01 变量的数据类型:
由js引擎根据 = 右边变量值的数据类型来判断的,运行完毕之后,变量就确定了数据类型。
JavaScript拥有动态类型,同时也意味着相同的变量可用作不同的类型:
var x = 6; // x为数字
var x = 'pp'; // x为字符串
02 数据类型( 简单 和)
| 简单数据类型 | 说明 | 默认值 |
| Number | 数字型,包含整型值和浮点型值 | 0 |
| Boolean | 布尔值 | false |
| String | 字符串类型 | “” |
| Undefined | var a;声明了变量a,但是没有给值,此事a=undefined | undefined |
| Null | var a = null;声明了变量a 为空值 | null |
数字型Number

// isNaN() 这个方法用来判断非数据 并且返回一个值
//如果是数字 返回的是false; 如果不是数据 返回的是true
console.log(isNaN(12)); //false
console.log(isNaN('pp')); // true
字符串型 String
1. 可以用单引号 也可以用双引号
js可以用单引号嵌套双引号,或者用双引号嵌套单引号(外双内单,外单内双)
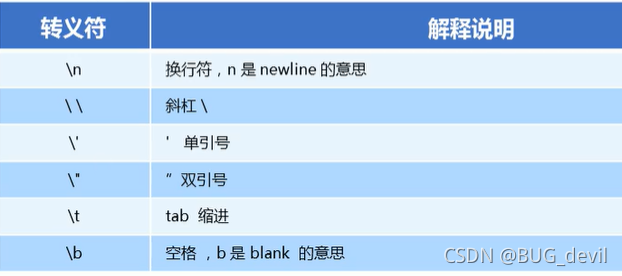
2. 字符串转义符 (转义字符写在引号里面)

3. 字符串长度
通过字符串的length属性可以获取整个字符串的长度。
4.字符串拼接
- 多个字符串之间可以使用+进行拼接,其拼接方式为 字符串+任何类型=拼接之后的新字符串
- 拼接前会把字符串相加的任何类型转成字符串,再拼接成一个新的字符串
- 数值相加,字符相连
案例(弹窗用户输入年龄,显示年龄)
// 弹出一个输入框(prompt),让用户输入年龄(用户输入)
// 把用户输入的值用变量保存起来,把刚才输入的年龄与所要输出的字符串拼接(程序内部处理)
// 使用alert 语句弹出警示框(输出结果)
var age = prompt("请输入你的年龄");
var str = "你今天已经" + age +"岁"
alert(str);
布尔型 Boolean
var a = true;
var b = false;
console.log(a+1); // 2 true参与加法运算当1来看
console.log(b+1); // 1 false参与加法运算当做 0来看
Undefined
//如果一个变量声明未赋值 就是Undefined 未定义数据类型
var str;
console.log(str);
var vara = undefined;
console.log(vara + "pin"); //undefinedpin
console.log(vara + 1); // NaN undefined 和数字相加 最后 的结果是NaN
Null 空值
// null 空值
var va = null;
console.log(va + "pin"); // nullpin
console.log(va + 1 ); //1
获取变量数据类型 typeof
<script>
var num = 10;
console.log(typeof num); //number
var str = "10";
console.log(typeof str); //string
var flag = true;
console.log(typeof flag); //boolean
var var1 = undefined;
console.log(typeof var1); //undefined
var timer = null;
console.log(typeof timer); //object
</script>





 这篇博客介绍了JavaScript的动态数据类型特性,包括Number、Boolean、String、Undefined和Null等基本数据类型的说明、默认值及示例。还讲解了如何使用isNaN()判断非数字,以及字符串拼接、布尔值在运算中的表现。同时,提到了使用typeof获取变量数据类型的方法。
这篇博客介绍了JavaScript的动态数据类型特性,包括Number、Boolean、String、Undefined和Null等基本数据类型的说明、默认值及示例。还讲解了如何使用isNaN()判断非数字,以及字符串拼接、布尔值在运算中的表现。同时,提到了使用typeof获取变量数据类型的方法。
















 811
811

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








