一、什么事AJAX
- AJAX:Asynchoronous异步的 JS 和 XML
- 客户端(特指ps浏览器)与服务器,可以在【不必刷新整个浏览器】的情况下,与服务器进行异步通讯
- 即,AJAX是一个【局部刷新】的【异步】通讯技术
二、工作原理与特点
1、什么是同步?
- 请求1->响应1->请求2->响应2->
- Web1.0时代
2、什么是异步 :
- 请求1->请求2->请求3->响应1->响应2->响应3->
- 请求1->响应1->请求2->请求3->响应2->响应3->
Web2.0时代
项目中:Web1.0为主(整个浏览器刷新),Web2.0为辅(浏览器局部刷新)
同步与异步的区别:(区别于阻塞和非阻塞)
调用:
- 同步是指:当程序1调用程序2时,程序1停下不动,直到程序2完成回到程序1来,程序1才继续执行下去。
- 异步是指:当程序1调用程序2时,程序1径自继续自己的下一个动作,不受程序2的的影响。
发送请求:
- 同步是指:发送方发出数据后,等接收方发回响应以后才发下一个数据包的通讯方式。
- 异步是指:发送方发出数据后,不等接收方发回响应,接着发送下个数据包的通讯方式。
3、不用刷新真个页面可与服务器通讯的办法:
- (A)Flash/ActionScript
- (B)框架Frameset
- (C)iFrame(内嵌入框架)
- (D)XMLHttpRequest(非IE浏览器)和ActiveXObject(IE浏览器)
背景:
- 早在IE5时,微软就开发出了第一个异步通讯对象,叫ActiveXObject对象,
- Firefox等其它浏览器厂商也慢慢引入异步通讯对象,叫XMLHttpRequest对象,
- IE的高版本,也将这个异步对象取名叫XMLHttpRequest对象,但IE有向下兼容问题,
- 也可以使用ActiveXObject对象。
- 无需第三方jar包,现代中高版本浏览器中内置了这个异步通讯对象,只需通过JavaScript就可以创建
<--注意:所有浏览器中都内置了异步对象,在默认情况下,该异步对象并没有创建出来-->
function createAJAX(){
var ajax = null;
try{
ajax = new ActiveXObject("microsoft.xmlhttp");
}catch(e1){
ajax = new XMLHttpRequest();
}
return ajax;
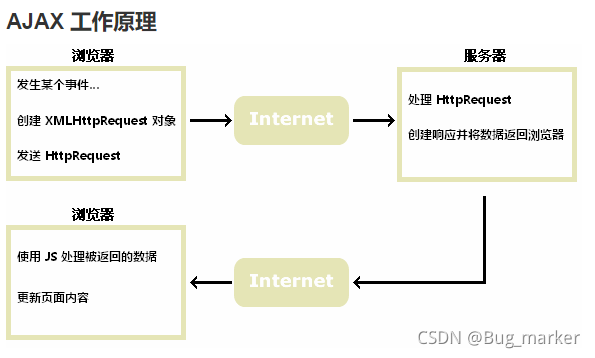
4、AJAX 工作原理

5、AJAX开发步骤
- 创建AJAX异步对象,例如:createAJAX()
- 准备发送异步请求,例如:ajax.open(method,url)
- 如果是POST请求的话,一定要设置AJAX请求头,例如:ajax.setRequestHeader()
如果是GET请求的话,无需设置设置AJAX请求头
- 真正发送请求体中的数据到服务器,例如:ajax.send()
- AJAX不断的监听服务端响应的状态变化,例如:ajax.onreadystatechange,后面写一个无名处理函数
- 在无名处理函数中,获取AJAX的数据后,按照DOM规则,用JS语言来操作Web页面
7、AJAX 适合用在什么地方
- AJAX【适合】不用来传递大量数据,而只用来【传递少量数据】,在用户的【体验】上,【更加人性化】
- AJAX是一个和服务器无关的技术,即服务器可使用:JavaEE,.NET,PHP,。。。这些技术都可
- AJAX只管向服务器发送请求,同时只管接收服务器的HTML或XML或JSON载体响应
- 服务端不能使用转发或重定向到web页面,因为这样会起浏览器全面刷新,即只能以流的方式响应给浏览器
三、AJAX应用
①无需刷新整个Web页面显示服务器响应的当前时间
<!--
(text/html;charset=UTF-8)
当前时间:<span></span><br/>
<input type="button" value="异步方式提交"/>
-->
<script type="text/javascript">
//定位button按钮,同时添加单击事件
document.getElementsByTagName("input")[0].onclick = function(){
//NO1)创建AJAX异步对象(每个浏览器内置的,无需第三方jar包)
var ajax = createAJAX();//0
//NO2)AJAX异步对象准备发送请求
var url = "${pageContext.request.contextPath}/TimeServletAjax?id="+new Date().getTime();
var method = "GET";
ajax.open(method,url);//1
//NO3)AJAX异步对象真正发送请求体的数据到服务器,如果请求体无数据的话,用null表示
var content = null;
ajax.send(content);//2
//----------------------------------------等待
//NO4)AJAX异步对象不断监听服务端状态的变化,只有状态码变化了,方可触发函数
//0-1-2-3-4,这些是可以触发函数的
//4-4-4-4-4,这些是不可以触发函数的
//以下这个函数是服务器来触发的,不是程序员触发的,这和onclick是不一样的
ajax.onreadystatechange = function(){
//如果AJAX状态码为4
if(ajax.readyState == 4){
//如果服务器响应码是200
if(ajax.status == 200){
//NO5)从AJAX异步对象中获取服务器响应的结果
var str = ajax.responseText;
//NO6)按照DOM规则,将结果动态添加到web页面指向的标签中
document.getElementsByTagName("span")[0].innerHTML = str;
}
}
}
}
</script>
public class TimeServletAjax extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
String str = sdf.format(new Date());
//注意:在Web2.0时代,即异步方式下,不能用转发或重定向
//因为:转发或重定向会引起浏览器全部刷新,而不是局部刷新
//所以得用以输出流的方式将服务器的结果输出到浏览器
response.setContentType("text/html;charset=UTF-8");
PrintWriter pw = response.getWriter();
pw.write(str);
pw.flush();
pw.close();
}
}
②基于HTML,以GET或POST方式,检查注册用户名是否在数据库中已存在
输入用户名[POST]:<input type="text" maxlength="8"/>光标移出后,立刻显示结果
<hr/>
<div></div>
//设置AJAX请求头为POST,他会将请求体中的汉字自动进行UTF-8的编码
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded");
var content = "username=" + username;
ajax.send(content);
public class RegisterServletPost extends HttpServlet {
public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
String username = request.getParameter("username");
String tip = "images/MsgSent.gif";
if("杰克".equals(username)){
tip = "images/MsgError.gif";
}
response.setContentType("text/html;charset=UTF-8");
PrintWriter pw = response.getWriter();
pw.write(tip);
pw.flush();
pw.close();
}
}
四、XMLHttpRequest(即:AJAX)对象常用事件,方法和属性
1、事件:
ajax.onreadystatechange:表示AJAX异步对象不断监听服务端的响应,
是由服务器程序触发,不是程序员触发
2、属性:
- ajax.readyState==0:表示AJAX异步对象已创建好,但还没有调用open()方法
- ajax.readyState==1:表示AJAX异步对象已调用open()方法,但还没有调用send()方法
- ajax.readyState==2:表示AJAX异步对象已调用send()方法,但请求还没有到达服务器端
- ajax.readyState==3:表示服务端已接收到AJAX异步对象的请求,正在处理响应中。。。
- ajax.readyState==【4】:表示AJAX异步对象已经完完全全接收到了服务器的响应信息,但接收到的数据不一定都正确
上述5种状态不是所有浏览器都相同,但状态4每种浏览器都相同
- ajax.status==200:表示AJAX异步对象接收到响应码,如果是200的话,表示一切正常
- ajax.responseText:表示从AJAX异步对象中获取HTML载体中的数据,以字符串的形式接收
- ajax.responseXML:表示从AJAX异步对象中获取XML载体中的数据,以XML文件的形式接收
3、方法
①、ajax.open(method,url,可选的boolean值)
AJAX异步对象准备发送异步请求
- 参数一:以什么方式发送,常用的用GET或POST,大小写不敏感
- 参数二:发送到什么地方去,常用Servlet或Struts2或SpringMVC来接收,这里只限于JavaEE学科
- 参数三:默认值为true,表示AJAX对象以【异步】的方式提交到服务端
如果设置为false,表示AJAX对象以【同步】的方式提交到服务端
ajax.setRequestHeader("content-type","application/x-www-form-urlencoded")
表示将请求体中的内容,按照UTF-8的方式进行编码,只针对POST请求有效
② ajax.send(content)
AJAX异步对象真正发送异步请求
参数一:表示HTTP【请求体】中的内容
如果是GET方式:content = null,如果强行传值到服务器,服务端收不到,返回NULL
如果是POST方式:content != null,例如:username=jack&password=123&role=admin
五、数据载体
1、HTML
- (A)优点:服务端响应的是普通html字符串,无需JS解析,配合innerHTML属性效率高
- (B) 缺点:如果需要更新WEB页面中的很多处地方,HTML不太方便,同时innerHTML属性不是DOM的标准,不能操作XML
- 注意:innerHTML在xml中不能使用,用firstChild.nodeValue替代
- (C)适合:小量数据载体,且只更新在web页面中的一个地方
2、XML
- (A)优点:是种通用的普通字符串格式,任何技术都能解析,标签名可以任意,使用DOM标准规则能够解析XML的任何部分
- (B)缺点:XML文件格式相当严格,出错后,responseXML属性返回NULL,如果XML文件过长,导致解析效率低下
- (C)适合:大量具有层次数据载体
六、jquery常用的 AJAX—API
目的:简化客户端与服务器进行局部刷新的异步通讯
①取得服务端当前时间
- 简单形式:jQuery对象.load(url)
返回结果自动添加到jQuery对象代表的标签中间
如果是Servlet的话,采用的是GET方式
- 注意:使用load方法时,自动进行编码,无需手工编码
<script type="text/javascript">
$("#btn1").click(function(){
var url = "http://localhost:8080/servlet-day01/ajaxTime";
$("#time").load(url);
});
</script>
②检查注册用户名和密码是否存在
$.get(url,sendData,function(backData,textStatus,ajax){... ...})
$.post(url,sendData,function(backData,textStatus,ajax){... ...})
注意:使用get或post方法时,自动进行编码,无需手工编码
方法参数解释:
- 参数一:url发送到哪里去
- 参数二: sendData发送请求体中的数据,符合JSON格式,例如:{key:value,key:value}
- 参数三:function处理函数,类似于传统方式ajax.onreadystatechange = 处理函数
其中参数三为function处理函数最多可以接收三个参数,含义如下
- 第一个参数:服务端返回的数据,例如:backData
- 第二个参数:服务端状态码的文本描述,例如:success、error、
- 第三个参数:ajax异步对象,即XMLHttpRequest对象
以上所有参数的名字可以任意,但必须按顺序书写,尽量做到见名知意
在使用异步请求的时候,在function处理函数里添加第四个参数(“json”),可以将返回的数据直接写为对象
③jQuery对象.serialize() 序列化
<--使用jquery的API,不是原生态的--> var sendData = $("form").serialize();作用:自动生成JSON格式的文本
- 注意:为每个jQuery对象设置一个name属性,因为name属性会被认为请求参数名
- 注意:必须用<form>标签元素
- 适用:如果属性过多,强烈推荐采用这个API

/*手工书写JSON文本*/
var sendData = {
"user.username":username,
"user.password":password
};
/*工具生成JSON文本*/
var sendData = $("form").serialize();
七、流程总结
- jsp页面点击按钮或链接,触发Ajax发送请求
- ①创建AJAX对象
- ②打开AJAX对象,设置 method 和 url
- ③定义参数,发送AJAX对象
- ④后台根据地址获取数据,并通过流返回数据(数据存储在ajax对象中)
- ⑤响应返回,处理相应结果(获取数据,dom操作,修改页面内容)
//页面dom模型完成时执行
$(function () {}





















 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








