问题重现:
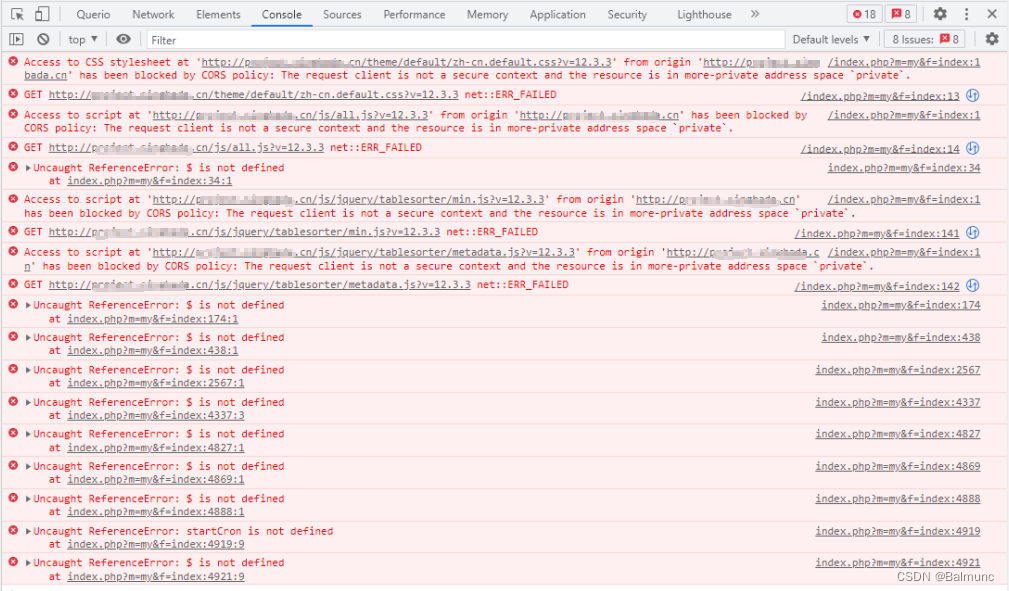
Google Chrome浏览器访问网站报错:
Access to CSS stylesheet at 'http://xxx/theme/default/zh-cn.default.css?v=12.3.3'from origin 'http://xxx' has been blocked by CORS policy: The request client is not a secure context and the resource is in more-private address space 'private*.
排查:
使用Microsoft Edge浏览器可以访问正常网站,那就是Google Chrome浏览器的问题了
解决办法:
如果是Google Chrome浏览器,需要使用https协议访问网站




 文章描述了一个在使用GoogleChrome浏览器时遇到的访问网站错误,错误信息涉及到CORS政策和安全上下文问题。问题根源在于尝试访问的CSS资源在更私密的地址空间。解决方案是改用HTTPS协议访问网站,确保浏览器处于安全上下文中。
文章描述了一个在使用GoogleChrome浏览器时遇到的访问网站错误,错误信息涉及到CORS政策和安全上下文问题。问题根源在于尝试访问的CSS资源在更私密的地址空间。解决方案是改用HTTPS协议访问网站,确保浏览器处于安全上下文中。
















 9655
9655

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








