一、Qt designer使用
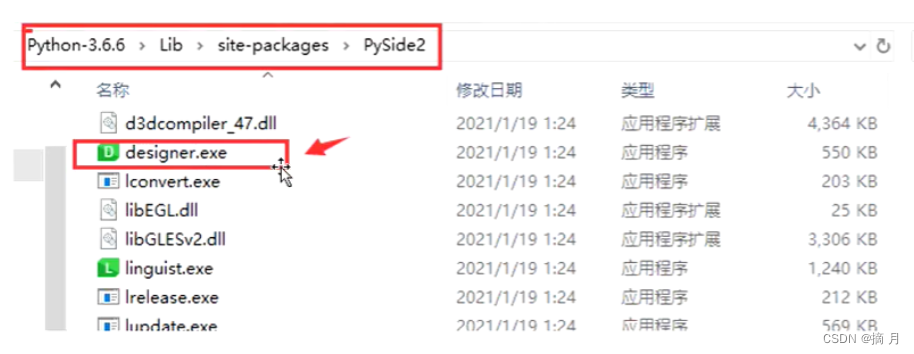
1.直接到安装路径双击去打开

2.PyCharm打开
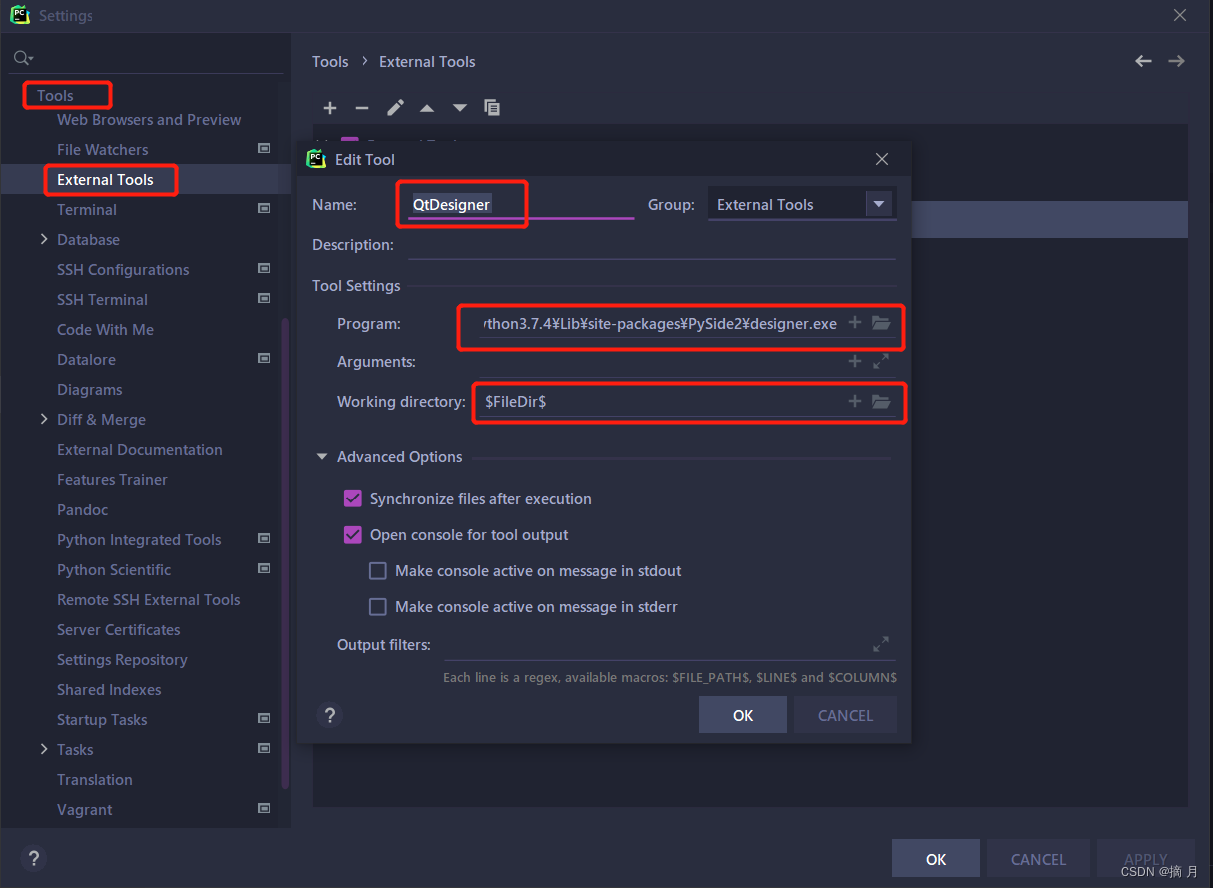
File–>Setting–>Tools–>External Tools,打开页面
目的:用于快速设计、修改ui并生成.ui文件。
Program填写:PySide安装路径下的designer.exe路径
Working directory 填写:项目路径 $FileDir$

二、常用的组件操作
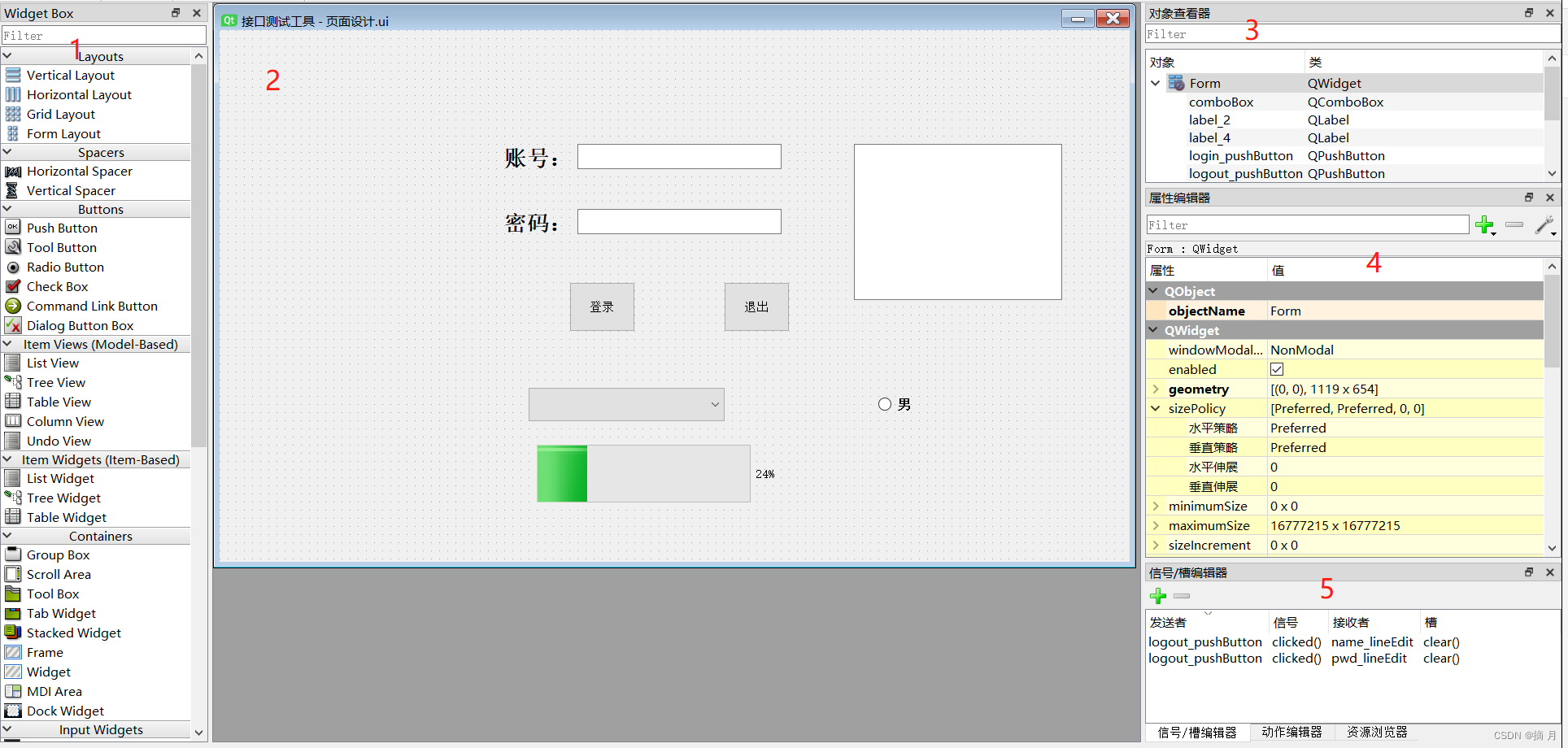
1.工具箱区域:提供GUI界面开发使用的各种基本控件,如单选框、文件框等。可以拖动到新创建的主程序界面。
2.主界面区域:用户放置各种从工具箱拖过来的各种控件。模板选项中最常用的就是Widget(通用窗口)和MainWindow(主窗口)。二者区别主要是Widget窗口不包含菜单栏、工具栏等。可以分别对比看看。


三、代码封装调试
1.设计流程
1)设计GUI文件–designer设计
2)了解GUI设计组件
3)编辑xxx.py 逻辑处理代码
4)调试
2.代码封装流程
1)当我们想使用诸如按钮,文本框这种常见的组件时必须从PySide2.QtWidgets导入





 本文介绍了如何使用Qt Designer进行GUI界面设计,包括通过Qt designer的启动方式,常用组件的操作,以及代码封装和调试流程。在设计流程中,重点讲述了设计GUI文件、理解组件、编辑逻辑代码和调试的步骤。在代码封装部分,讲解了导入QtWidgets模块,创建QApplication实例,显示界面以及启动消息循环的基本用法。
本文介绍了如何使用Qt Designer进行GUI界面设计,包括通过Qt designer的启动方式,常用组件的操作,以及代码封装和调试流程。在设计流程中,重点讲述了设计GUI文件、理解组件、编辑逻辑代码和调试的步骤。在代码封装部分,讲解了导入QtWidgets模块,创建QApplication实例,显示界面以及启动消息循环的基本用法。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 4495
4495

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










