vscode 使用git教程
-
在vscode中安装git lens和git history
-
在本地创建一个文件夹,放置代码等文件
-
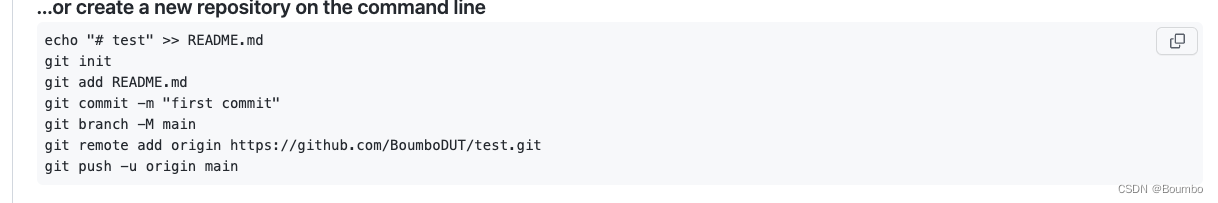
打开github网页,新建仓库,会出现如下界面
-

-
复制这段代码到命令行执行
-
再次刷新github界面后,就会将本地仓库中的代码上传至github远程仓库中
-
有更新的文件就执行
git add changedFile,将文件从工作区添加到缓冲区 -
随后执行
git commit -m "注释写在这里",将文件从缓冲区提交到归档区 -
最后执行
git push,将归档区的文件都提交上去
常用的一些git指令
git status,查看当前文件状态git reset 版本号:代码回滚到该版本git reflog:查看操作记录git revert 版本号:将某次改动删除,其余改动保留git branch -v:查看分支git checkout -b 新分支名字:创建新分支,并切换到该分支git checkout 分支名字:切换到某个分支git merge 某分支名字:将某分支合并到当前分支
一个好的习惯:先将主干分支merge到当前分支,没有冲突再将当前分支merge到主干分支上
git pull:拉取github仓库中的版本,并将远端同名分支合并到本地分支




















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








