Js中的prototype、__proto__和constructor
- 访问对象中不存在的属性,不会报错,而是返回undefined;
- 强行给对象中不存在的属性或位置赋值也不会报错,而是自动在该位置添加新属性。
prototype
- 当定义用于实例化对象的构造函数时,会附赠一个空的原型对象:构造函数 . prototype指向的就是原型对象
- 原型对象中保存着所有子对象的共有属性和公共方法
- 向原型对象中添加公共属性和方法
i.找到当前构造函数的原型对象:构造函数 . prototype
ii.向原型对象中添加公共属性和方法:强行赋值
构造函数 . prototype . 方法名=function(){…} - 使用原型对象中的方法
子对象 . 原型对象中的方法名
prototype vs __proto__
- 为所有子对象保存共有方法的父对象,称为原型对象
- 一个类型中,prototype和__proto___其实指向的是同一个原型对象
- 区别:
i. prototype属于构造函数对象,是站在和原型对象平级的位置,查找:构造函数 . prototype
ii. __proto___属于每个子对象,是站在子级角度,称呼父对象 - 所以:
i. 想访问一个类型的原型对象都用:构造函数 . prototype
ii.想访问某一个子对象的父对象都用:子对象 . __proto___
constructor
- constructor是prototype上的一个保留属性,这个属性指向类的构造函数
尝试修改constructor:
function Student(age){
this.nowAge=age
}
Student.prototype.constructor=function(age){
this.nowAge=age+1;
}
let tom=new Student(2)
console.log(tom.nowAge); //输出2
所以,修改的只是prototype.constructor这个指针,真正的构造函数Student并不会被修改
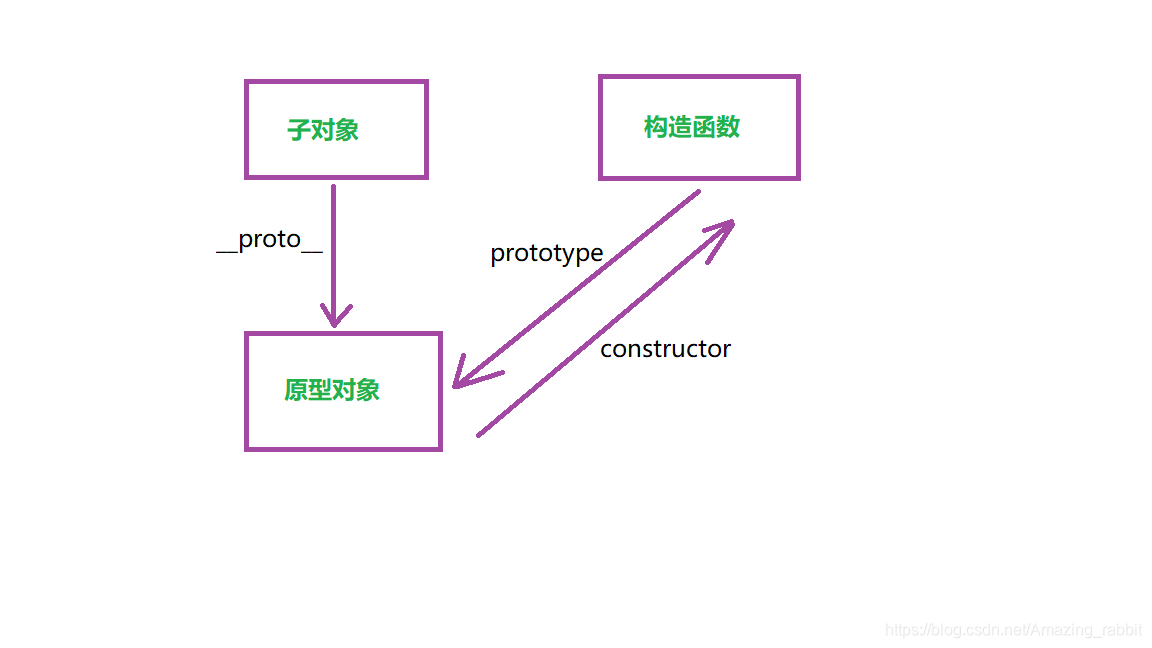
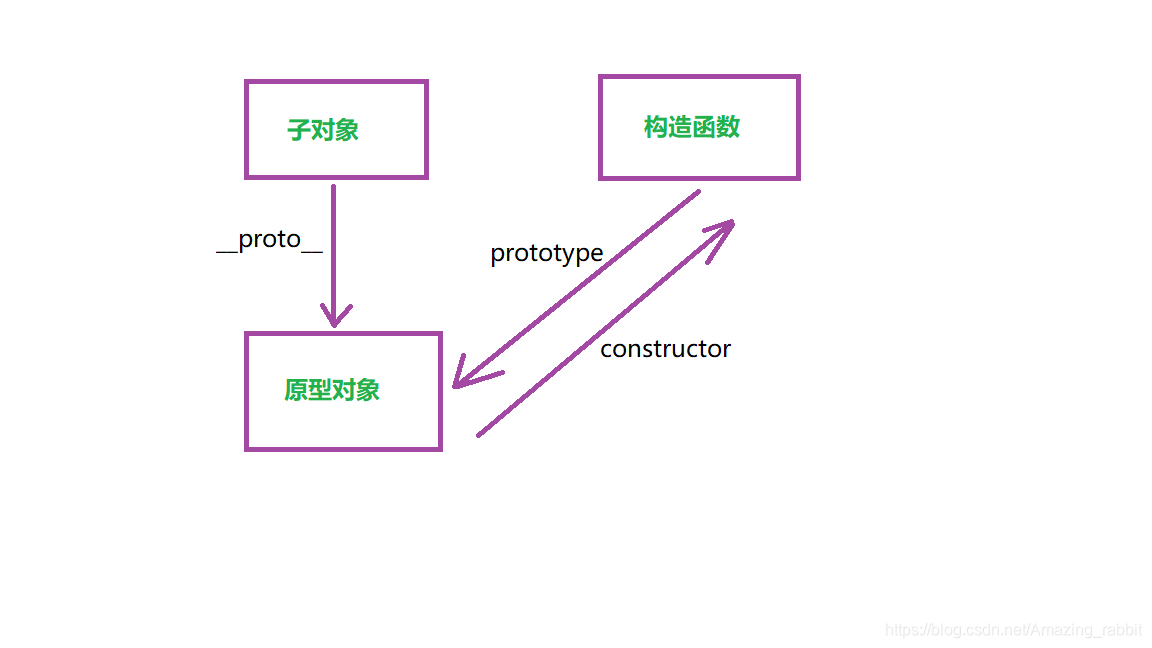
prototype 和 __proto__和 constructor的关系










 本文深入探讨了JavaScript中prototype、__proto__和constructor的概念及其相互关系,解释了如何通过原型对象实现对象间的属性和方法共享,以及constructor属性在原型链中的作用。
本文深入探讨了JavaScript中prototype、__proto__和constructor的概念及其相互关系,解释了如何通过原型对象实现对象间的属性和方法共享,以及constructor属性在原型链中的作用。
















 582
582

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








