vue中使用axios请求接口以及跨域问题的解决方案
最新推荐文章于 2024-08-02 00:06:36 发布
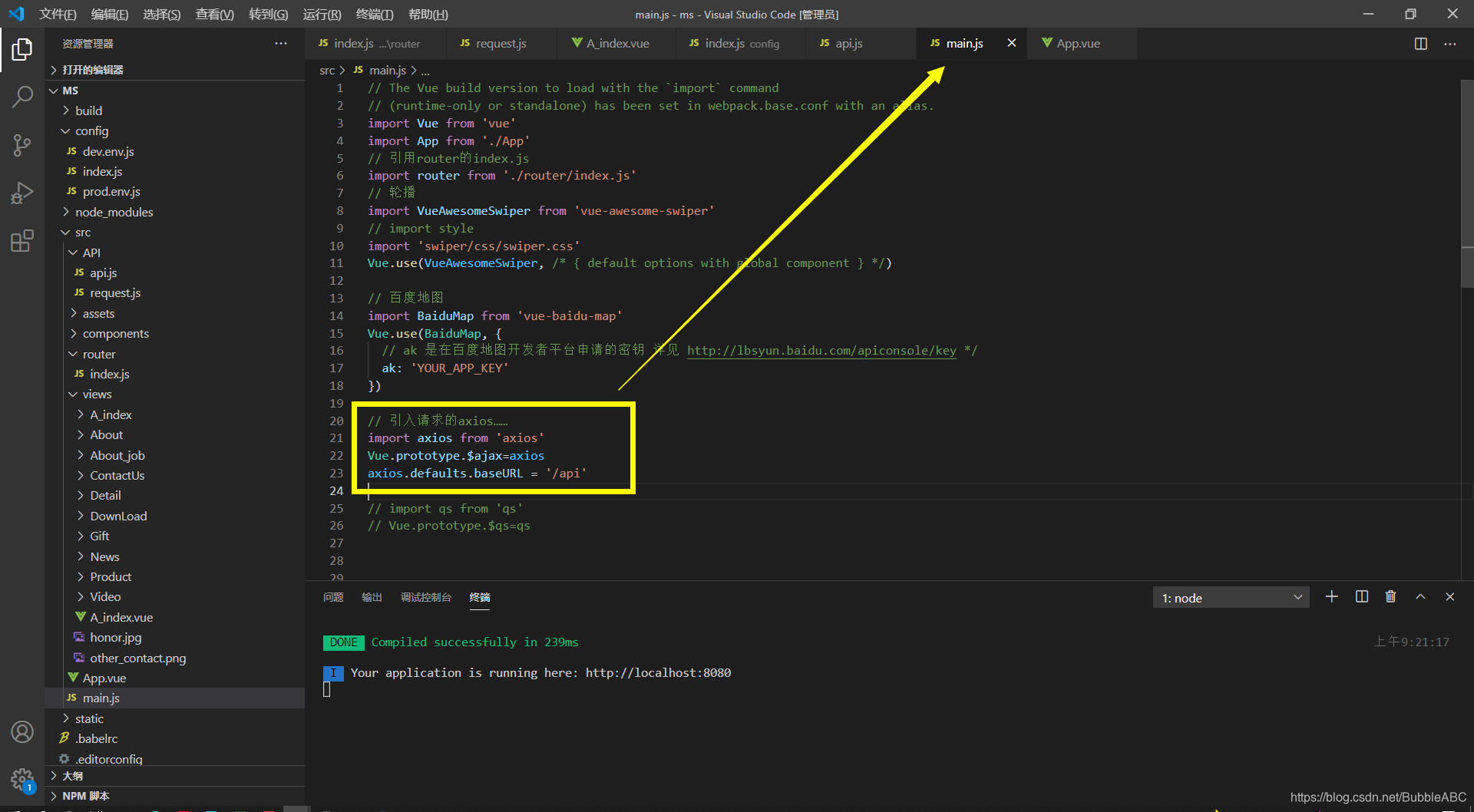
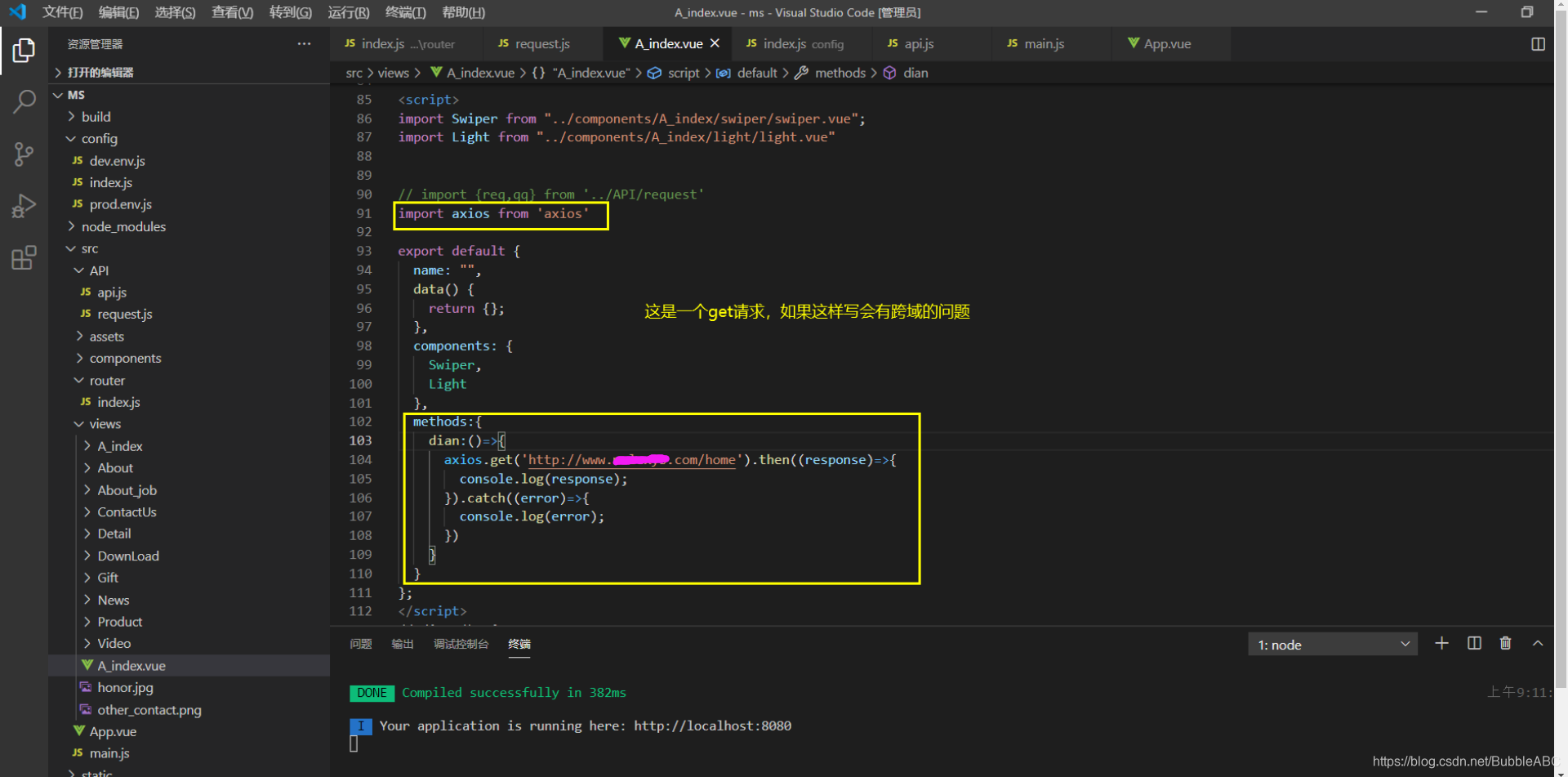
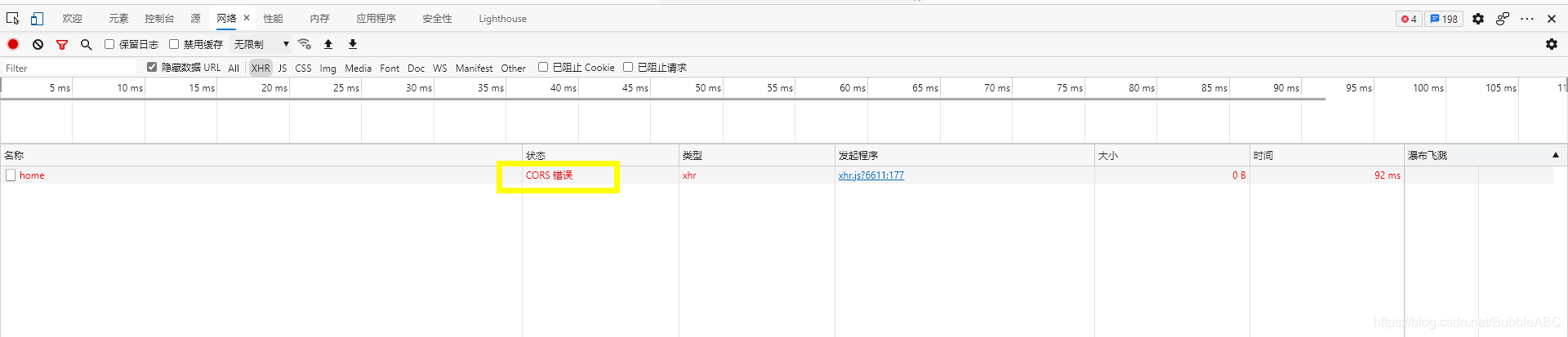
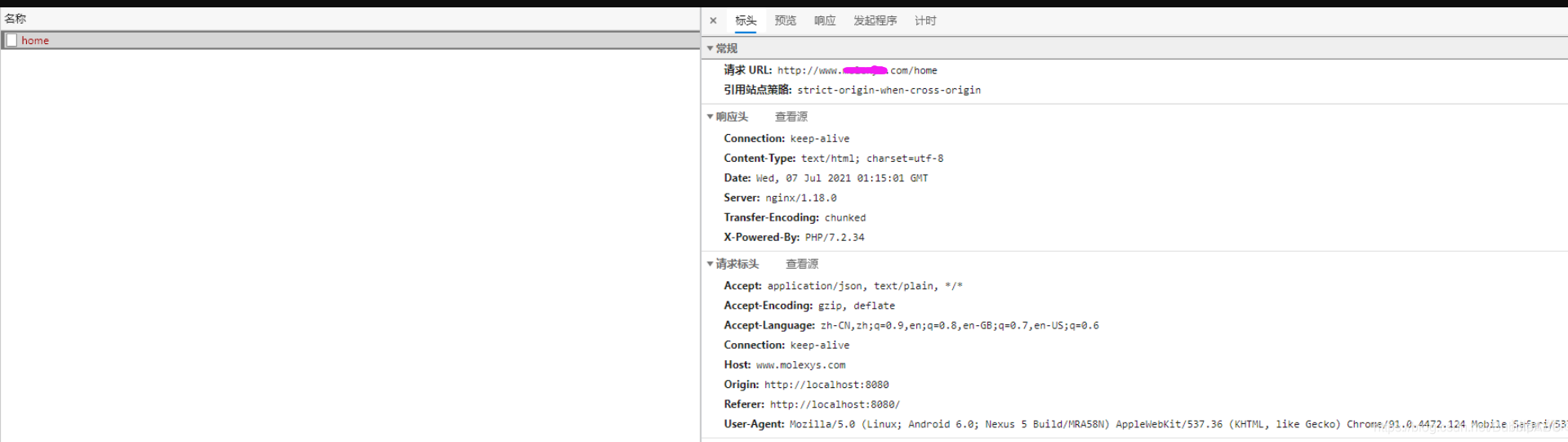
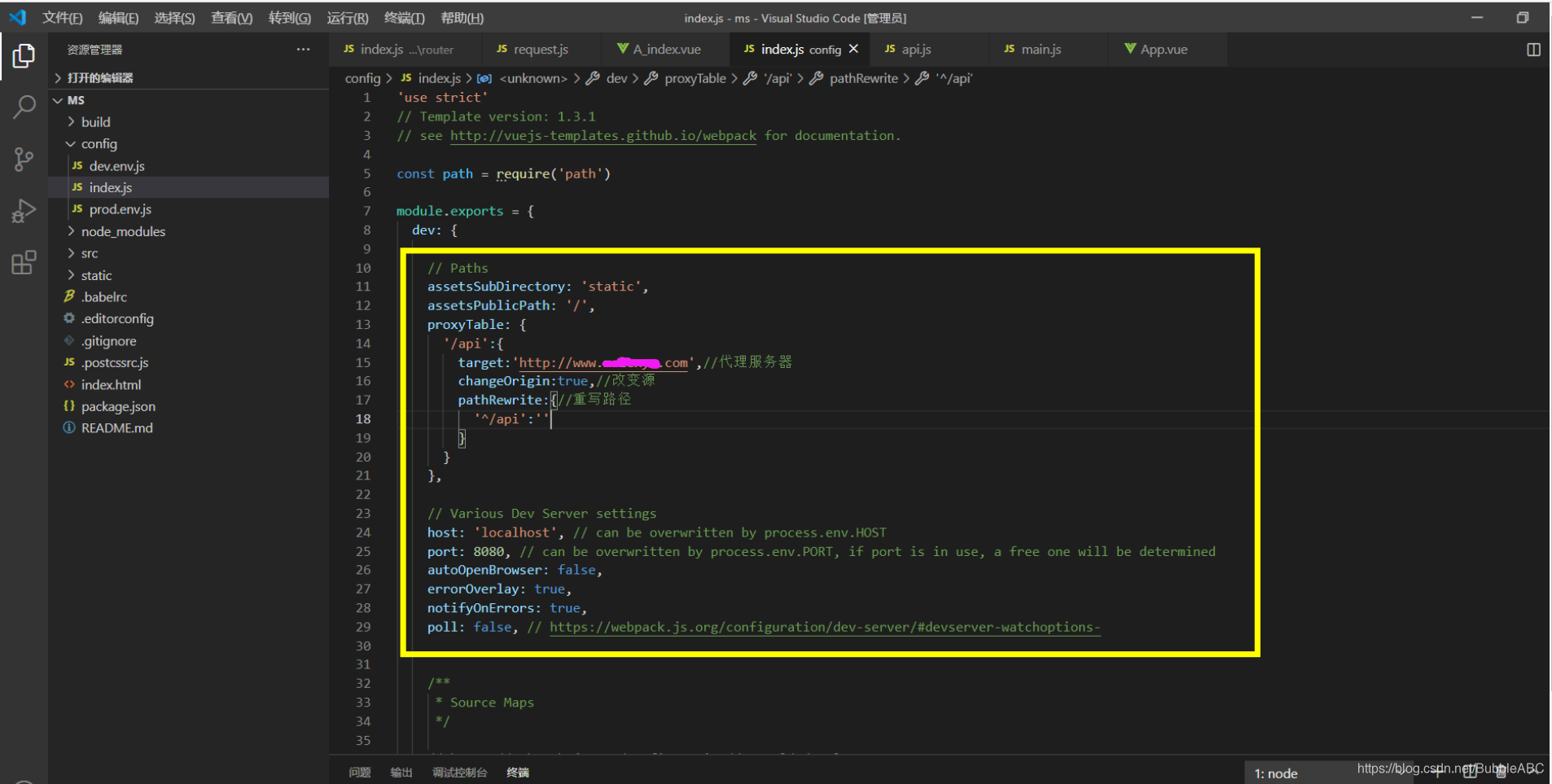
 本文介绍了在Vue项目中使用axios请求后台接口时遇到的跨域问题及解决方案。通过cnpm安装axios,然后在main.js中引入。在实际请求中,由于浏览器的跨域限制,导致请求失败。解决办法是在vue项目的config/index.js中配置代理服务器,重写路径,从而实现跨域请求。修改后,浏览器显示请求状态为200,表示请求成功。
本文介绍了在Vue项目中使用axios请求后台接口时遇到的跨域问题及解决方案。通过cnpm安装axios,然后在main.js中引入。在实际请求中,由于浏览器的跨域限制,导致请求失败。解决办法是在vue项目的config/index.js中配置代理服务器,重写路径,从而实现跨域请求。修改后,浏览器显示请求状态为200,表示请求成功。











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 3798
3798












