就是来自不同的域的页面建传递消息,简称XDM,核心是postMessage()方法。目的是向另一个地方(当前页面的ifarme或者当前页面弹出的窗口)传递数据。 postMessage()方法接收两个参数:一条消息和一个表示消息接收方来自哪个域的字符串。第二 个参数对保障安全通信非常重要,可以防止浏览器把消息发送到不安全的地方。var ifarmeeWindow = document.geElementById("myfarme").contentwindow; ifarmeWindow.postMessgae("a sercert","http://worx.com");//内嵌框架中发送一条消息,并指定框架中的文档必须来源于"http:// www.wrox.com"域。如果来源匹配,消息会传递到内嵌框架中;否则,postMessage()什么也不做。 接收到 XDM消息时,会触发 window 对象的message 事件(异步)。触发 message 事件后,传递给onmessage 处理程序的事件对象包含三个方面
data:作为 postMessage()第一个参数传入的字符串数据。 origin:发送消息的文档所在的域,如"http://www.wrox.com"。 source:发送消息的文档的 window 对象的代理。 验证发送窗口的来源: EventUtil.addHandler(window, "message", function(event){
//确保发送消息的域是已知的域 if (event.origin == "http://www.wrox.com"){
//处理接收到的数据 processMessage(event.data);
//可选:向来源窗口发送回执 event.source.postMessage("Received!", "http://p2p.wrox.com"); } });
注意
postMessage()的第一个参数最早是作为“永远都是字符串”来实 现的。虽然后来改了,但是有些浏览器可能没改
拖放事件:拖动某元素时,将依次触发 下列事件:
(1) dragstart (2) drag (3) dragend 当某个元素被拖动到一个有效的放置目标上时,下列事件会依次发生:
(1) dragenter (2) dragover (3) dragleave 或 drop 自定义放置目标
var droptarget =document.getElementById("droptarget");
EventUtil.addHandler(droptarget, "dragover", function(event) {
EventUtil.preventDefault(event); });
EventUtil.addHandler(droptarget, "dragenter", function(event){
EventUtil.preventDefault(event); });
dataTransfer对象
dataTrasfer有两个主要方法:getData()和setData(),getData()可以取 得由 setData()保存的值。setData()方法的第一个参数,也是 getData()方法唯一的一个参数,是 一个字符串,表示保存的数据类型,取值为"text"或"URL" event.dataTransfer.setData("text", "some text");
var text = event.dataTransfer.getData("text");
//设置和接收 URL
event.dataTransfer.setData("URL", "http://www.wrox.com/");
var url = event.dataTransfer.getData("URL");
注意
同时在这个对象 中保存一段文本和一个 URL不会有任何问题。如果在 ondrop 处理程序中没有读到数据,那就是 dataTransfer 对象已经被 销毁。 在拖动文本框中的文本(url)时,浏览器会调用 setData()方法,将拖动的文本以"text"(url)格式保存在 dataTransfer 对象中。 将数据保存为文本格式,那么数据不会得到任 何特殊处理。而如果将数据保存为 URL,浏览器会将其当成网页中的链接。 dropEffect与effectAllowed
dropEffect 属性可以知道被拖动的元素能够执行哪种放置行为(要使用 dropEffect 属性,必须在ondragenter 事件处理程序中针对放置目标来设置它。 ):
“none”:不能把拖动的元素放在这里。这是除文本框之外所有元素的默认值。 “move”:应该把拖动的元素移动到放置目标。 “copy”:应该把拖动的元素复制到放置目标。 “link”:表示放置目标会打开拖动的元素(但拖动的元素必须是一个链接,有 URL)。 effectAllowed 属性表示允许拖动元 素的哪种 dropEffect
“uninitialized”:没有给被拖动的元素设置任何放置行为。 “none”:被拖动的元素不能有任何行为。 “copy”:只允许值为"copy"的 dropEffect。 “link”:只允许值为"link"的 dropEffect。 “move”:只允许值为"move"的 dropEffect。 “copyLink”:允许值为"copy"和"link"的 dropEffect。 “copyMove”:允许值为"copy"和"move"的 dropEffect。 “linkMove”:允许值为"link"和"move"的 dropEffect。 “all”:允许任意 dropEffect。 可托动
draggable 属性,表 示元素是否可以拖动。图像和链接默认值是true,其他元素这个属性 的默认值都是 false。 其他成员
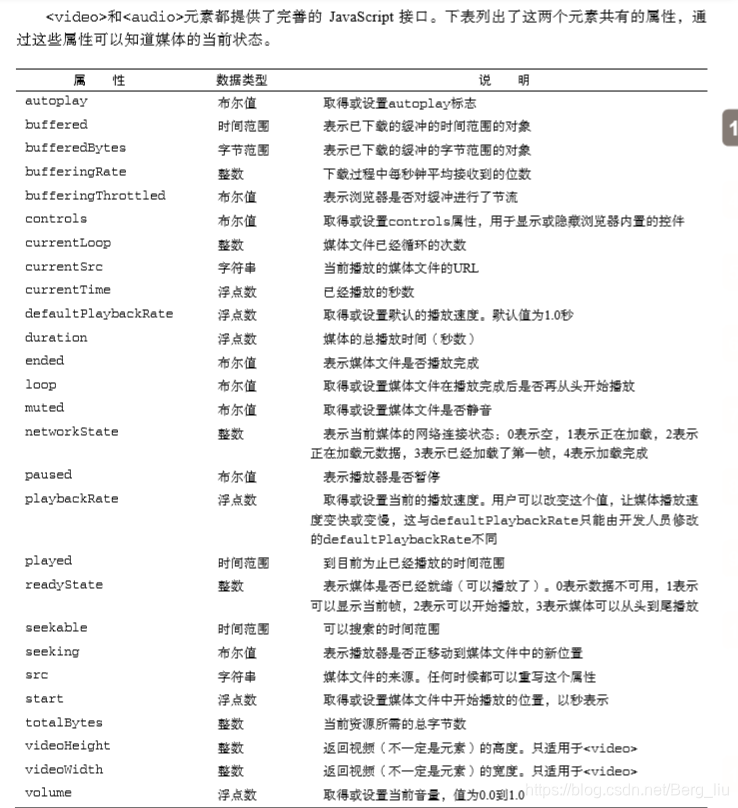
ddElement(element):为拖动操作添加一个元素。 clearData(format):清除以特定格式保存的数据。 setDragImage(element, x, y):指定一幅图像,当拖动发生时,显示在光标下方。 types:当前保存的数据类型。这是一个类似数组的集合,以"text"这样的字符串形式保存着 数据类型。 媒体元素
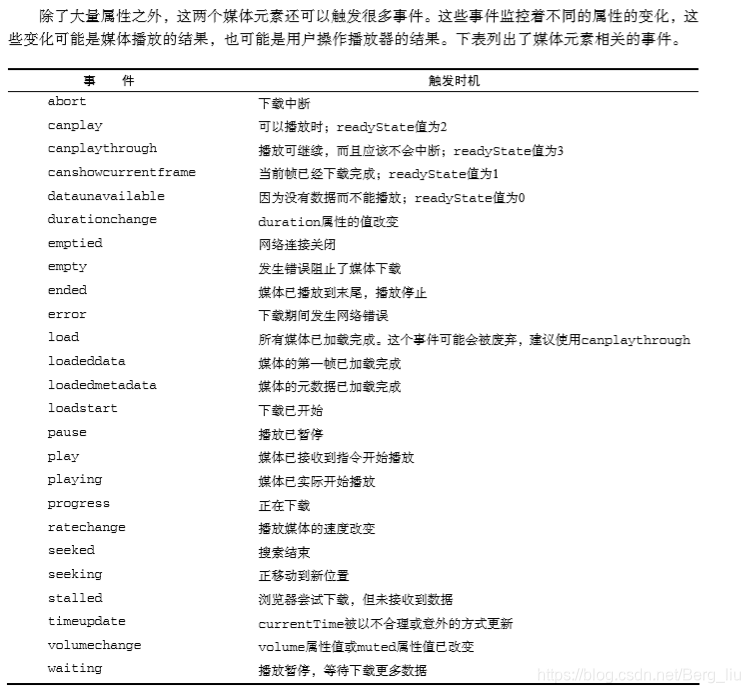
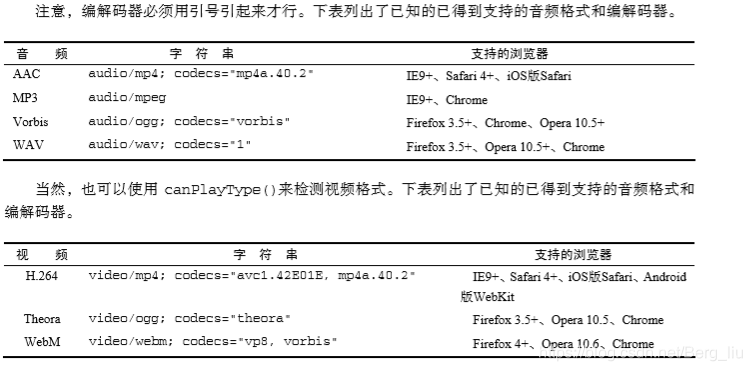
和使用这两个元素时,至少要在标签中包含 src 属性,指向要加载的媒体文件。 为并非所有浏览器都支持所有媒体格式,所以可以指定多个不同的媒体来源。 <video id="myVideo">
<source src="conference.webm" type="video/webm; codecs='vp8, vorbis'">
<source src="conference.ogv" type="video/ogg; codecs='theora, vorbis'">
<source src="conference.mpg"> Video player not available.
</video>
小结
跨文档消息传递 原生拖放功能 新的媒体元素和拥有自己的与音频和视频交互的 API。 历史状态管理让我们不必卸载当前页面即可修改浏览器的历史状态栈。























 375
375

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








