分类入口,已经成为了商城项目必须的布局之一,这里以仿照淘宝的分类入口来做案例
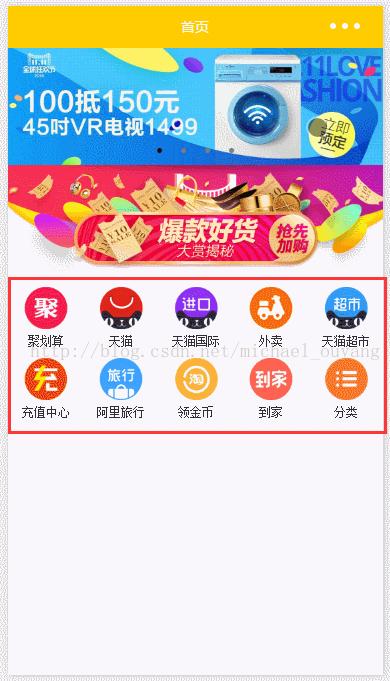
下图红框部分,就是本文重点讲解部分,另外本文并没有写点击某个入口跳转页面。
如需学习页面跳转的同学,可以参考此文
微信小程序的页面跳转和参数传递 —— 微信小程序教程系列(6)

页面分析:
使用for循环遍历所有项,插入页面,页面中的项使用左浮动,并使用百分比布局,设置20%的宽度每一项。
这样满5个item后,自动排在下一行
wxml:
<view class="menu-wrp">
<!--设定一个item项后,遍历输出-->
<view class="menu-list" wx:for="{
{menu.imgUrls}}">
<image class="menu-img" src="{
{item}}" />
<view class="menu-desc">{
{menu.descs[index]}}</view>





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 8297
8297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








