目录



1. 分页显示博客列表:
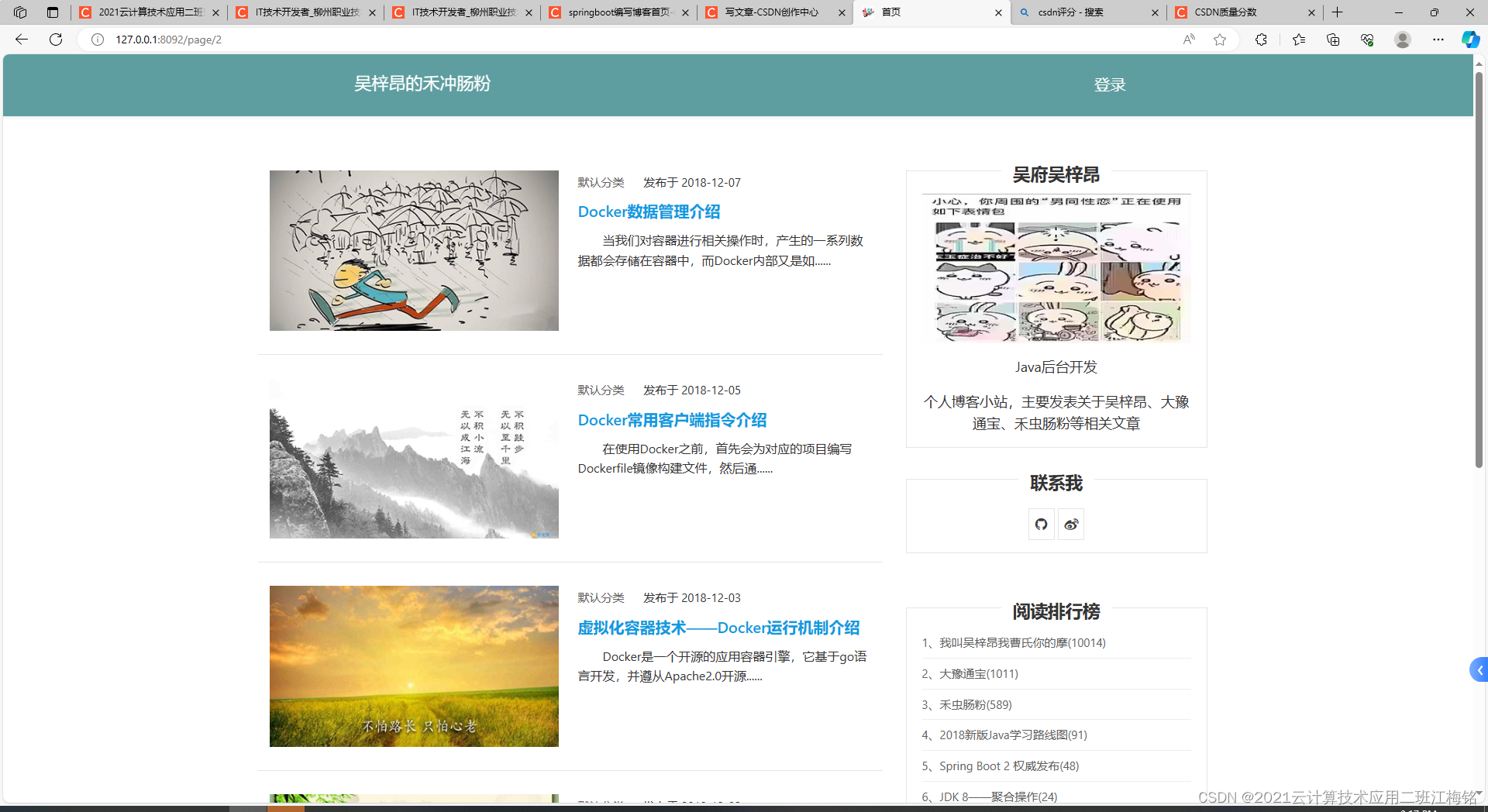
用户可以在首页看到分页显示的博客列表,每页最多显示5篇博客。
每个列表项包含发布时间(时间格式为2023-09-01)、分类、标题、logo和详情介绍(标题超过40字符时显示省略号)。
用户可以点击页数按钮以跳转到对应的页数列表。
用户可以点击上一页下一页按钮跳转到当前页的上或下一页。
用户可以通过上下滑动来浏览列表内容。
用下划线隔开每个博客列表。
鼠标移动到当前页以外的页数按钮时,按钮变色。
在首页显示后台管理按钮。
2. 显示阅读排行榜列表:
用户可以在首页右侧看到博客的阅读排行榜,排行榜显示最多热度前15名的博客。(我叫吴梓昂我曹氏你的摩(10012)
排行榜根据博客阅读量降序排列。
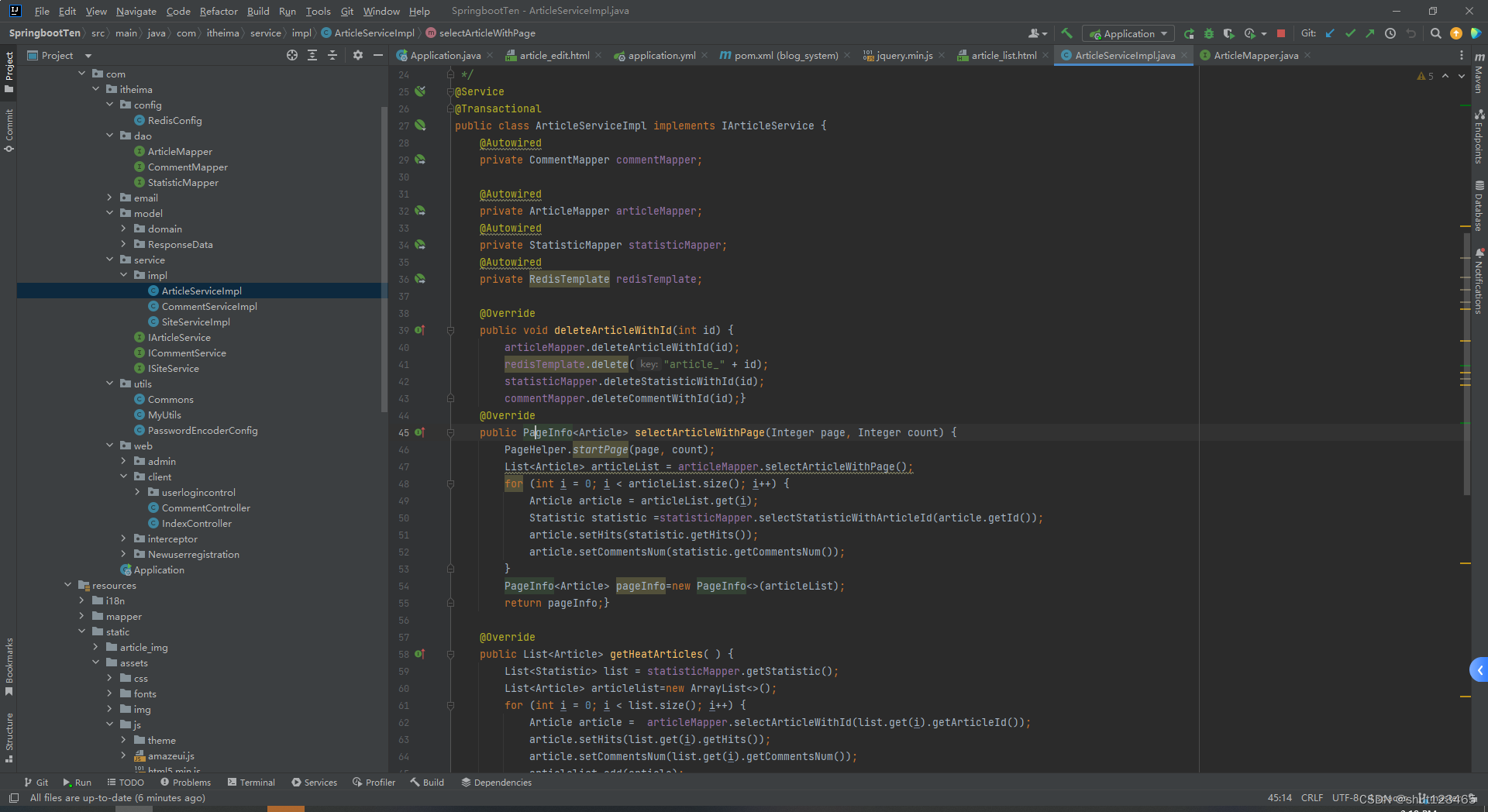
每进入一次博客详情页,博客的阅读量就会在原有的基础上加一,排行榜会根据最新的阅读量变动排行榜名次,例如(禾虫肠粉(589),大豫通宝(1011),当禾虫肠粉博客的阅读量超越大豫通宝时便会取代它的名次)。
3. 显示详情页:
详情页显示博客标题,发布时间(时间格式为2023-09-01)以及内容介绍。
详情页显示博客正文。
博客文章内容底部显示当前用户。
博客文章内容最下方显示评论框。
4. 点击博客小站能回到首页:
在其他页或文章详情页点击博客小站名称时都能回到第一页。
鼠标放到博客小站名称时变色。

| 功能 | 用例 | 预期结果 | 测试结果 | |||||||
| 分页显示博客列表 | 用户可以在首页看到分页显示的博客列表,每页显示5篇博客。 | 通过 | 通过 | |||||||
| 每个列表项包含发布时间(时间格式为2023-09-01)、标题、logo和详情介绍(详情介绍超过40字符时显示省略号)。 | 通过 | 通过 | ||||||||
| 详情介绍少于40字时全部展示出 | 通过 | 通过 | ||||||||
| 详情介绍超过40字时超过部分用省略号代替 | 通过 | 通过 | ||||||||
| 用户可以点击下一页(第一页)返回到下一页(第二页) | 通过 | 通过 | ||||||||
| 用户可以点击上一页(第二页)返回到上一页(第一页) | 通过 | 通过 | ||||||||
| 用户可以通过上下滑动来浏览列表内容。 | 通过 | 通过 | ||||||||
| 当前页的页数按钮高亮。 | 通过 | 通过 | ||||||||
| 显示排行榜前15个 | 显示博客阅读排行榜最多前15个博客标题 | 通过 | 通过 | |||||||
| 当阅读量第一的博客被阅读量第二的博客超过时第二取代第一的位置 | 通过 | 通过 | ||||||||
| 未开启redis服务时点击排行榜的博客能跳转到对应的博客 | 不通过 | 通过 | ||||||||
| 开启redis服务时点击排行榜的博客能跳转到对应的博客 | 通过 | 通过 | ||||||||
| 排行榜在博客标题右侧显示博客当前的阅读量,例如(我叫吴梓昂我曹氏你的摩(10012) | 通过 | 通过 | ||||||||
| 显示详情页 | 用户可以点击博客列表中的某一项以查看详细内容 | 通过 | 通过 | |||||||
| 详情页包括博客的完整内容、发布时间、作者等信息。 | 通过 | 通过 | ||||||||
| 点击不存在的博客跳转到详情页 | 不通过 | 通过 | ||||||||
| 点击不存在的的博客出现404 | 通过 | 通过 | ||||||||
| 点击浏览器的返回键可以回到上一页 | 通过 | 通过 | ||||||||
| 点击后台管理能跳转到后台 | 不通过 | 通过 | ||||||||
| 点博客名返回首页 | 在第二页点击博客小站的名称能返回到首页(第一页) | 通过 | 通过 | |||||||
| 在详情页点击博客小站的名称能返回到首页 | 通过 | 通过 | ||||||||
| 在第二页随便进一个第二页的博客详情页再点击博客小站的名称能返回到第一页(首页) | 不通过 | 通过 | ||||||||
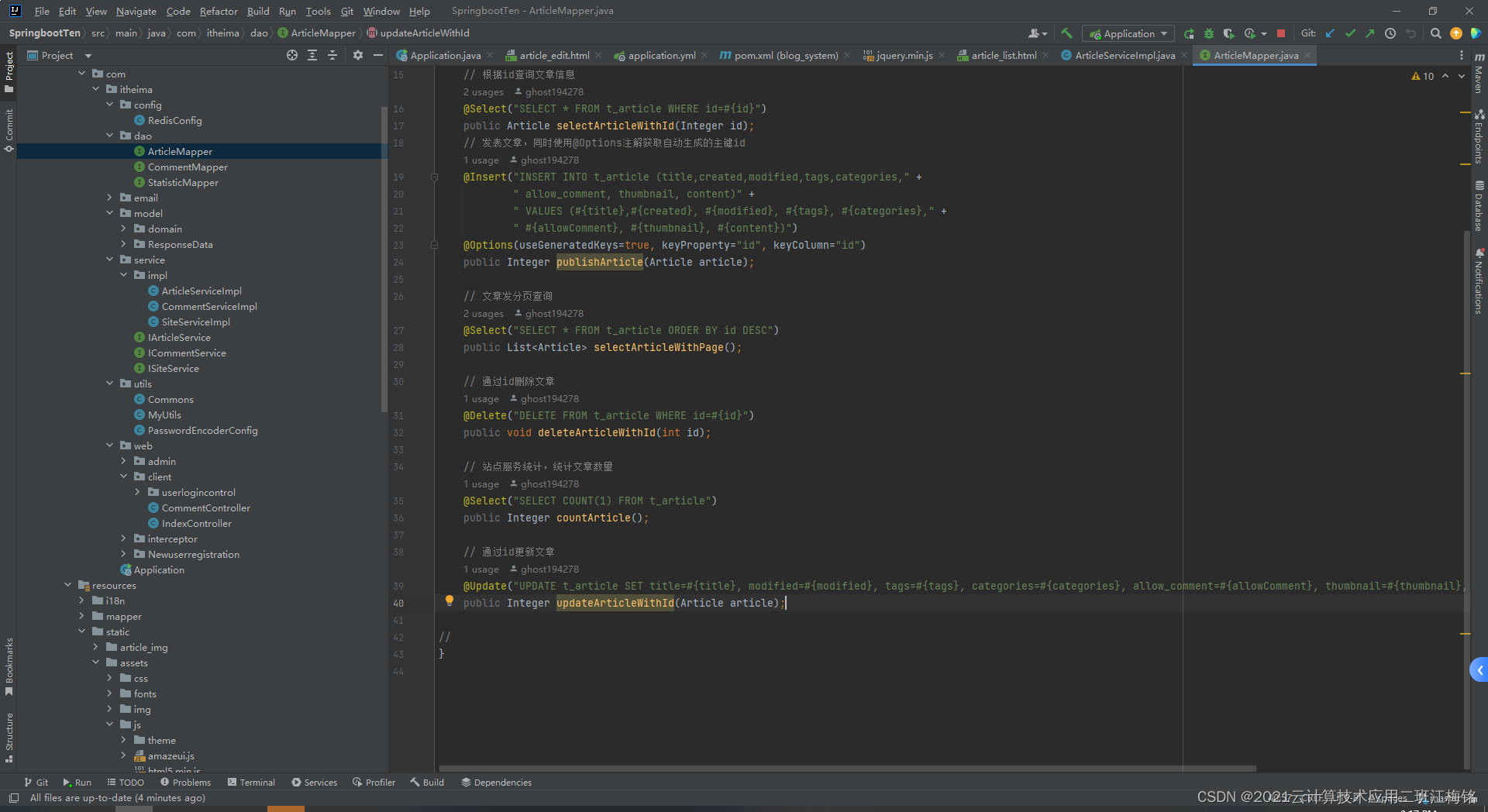
<!DOCTYPE html>
<html lang="en" xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity4"
xmlns:th="http://www.thymeleaf.org" th:fragment="header(title,keywords)">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge, chrome=1"/>
<meta name="renderer" content="webkit"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/>
<meta http-equiv="Cache-Control" content="no-transform"/>
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="shortcut icon" th:href="@{/user/img/bloglogo.jpg}"/>
<link rel="apple-touch-icon" th:href="@{/user/img/apple-touch-icon.png}"/>
<title><th:block th:text="${title ?: '首页'}"></th:block></title>
<link th:href="@{/user/css/xcode.min.css}" rel="stylesheet"/>
<link th:href="@{/user/css/style.min.css}" rel="stylesheet"/>
<script th:src="@{/assets/js/jquery.min.js}"></script>
<script th:src="@{/assets/js/amazeui.min.js}"></script>
<link rel="stylesheet" th:href="@{/assets/css/amazeui.min.css}"/>
<link rel="stylesheet" th:href="@{/assets/css/app.css}"/>
<!--[if lt IE 9]>
<script th:src="@{/back/js/html5shiv.js}"></script>
<script th:src="@{/back/js/respond.min.js}"></script>
<![endif]-->
</head>
<body gtools_scp_screen_capture_injected="true" th:class="${is_post}?'':'bg-
'">
<!--[if lt IE 8]>
<div class="browsehappy" role="dialog">
当前网页 <strong>不支持</strong> 你正在使用的浏览器. 为了正常的访问, 请 <a href="http://browsehappy.com/" target="_blank">升级你的浏览器</a>。
</div>
<![endif]-->
<header id="header" class="header bg-white">
<div class="navbar-container">
<a th:href="@{/}" class="navbar-logo">吴梓昂的禾冲肠粉</a>
<div class="navbar-menu">
<form name="logoutform" th:action="@{/logout}" method="post"></form>
<a class="header-info" sec:authorize="isAnonymous()" th:href="@{/login}" >登录</a>
<a class="header-info" sec:authorize="isAuthenticated()" href="javascript:document.logoutform.submit();" >退出</a>
<a class="header-info" sec:authorize="isAuthenticated()" th:href="@{comm/geren}">个人信息</a>
<!--<a style="color: #fff" >订阅</a>-->
<a class="header-info" th:href="@{/emailLogin}" sec:authorize="isAuthenticated()">发送邮箱</a>
<a class="header-info" sec:authorize="hasAuthority('ROLE_admin')" href="/admin">后台管理</a>
<!-- <a class="header-info" href="/admin">后台管理</a>-->
</div>
<!-- <div class="navbar-search" onclick="">-->
<!-- <span class="icon-search"></span>-->
<!-- <form role="search" onsubmit="return false;">-->
<!-- <span class="search-box">-->
<!-- <input type="text" id="search-inp" class="input" placeholder="搜索..." maxlength="30"-->
<!-- autocomplete="off"/>-->
<!-- </span>-->
<!-- </form>-->
<!-- </div>-->
<!-- </div>-->
</header>
</body>
</html>
---------------------------------------
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<!-- 载入文章头部页面,位置在/client文件夹下的header模板页面,模板名称th:fragment为header -->
<div th:replace="/client/header::header(null,null)" />
<body>
<div class="am-g am-g-fixed blog-fixed index-page">
<div class="am-u-md-8 am-u-sm-15">
<!-- 文章遍历并分页展示 -->
<div th:each="article: ${articles.list}">
<article class="am-g blog-entry-article">
<div class="am-u-lg-6 am-u-md-15 am-u-sm-15 blog-entry-img">
<img width="100%" class="am-u-sm-15" th:src="@{${commons.show_thumb(article)}}"/>
</div>
<div class="am-u-lg-6 am-u-md-15 am-u-sm-15 blog-entry-text">
<!-- 文章分类 -->
<span class="blog-color"style="font-size: 15px;"><a>默认分类</a></span>
<span> </span>
<!-- 发布时间 -->
<span style="font-size: 15px;" th:text="'发布于 '+ ${commons.dateFormat(article.created)}" />
<h2>
<div><a style="color: #0f9ae0;font-size: 20px;" th:href="${commons.permalink(article.id)}" th:text="${article.title}" />
</div>
</h2>
<!-- 文章摘要-->
<div style="font-size: 16px;" th:utext="${commons.intro(article,46)}" />
</div>
</article>
</div>
<!-- 文章分页信息 -->
<div class="am-pagination">
<div th:replace="/comm/paging::pageNav(${articles},'上一页','下一页','page')" />
</div>
</div>
<!-- 博主信息描述 -->
<div class="am-u-md-4 am-u-sm-15 blog-sidebar">
<div class="blog-sidebar-widget blog-bor">
<h2 class="blog-text-center blog-title"><span>吴府吴梓昂</span></h2>
<img th:src="@{/assets/img/me.jpg}" alt="about me" class="blog-entry-img"/>
<p>
Java后台开发
</p>
<p>个人博客小站,主要发表关于吴梓昂、大豫通宝、禾虫肠粉等相关文章</p>
</div>
<div class="blog-sidebar-widget blog-bor">
<h2 class="blog-text-center blog-title"><span>联系我</span></h2>
<p>
<a><span class="am-icon-github am-icon-fw blog-icon"></span></a>
<a><span class="am-icon-weibo am-icon-fw blog-icon"></span></a>
</p>
</div>
</div>
<!-- 阅读排行榜 -->
<div class="am-u-md-4 am-u-sm-15 blog-sidebar">
<div class="blog-sidebar-widget blog-bor">
<h2 class="blog-text-center blog-title"><span>阅读排行榜</span></h2>
<div style="text-align: left">
<th:block th:each="article :${articleList}">
<a style="font-size: 15px;" th:href="@{'/article/'+${article.id}}"
th:text="${articleStat.index+1}+'、'+${article.title}+'('+${article.hits}+')'">
</a>
<hr style="margin-top: 0.6rem;margin-bottom: 0.4rem" />
</th:block>
</div>
</div>
</div>
</div>
</body>
<!-- 载入文章尾部页面,位置在/client文件夹下的footer模板页面,模板名称th:fragment为footer -->
<div th:replace="/client/footer::footer" />
</html>




 本文介绍了博客系统的主要功能,包括分页显示博客列表,用户可以查看阅读排行榜,点击详情页查看文章详情,并通过点击博客小站返回首页。同时提及了排行榜更新机制和使用Redis服务的影响。
本文介绍了博客系统的主要功能,包括分页显示博客列表,用户可以查看阅读排行榜,点击详情页查看文章详情,并通过点击博客小站返回首页。同时提及了排行榜更新机制和使用Redis服务的影响。
















 266
266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








