一、deleteById(Id id) 和 delete(T entity)
为什么要把这两个方法放在一起呢?我们先看源码再说
deleteById源码(通过id进行删除)
@Transactional
@Override
public void deleteById(ID id) {
Assert.notNull(id, ID_MUST_NOT_BE_NULL);
delete(findById(id).orElseThrow(() -> new EmptyResultDataAccessException(
String.format("No %s entity with id %s exists!", entityInformation.getJavaType(), id), 1)));
}
复制代码
delete源码(通过实体对象进行删除)
@Override
@Transactional
@SuppressWarnings("unchecked")
public void delete(T entity) {
Assert.notNull(entity, "Entity must not be null!");
if (entityInformation.isNew(entity)) {
return;
}
Class<?> type = ProxyUtils.getUserClass(entity);
T existing = (T) em.find(type, entityInformation.getId(entity));
// if the entity to be deleted doesn't exist, delete is a NOOP
if (existing == null) {
return;
}
em.remove(em.contains(entity) ? entity : em.merge(entity));
}
复制代码
一目了然了吧!deleteById先在方法体内通过id求出entity对象,然后调用了delete的方法。也就是说,这两个方法同根同源,使用起来差距不大,结果呢?也是一样的,就是单条删除。实际使用中呢,也是使用deleteById的情况比较多,废话少说,try it。
Service层中添加deleteById方法(deleteById是三方件自带接口不需要在dao层中添加)
@Transactional
public void deleteById(Integer id){
userDao.deleteById(id);
}
复制代码
control层
/**
* 通过id进行删除数据
* @param id
*/
@GetMapping("/deleteById")
public void deleteById(Integer id){
userService.deleteById(id);
}
复制代码
浏览器测试成功 http://localhost:7777/deleteById?id=2

控制台打印了两行sql,如下:
Hibernate: select user0_.id as id1_0_0_, user0_.age as age2_0_0_, user0_.name as name3_0_0_ from user user0_ where user0_.id=?
Hibernate: delete from user where id=?
复制代码
由此可见,先通过select看看实体对象是否存在,然后再通过id进行删除!
二、deleteAllById(Iterable<? extends ID> ids) 和 deleteAll(Iterable<? extends T> entities)
deleteAllById(Iterable<? extends ID> ids)(通过id进行批量删除)
@Override
@Transactional
public void deleteAllById(Iterable<? extends ID> ids) {
Assert.notNull(ids, "Ids must not be null!");
for (ID id : ids) {
deleteById(id);
}
}
复制代码
通过源码可以看出,就是遍历ids然后循环调用上面的deleteById(Id id)方法。
deleteAll(Iterable<? extends T> entities)(通过实体对象进行批量删除)
@Override
@Transactional
public void deleteAll(Iterable<? extends T> entities) {
Assert.notNull(entities, "Entities must not be null!");
for (T entity : entities) {
delete(entity);
}
}
复制代码
这个呢?也就是遍历entities然后循环调用上面的delete(T entity)方法
还有一个不传参数的deleteAll()方法来删除所有数据(慎用)
@Override
@Transactional
public void deleteAll() {
for (T element : findAll()) {
delete(element);
}
}
复制代码
就是通过findAll求出所有实体对象然后循环调用delete方法
综上所述,我们发现以上所有的删除事件都是调用了delete(T entity)方法,也就是差距不是很大,就是单条 和多条删除的区别。
让我们来测试一下多条删除的场景:
Service层中添加deleteAllById方法(deleteAllById是三方件自带接口不需要在dao层中添加)
@Transactional
public void deleteAllById(Iterable ids){
userDao.deleteAllById(ids);
}
复制代码
control层
/**
* 通过id进行批量删除
* @param ids
*/
@GetMapping("/deleteAllById")
public void deleteAllById(Integer[] ids){
userService.deleteAllById(Arrays.asList(ids));
}
复制代码
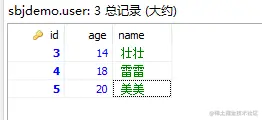
浏览器测试成功 http://localhost:7777/deleteAllById?id=3,4
删除前:

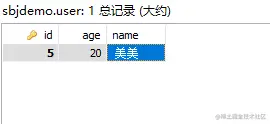
删除后:

控制台打印如下:
Hibernate: select user0_.id as id1_0_0_, user0_.age as age2_0_0_, user0_.name as name3_0_0_ from user user0_ where user0_.id=?
Hibernate: select user0_.id as id1_0_0_, user0_.age as age2_0_0_, user0_.name as name3_0_0_ from user user0_ where user0_.id=?
Hibernate: delete from user where id=?
Hibernate: delete from user where id=?
复制代码
由此可以看出,数据是一条一条的进行了删除。
三、deleteAllInBatch(Iterable entities)和deleteAllByIdInBatch(Iterable ids)
deleteAllInBatch(Iterable entities)源码(通过实体对象进行批量删除)
public static final String DELETE_ALL_QUERY_STRING = "delete from %s x";
@Override
@Transactional
public void deleteAllInBatch(Iterable<T> entities) {
Assert.notNull(entities, "Entities must not be null!");
if (!entities.iterator().hasNext()) {
return;
}
applyAndBind(getQueryString(DELETE_ALL_QUERY_STRING, entityInformation.getEntityName()), entities, em)
.executeUpdate();
}
复制代码
/**
* Creates a where-clause referencing the given entities and appends it to the given query string. Binds the given
* entities to the query.
*
* @param <T> type of the entities.
* @param queryString must not be {@literal null}.
* @param entities must not be {@literal null}.
* @param entityManager must not be {@literal null}.
* @return Guaranteed to be not {@literal null}.
*/
public static <T> Query applyAndBind(String queryString, Iterable<T> entities, EntityManager entityManager) {
Assert.notNull(queryString, "Querystring must not be null!");
Assert.notNull(entities, "Iterable of entities must not be null!");
Assert.notNull(entityManager, "EntityManager must not be null!");
Iterator<T> iterator = entities.iterator();
if (!iterator.hasNext()) {
return entityManager.createQuery(queryString);
}
String alias = detectAlias(queryString);
StringBuilder builder = new StringBuilder(queryString);
builder.append(" where");
int i = 0;
while (iterator.hasNext()) {
iterator.next();
builder.append(String.format(" %s = ?%d", alias, ++i));
if (iterator.hasNext()) {
builder.append(" or");
}
}
Query query = entityManager.createQuery(builder.toString());
iterator = entities.iterator();
i = 0;
while (iterator.hasNext()) {
query.setParameter(++i, iterator.next());
}
return query;
}
复制代码
通过上面的源码,我们大体能猜测出deleteAllInBatch(Iterable entities)的实现原理:delete from %s where x=? or x=?
实际测试一下:http://localhost:7777/deleteAllInBatch?ids=14,15,16&names=a,b,c&ages=0,0,0
控制台打印如下:
Hibernate: delete from user where id=? or id=? or id=?
复制代码
deleteAllByIdInBatch(Iterable ids)源码(通过ids批量删除)
public static final String DELETE_ALL_QUERY_BY_ID_STRING = "delete from %s x where %s in :ids";
@Override
@Transactional
public void deleteAllByIdInBatch(Iterable<ID> ids) {
Assert.notNull(ids, "Ids must not be null!");
if (!ids.iterator().hasNext()) {
return;
}
if (entityInformation.hasCompositeId()) {
List<T> entities = new ArrayList<>();
// generate entity (proxies) without accessing the database.
ids.forEach(id -> entities.add(getReferenceById(id)));
deleteAllInBatch(entities);
} else {
String queryString = String.format(DELETE_ALL_QUERY_BY_ID_STRING, entityInformation.getEntityName(),
entityInformation.getIdAttribute().getName());
Query query = em.createQuery(queryString);
/**
* Some JPA providers require {@code ids} to be a {@link Collection} so we must convert if it's not already.
*/
if (Collection.class.isInstance(ids)) {
query.setParameter("ids", ids);
} else {
Collection<ID> idsCollection = StreamSupport.stream(ids.spliterator(), false)
.collect(Collectors.toCollection(ArrayList::new));
query.setParameter("ids", idsCollection);
}
query.executeUpdate();
}
}
复制代码
通过上面源码我们大体可以猜出deleteAllByIdInBatch(Iterable ids)的实现原理:delete from %s where id in (?,?,?)
实际测试一下:http://localhost:7777/deleteAllByIdInBatch?ids=17,18,19 控制台打印如下:
Hibernate: delete from user where id in (? , ? , ?)
复制代码
这里同样有个不带参数的deleteAllInBatch()的方法,源码如下:
@Override
@Transactional
public void deleteAllInBatch() {
em.createQuery(getDeleteAllQueryString()).executeUpdate();
}
public static final String DELETE_ALL_QUERY_STRING = "delete from %s x";
private String getDeleteAllQueryString() {
return getQueryString(DELETE_ALL_QUERY_STRING, entityInformation.getEntityName());
}
复制代码
通过源码不难猜到实现原理吧,多的不说,直接给测试的控制台数据:Hibernate: delete from user
最终结论:
从上面两种删除接口来看,第二种实现比起第一种更加的快捷;第一种就是一条一条的进行删除操作,如果有万级的数据,执行起来肯定非常耗时,所以如果数据量比较大的话,还是建议大家使用第二种。
作者:烟雨戏江南
链接:https://juejin.cn/post/7221425806349729848




 本文通过源码分析了JPA中的deleteById、delete、deleteAllById和deleteAll等删除方法的实现原理,指出它们在单条和批量删除上的区别。deleteById和delete实质上是同源的,都先查询再删除。deleteAllById和deleteAll则是通过循环调用单条删除实现批量删除,而deleteAllInBatch和deleteAllByIdInBatch则直接执行批量删除SQL,效率更高,适用于大数据量删除场景。
本文通过源码分析了JPA中的deleteById、delete、deleteAllById和deleteAll等删除方法的实现原理,指出它们在单条和批量删除上的区别。deleteById和delete实质上是同源的,都先查询再删除。deleteAllById和deleteAll则是通过循环调用单条删除实现批量删除,而deleteAllInBatch和deleteAllByIdInBatch则直接执行批量删除SQL,效率更高,适用于大数据量删除场景。

















 1829
1829

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








