首先要明白为什么清除浮动?
不占块的位置,占行的位置。脱离文档流,未脱文本流。可以使用这个特性,做文字环绕的效果。浮动是在原来位置往上浮,必须要通过位置。
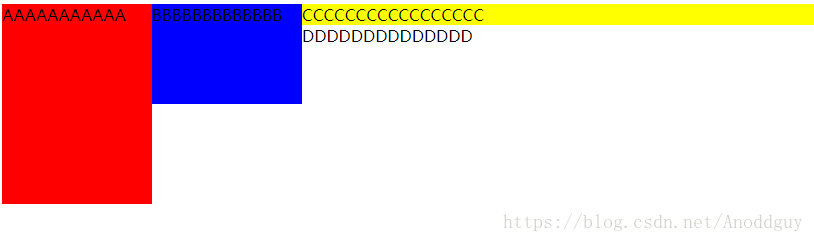
看下面一个例子,给A和B添加浮动之后,就会产生这样的效果:
<body>
<div class="whole">
<div class="A">AAAAAAAAAAA</div>
<div class="B">BBBBBBBBBBBBB</div>
CCCCCCCCCCCCCCCCC
</div>
DDDDDDDDDDDDDD
</body>
<style type="text/css">
.A{
width:150px ;
height: 200px;
background-color: red;
float: left;
}
.B{
width:150px ;
height: 100px;
float: left;
background-color: blue;
}
.whole{
zoom: 1;
background-color: yellow;
}
</style>

为了不影响后边文本元素,因此要去除浮动。
怎么去掉浮动?
A将父元素设置宽高
B伪类清除→元素:after{content:””;clear:both;display:block;visibility:hidden;}、父元素{zoom:1;}(理解这一点可以当成内联元素只能清一部分,不能清掉全部,所以要设置这个属性)
针对上面例子,添加如下代码
.whole:after{
display: block;
content: "";
clear: both;
height: 0;
visibility: hidden;
}
C紧跟在CCCCCCCCCCCCCC后边设置空标签<div style="clear: both;"></div>。




















 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








