编辑 | kou
本文节选自《区块链项目开发指南》,阅读时长大约10分钟。
创建钱包服务
钱包服务将允许用户生成独一无二的种子,显示地址和相关余额,最后将允许用户发送以太币给其他账户。所有操作都在客户端上进行,这样比较容易取得用户的信任。用户必须记住种子或者把它存储在某个地方。
必要条件
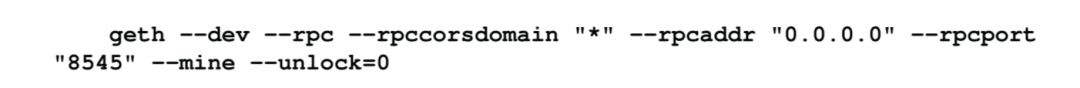
在开始创建钱包服务之前,应确保运行geth开发实例(即挖矿),它已启动了HTTP-RPC服务器,允许来自任何域名的客户端请求,最后解锁账户0。运行下面的代码:

其中,--rpccorsdomain用于允许一些特定域与geth通信。需要提供一个以空格分隔的域名列表,例如“http://localhost:8080 https://mySite.com*”。它还支持*通配符。
--rpcaddr表示geth服务器可以到达哪个IP地址。默认的是127.0.0.1,所以如果它是一个托管服务器,就不能使用服务器的公共IP地址到达它。因此,将它的值改为0.0.0.0,这表示该服务器可以使用任何IP地址到达。
项目结构
在本章的练习文件中,你将发现Final和Initial两个目录。Final包含项目的最终源代码,而Initial 包含可以用于迅速创建应用的空的源代码文件和库。
为了测试Final目录,需要在其中运行npm install,然后使用Final目录中的node app.js 命令运行该应用。
在Initial目录中,你将发现一个public目录和两个文件(app.js和package.json)。package.json包含应用的后端相关内容,把后端源代码放在app.js里。
public目录包含与前端相关的文件。在public/css中会发现bootstrap.min.css,它是bootstrap库;在public/html中会发现index.html,把应用的HTML代码放在这里;在public/js目录中将发现Hooked-Web3-Provider、web3js和LightWallet的.js文件。在public/js中还会发现一个main.js文件,把应用的前端JS代码放在这里。
创建后端
先来创建App后端。首先,在Initial目录中运行npm install,为后端安装所需相关内容。
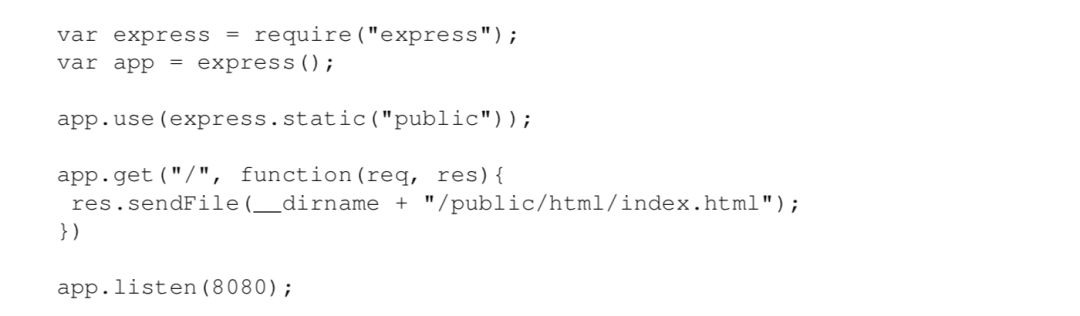
运行快捷服务并用于index.html文件和静态文件的完整后端代码如下:

创建前端





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 1174
1174

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








