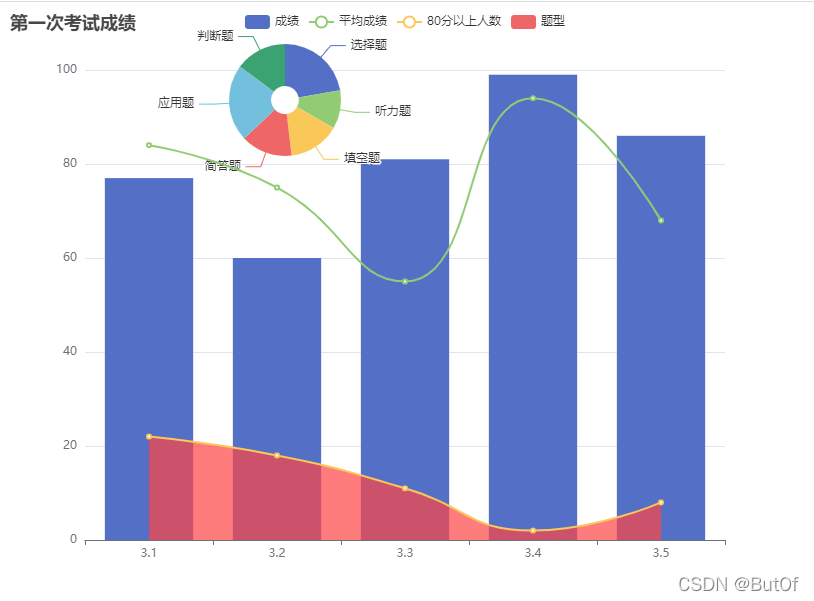
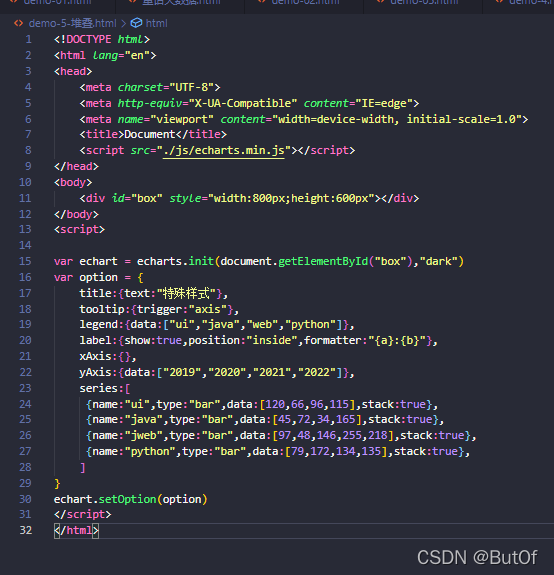
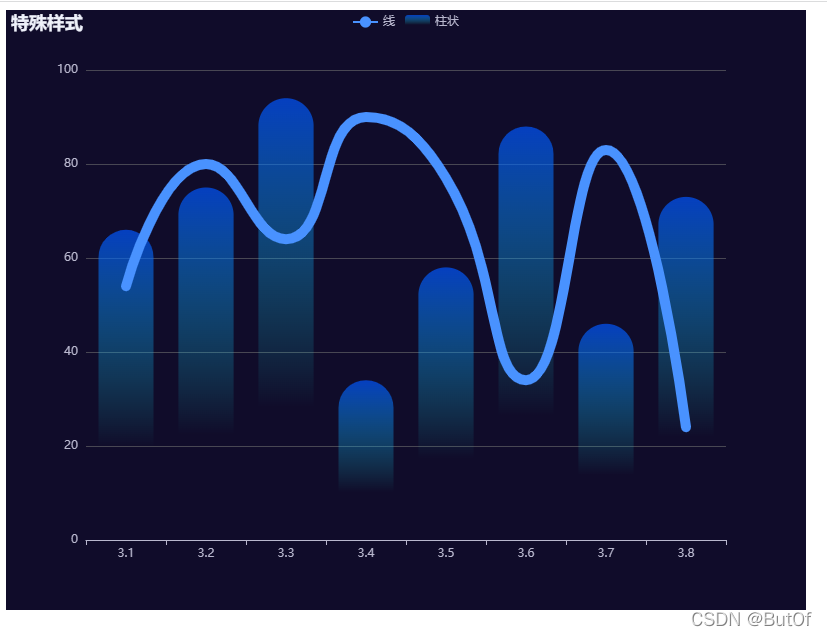
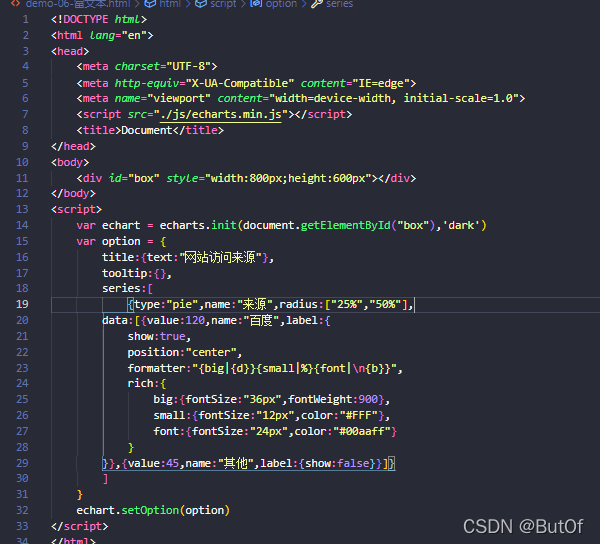
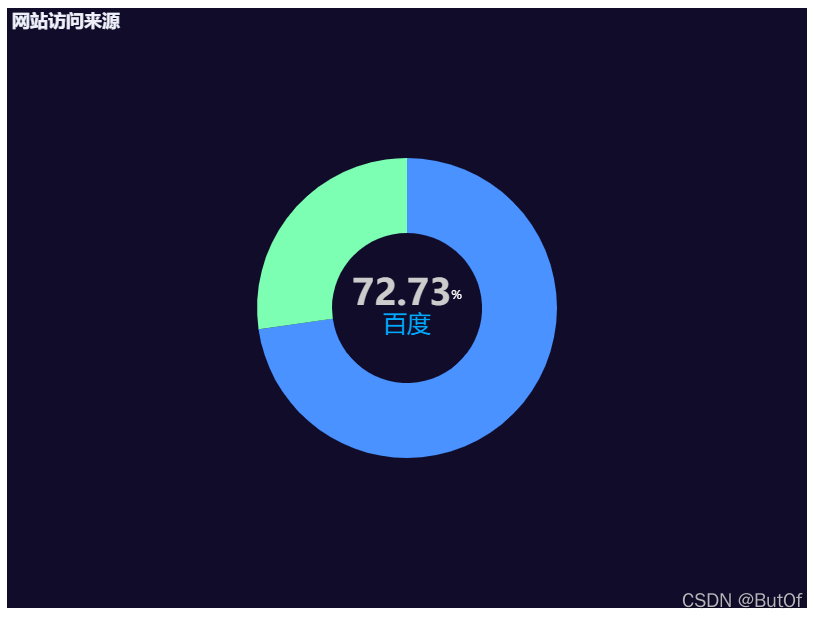
Echarts各种常见案例:










api手册:详见官方文档https://echarts.apache.org/zh/option.html#title




















 1812
1812

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








