需求是我需要把后端给的一个数据整个集合,进行一个条件筛选,已经删除的数据放一个集合渲染页面,没有删除的数据放一个页面。。
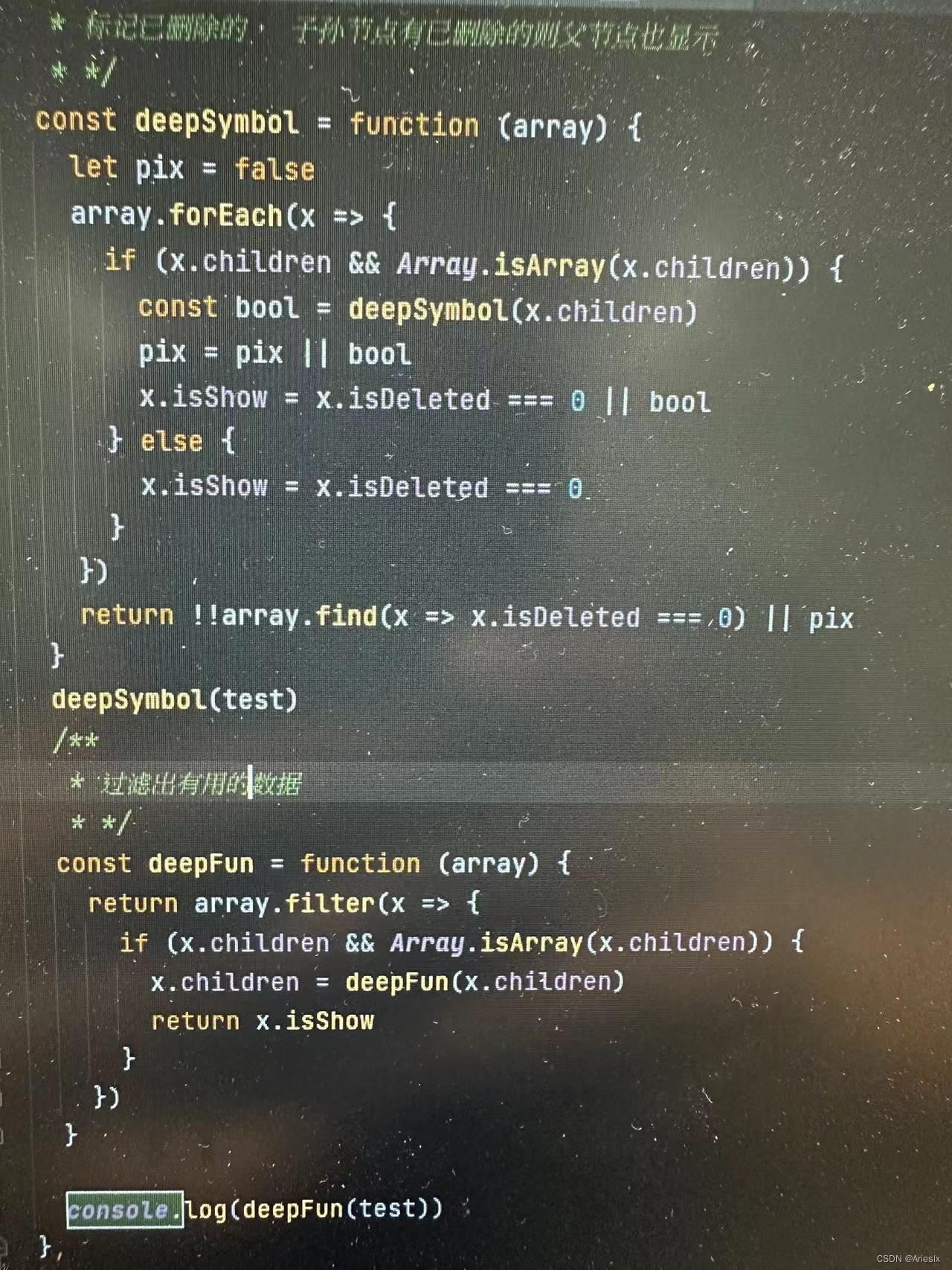
思路:我们先对其封装一个递归函数,对传进来的集合参数进行遍历,条件筛选,多层解构,
向集合添加符合条件元素,最后返回其即可
let abc = [{ id: 1, isdeleted: 1, children: [{ id: 11, isdeleted: 0 }, { id: 12, isdeleted: 1 }] }, { id: 2, isdeleted: 0 },
{ id: 3, isdeleted: 0, children: [{ id: 13, isdeleted: 0 }, { id: 14, isdeleted: 1 }] }]
function setHandleListb(list) {
let arr = []//空数组放已经删除集合
list.forEach(item => {
//isdeleted=1为已删除状态
if (item.isdeleted == 1) {
arr.push(item)
// console.log("arr", arr);
} else {
// console.log("10", item);
if (item.children) {
// console.log("11", item.children);
let chirlList = setHandleListb(item.children)
arr.push(...chirlList)
// console.log("chirlList", arr);
}
}
})
return arr
}
setHandleListb(abc)





 博客围绕前端开发需求,要对后端提供的数据集合进行条件筛选,将已删除和未删除的数据分别放入不同集合用于页面渲染。实现思路是封装递归函数,对传入集合参数遍历、筛选、多层解构,添加符合条件元素后返回。
博客围绕前端开发需求,要对后端提供的数据集合进行条件筛选,将已删除和未删除的数据分别放入不同集合用于页面渲染。实现思路是封装递归函数,对传入集合参数遍历、筛选、多层解构,添加符合条件元素后返回。

















 4452
4452

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








