目录
《孟子.梁惠王下》【独乐乐不如众乐乐】
情人节就要到了,小伙伴们一起来皮一皮吧~ ,正如春晚大张伟所言:我们要做自己的气氛大王!
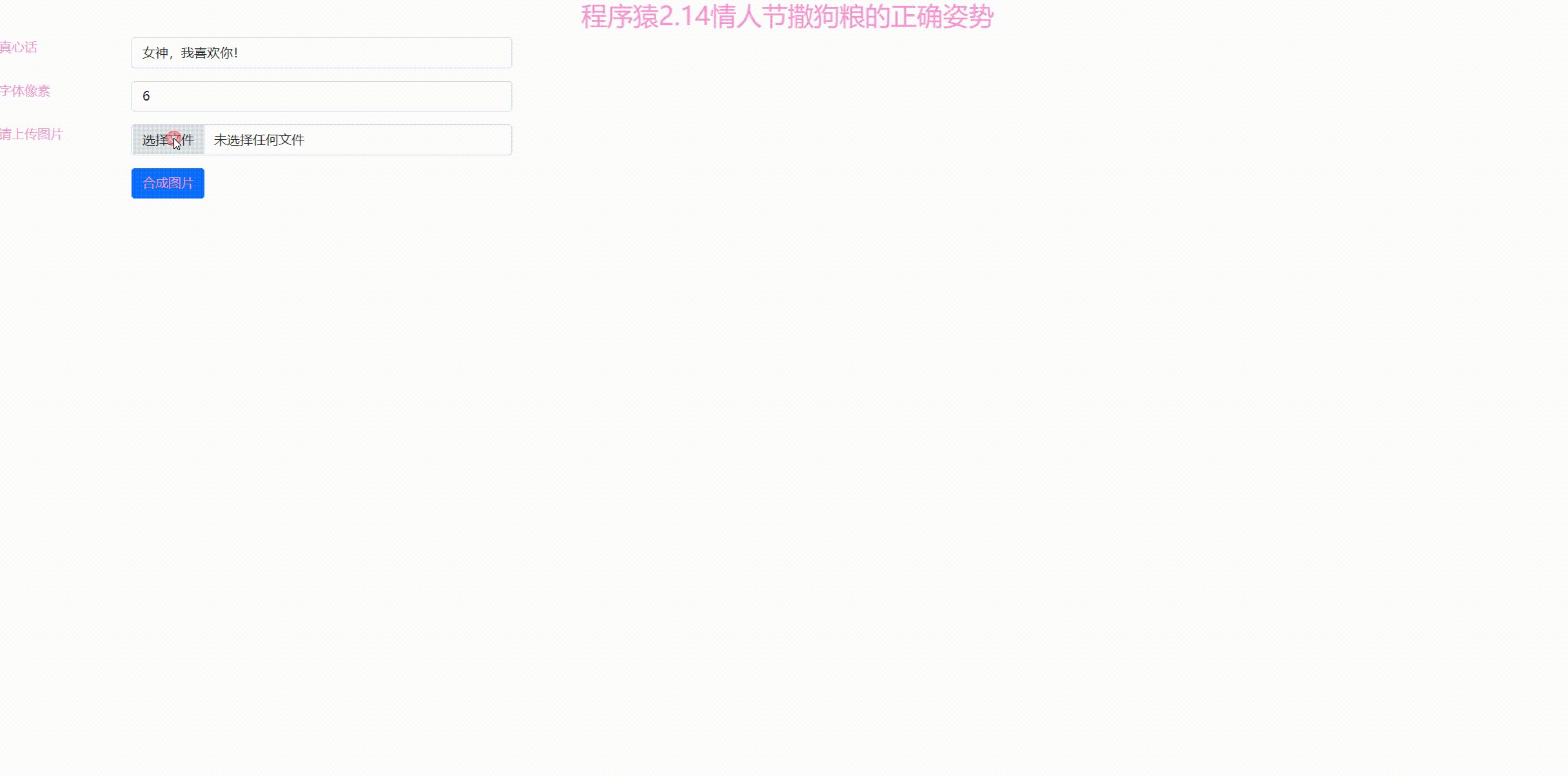
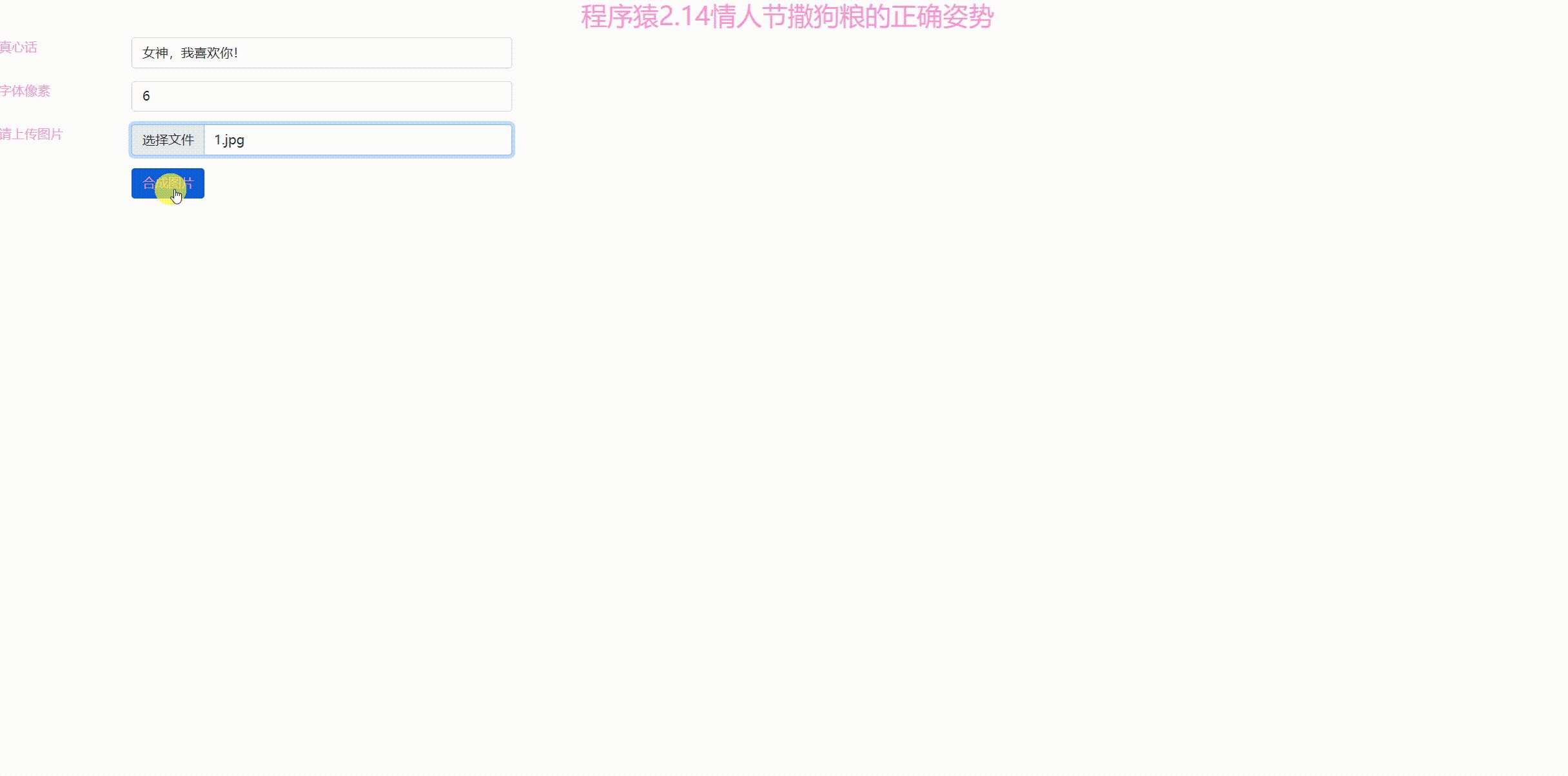
一.效果演示
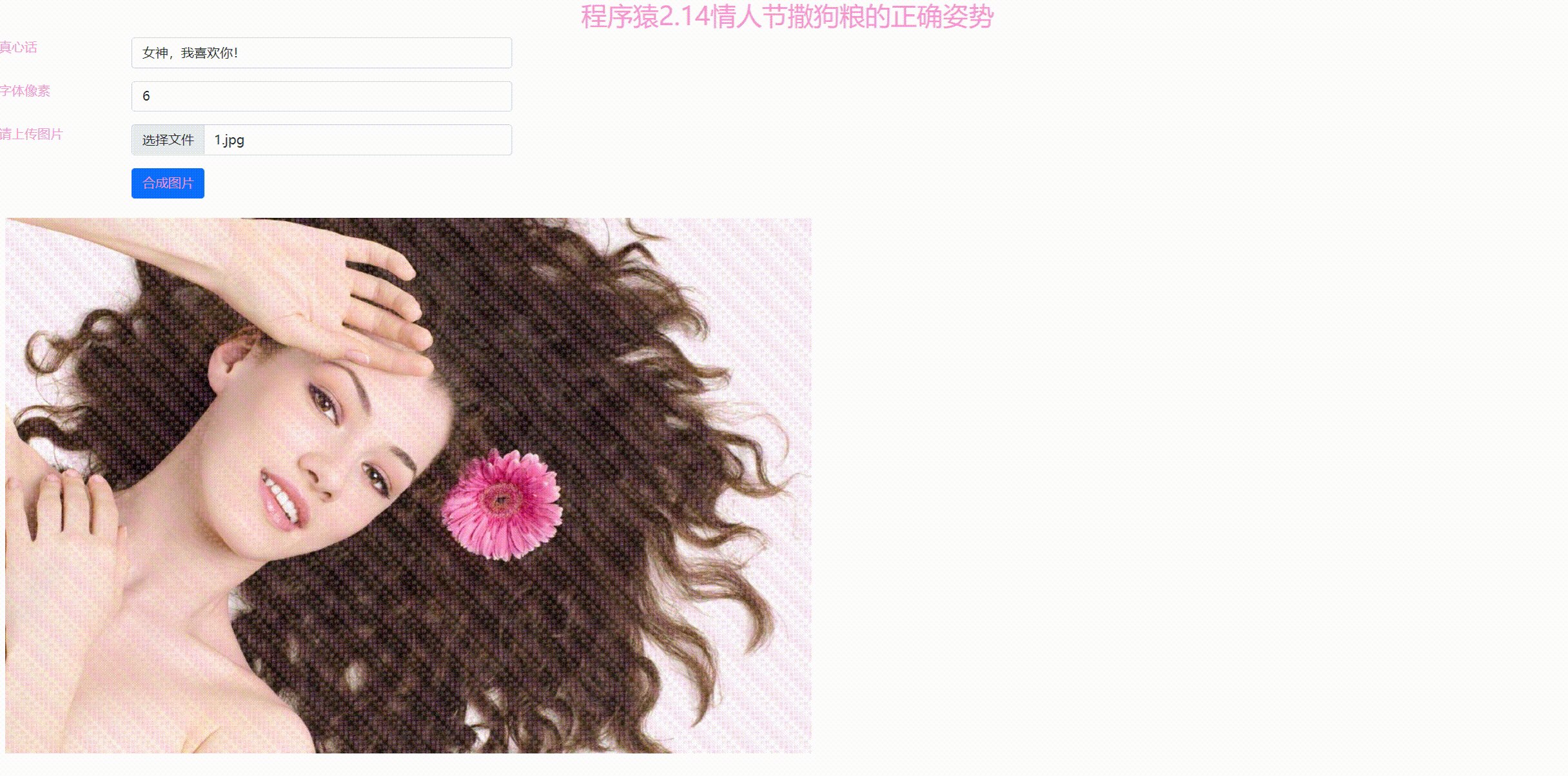
1. 原图-效果图对比




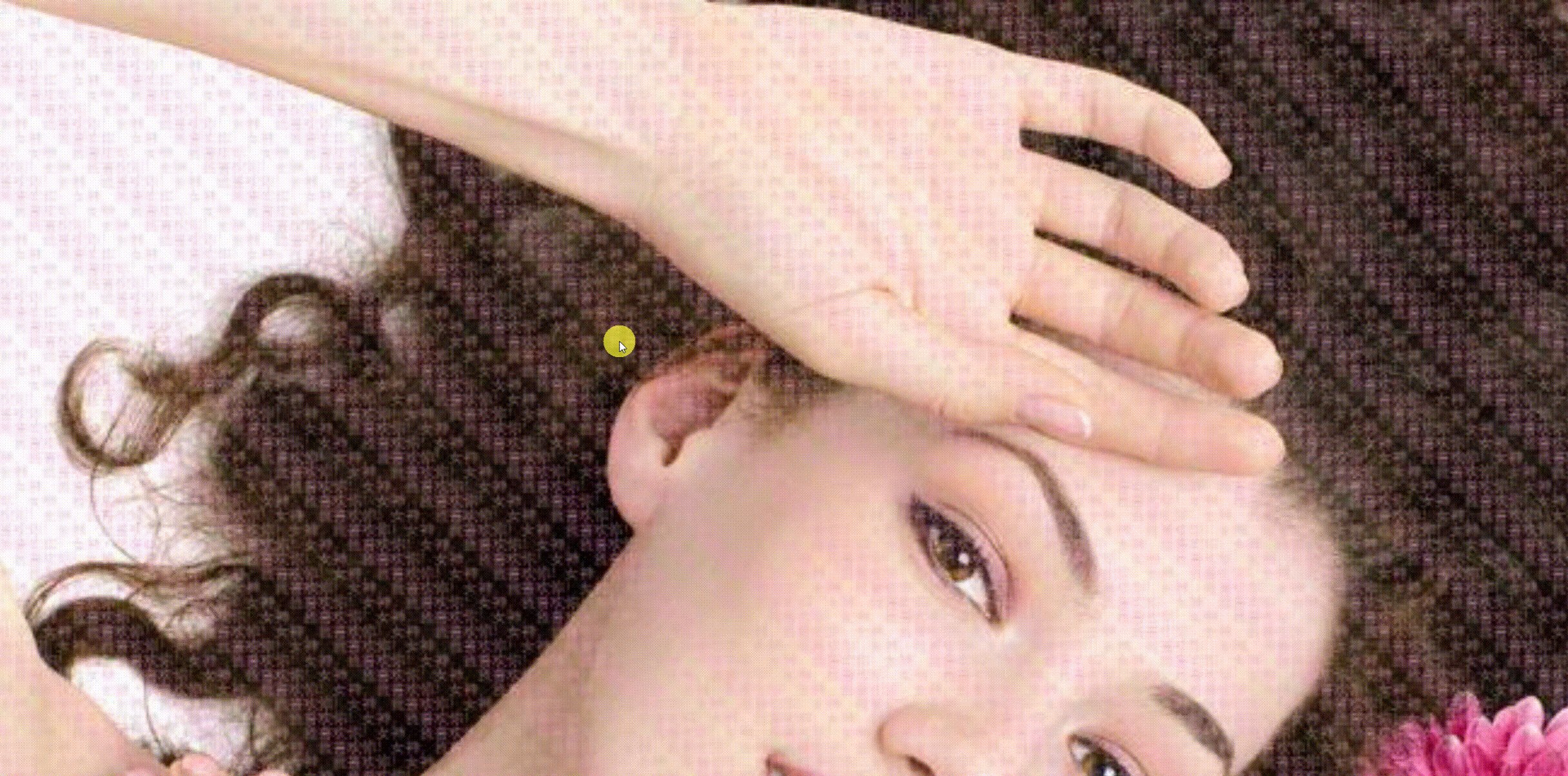
2. 看出两张图片的区别了吗?
将效果图放大,放大,再放大,看到隐藏得满屏的喜欢了吗?感到小惊喜有没有,我看到这张图的时候也是惊喜了好一阵子那。
《朱子语类》【知其然知其所以然】
二. 代码架构
后端:python flask 提供http服务
前端:html bootstrap
主要技术:pillow flask
三. 功能实现
3.1图片处理
使用PIL图像处理库,将图片增加文字水印,代码如下:
from PIL import Image, ImageDraw, ImageFont
def handle_img(input_img, output_img, text, font_size):
font = ImageFont.truetype('C:/Windows/fonts/Dengl.ttf', font_size)
img_in = Image.open(input_img)
img_array = img_in.load()
# 创建绘制对象
draw = ImageDraw.Draw(img_in)
def text_generator(text):
while True:
for i in range(len(text)):
yield text[i]
text_gen = text_generator(text)
# 将文本和图片合成新的图片
for y in range(0, img_in.size[1], font_size):
for x in range(0, img_in.size[0], font_size):
# fill = img_array[x, y]
# 粉色
fill = (250, 150, 210)
draw.text((x, y), next(text_gen), fill=fill, font=font)
# 输出新的图片
img_in.save(output_img)
return output_img
3.2 html 使用form表单,真心话和图片文件的布局
<body>
<form id="form-img" method="post" action="/img" enctype="multipart/form-data" target="frame">
<div class="row">
<h2 style="text-align: center; color: rgb(250, 150, 210);"> 程序猿2.14情人节撒狗粮的正确姿势 </h2>
</div>
<div class="mb-3 row">
<label for="text" class="col-1 form-label" style="color: rgb(250, 150, 210);">真心话</label>
<div class="col-3">
<input class="form-control" id="text" name="text" value="女神,我喜欢你!">
</div>
</div>
<div class="mb-3 row">
<label for="font_size" class="col-1 form-label" style="color: rgb(250, 150, 210);">字体像素</label>
<div class="col-3">
<input class="form-control" id="font_size" name="font_size" value="6">
</div>
</div>
<div class="mb-3 row">
<label for="input_img" class="col-1 form-label" style="color: rgb(250, 150, 210);">请上传图片</label>
<div class="col-3">
<input class="form-control" id="input_img" name="input_img" type="file">
</div>
</div>
<div class="mb-3 row">
<label class="col-1 form-label"></label>
<div class="col-3"><button id="btn-submit" class="btn btn-primary"
style="color: rgb(250, 150, 210);">合成图片</button></div>
</div>
</form>
<iframe src="" frameborder="3" name="frame" width="100%" height="100%"></iframe>
</body>
3.3 js 上传文件
$(document).ready(function () {
$("#btn-submit").click(function () {
form_data = new FormData($('#form-img')[0]);
// alert(form_data.get("text"));
$.ajax({
// 这三个参数未生效
// type: "post",
// url: "/img",
// contentType: "multipart/form-data",
data: form_data,
async: false,
//成功返回触发的方法
success: function () {
alert("合成图片成功!")
},
//请求失败触发的方法
error: function () {
alert("合成图片失败!")
}
})
});
});
3.4 服务端 python flask
@app.route('/img', methods=['POST'])
def img():
# 输出路径
output_img_filename = ""
static_path = "static/img/"
# 获取form数据
text = request.form.get('text')
font_size = int(request.form.get('font_size'))
# 解析文件域
input_img = request.files.get('input_img')
if input_img:
# 输入图片名
input_img_filename = static_path + input_img.filename
# 输出图片名
output_img_filename = input_img_filename.replace(".", "_out.")
# 保存文件内容
input_img.save(input_img_filename)
# 合成文件
path = handle_img(input_img_filename,
output_img_filename, text, font_size)
# res = {"out": output_img_filename}
res = "<img src=http://localhost:88/%s>" % output_img_filename
return res
# 主程序在这里
if __name__ == "__main__":
# 开启 flask 服务
app.run(host='0.0.0.0', port=88)
四. 源码下载
赠人玫瑰,手有余香
https://download.youkuaiyun.com/download/lildkdkdkjf/80336562







 本文介绍了一个使用Python Flask和Pillow库在情人节制作带有文字水印的图片的项目。通过HTML、Bootstrap和JavaScript实现前端交互,后端Flask提供HTTP服务,详细讲解了代码架构和功能实现。
本文介绍了一个使用Python Flask和Pillow库在情人节制作带有文字水印的图片的项目。通过HTML、Bootstrap和JavaScript实现前端交互,后端Flask提供HTTP服务,详细讲解了代码架构和功能实现。

















 45万+
45万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








