安装react基础架构:
- px create-react-app my-app
- cd my-app
- npm start
安装react-router:
- npm install react-router-dom --save
安装redux:
- npm install --save redux
同时安装其附加包:
- npm install --save react-redux
- npm install --save-dev redux-devtools
安装react-axios:
- npm install react-axios
安装依赖:
- npm install prop-types
UI框架:
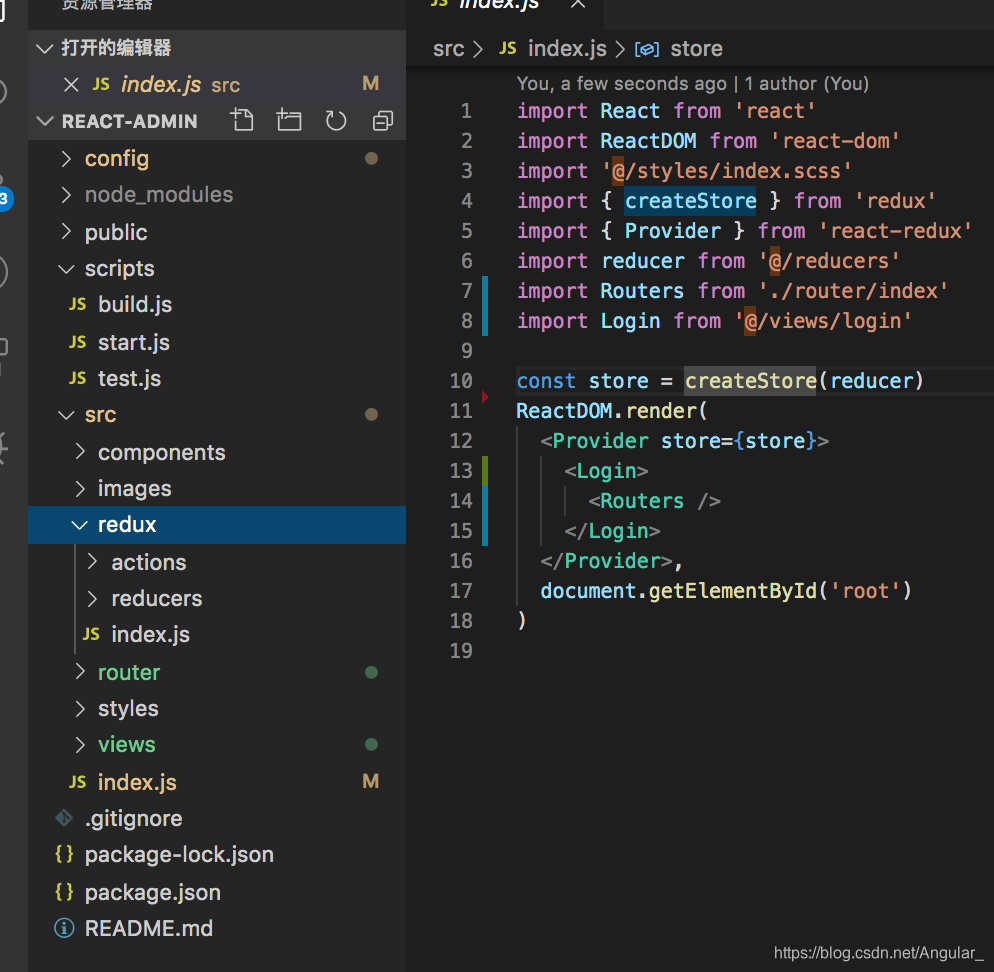
项目文件结构:

注意⚠️:
- 通过create-react-app脚手架搭建的react项目默认是没有webpack.config.js文件的,通过执行npm run eject可以生成config,script两个文件,此过程是不可逆转过程
- vue脚手架搭建的项目默认是可以使用@,react需要手动自己配置,在webpack.config.js里的alias属性加'@': resolve('src'): alias: {'@': path.resolve('src')}
- 项目没有.babelrc文件,antd按需加载需要在babelrc里添加配置。我直接使用在package.json文件的babel下添加antd的配置,这样就可以使用该UI框架





 本文详细介绍如何使用create-react-app搭建React项目基础架构,包括安装react-router、redux、react-axios等核心库,以及如何配置UI框架Ant-design和项目依赖。同时,文章还介绍了项目文件结构及如何在React项目中配置webpack和babel。
本文详细介绍如何使用create-react-app搭建React项目基础架构,包括安装react-router、redux、react-axios等核心库,以及如何配置UI框架Ant-design和项目依赖。同时,文章还介绍了项目文件结构及如何在React项目中配置webpack和babel。
















 883
883

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








