如何自定义visifire图表主题和样式?
原创http://www.cnblogs.com/evgetsolutions/archive/2012/03/07/2383832.html
visifire中内置了5种主题,然而在实际项目中,你可以根据需要自定义visifire图表主题。今天,我们一起来看看如何自定义visifire图表主题和样式。
如何使用一个默认主题:
visifire提供了5种内置主题,分别是:
1) Theme1.xaml
2) Theme2.xaml
3) Theme3.xaml
4) Theme4.xaml
5) Theme5.xaml
要使用visifire提供的主题,你必须设置Chart XAML中的Theme属性,代码如下:
<vc:Chart xmlns:vc="clr-namespace:Visifire.Charts;assembly=SLVisifire.Charts"
Theme="Theme1" Width="500" Height="300">
如何在silverlight程序中创建自定义主题:
第1步:创建一个silverlight托管代码应用程序。
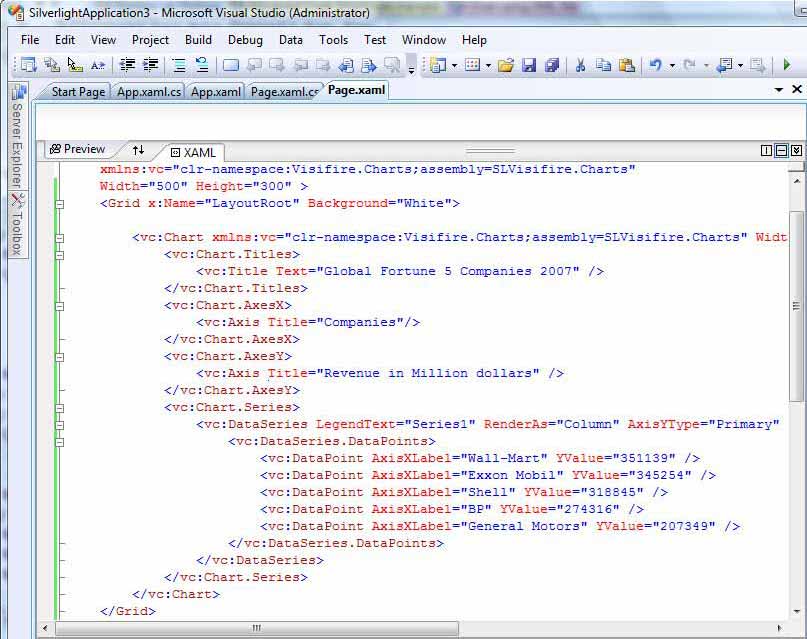
第2步:一旦在VS中创建了新的项目,找到Page.xaml文件,在"LayoutRoot" Grid 中编写一个 chart XAML,并在<UserControl>标签中将宽和高分别改为"500"和"300"。
蓝色部分为修改 Page.xaml部分。
注:vc是用于创建Visifire图表对象的命名空间。
<UserControl x:Class="SLVisifireApp.Page"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vc="clr-namespace:Visifire.Charts;assembly=SLVisifire.Charts"
Width="500" Height="300" >
<Grid x:Name="LayoutRoot" Background="White">
<vc:Chart xmlns:vc="clr-namespace:Visifire.Charts;assembly=SLVisifire.Charts" Width="500" Height="300" Theme="Theme1" >
<vc:Chart.Titles>
<vc:Title Text="Global Fortune 5 Companies 2007" />
</vc:Chart.Titles>
<vc:Chart.AxesX>
<vc:Axis Title="Companies" />
</vc:Chart.AxesX>
<vc:Chart.AxesY>
<vc:Axis Title="Revenue in Million dollars" />
</vc:Chart.AxesY>
<vc:Chart.Series>
<vc:DataSeries LegendText="Series1" RenderAs="Column" AxisYType="Primary" >
<vc:DataSeries.DataPoints>
<vc:DataPoint AxisXLabel="Wall-Mart" YValue="351139" />
<vc:DataPoint AxisXLabel="Exxon Mobil" YValue="345254" />
<vc:DataPoint AxisXLabel="Shell" YValue="318845" />
<vc:DataPoint AxisXLabel="BP" YValue="274316" />
<vc:DataPoint AxisXLabel="General Motors" YValue="207349" />
</vc:DataSeries.DataPoints>
</vc:DataSeries>
</vc:Chart.Series>
</vc:Chart>
</Grid>
</UserControl>
在添加了Chart XAML后,Page.xaml的效果如图所示:

第3步:
在同一个应用程序域中创建一个自定义主题。
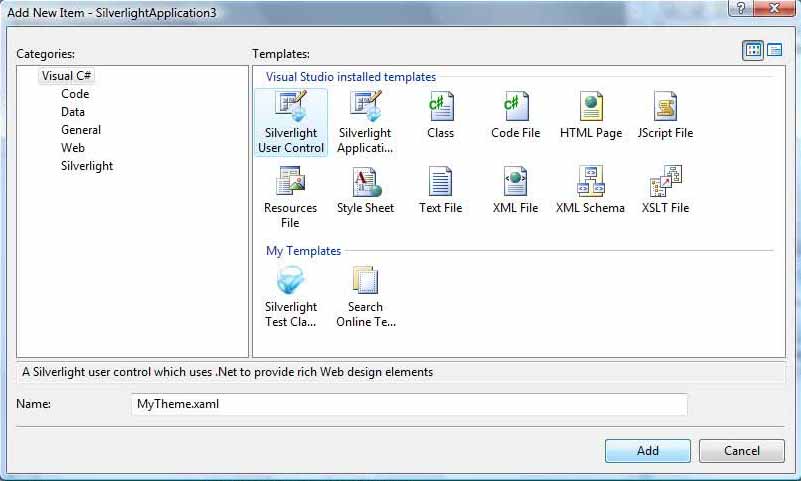
右键单击SilverlightApplication文件夹,选择Add > New Item,便会出现一个新的Add New Item 对话框,选择“Silverlight User Control”,将其命名为“MyTheme.xaml”,点击"Add",如图所示:

第4步:
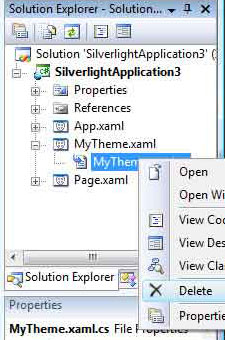
在Project Explorer中展开MyTheme.xaml,将显示MyTheme.xaml.cs文件。因为我们不需要托管代码文件时,删除MyTheme.xaml.cs文件。

第5步:
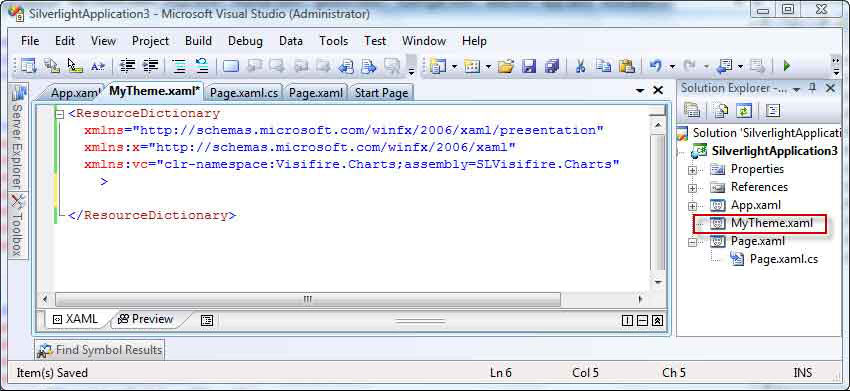
一旦你点击“Add”按钮,便创建了MyTheme.xaml文件。删除XAML文件中的所有内容,以ResourceDictionary取代它。
<ResourceDictionary
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:vc="clr-namespace:Visifire.Charts;assembly=SLVisifire.Charts"
>
</ResourceDictionary>

第6步:
在ResourceDictionary 标签中为图表元素创建图表样式。利用下面的代码创建图表和DataSeries的样式。
<Style x:Key="Chart" TargetType="vc:Chart">
<Setter Property="Background" Value="Gray"/>
<Setter Property="View3D" Value="True"/>
<Setter Property="AnimationEnabled" Value="False"/>
</Style>
<Style x:Key="DataSeries" TargetType="vc:DataSeries">
<Setter Property="RadiusX" Value="5"/>
<Setter Property="RadiusY" Value="5"/>
<Setter Property="Color" Value="Orange"/>
</Style>
第7步:
一旦创建主题文件,找到MyTheme.xaml属性,修改BuildAction to Content。
第8步:
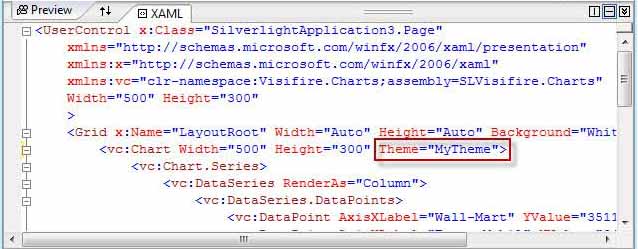
将主题添加至Page.xaml,如下图红色边框部分:

第9步:
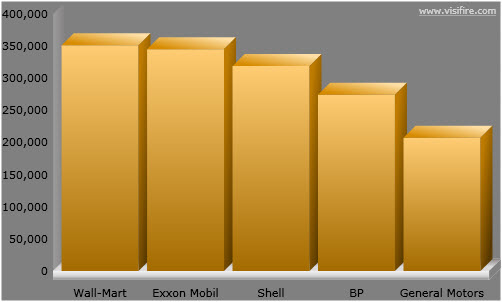
运行Silverlight应用程序,便可查看到visifire图表的自定义效果:

下载visifire:http://www.evget.com/zh-CN/product/2648/feature.aspx




 本文详细介绍了如何在visifire中自定义图表主题和样式,包括使用内置主题、创建自定义主题的过程以及具体实现代码。通过本教程,读者可以学习如何调整图表外观以满足特定需求。
本文详细介绍了如何在visifire中自定义图表主题和样式,包括使用内置主题、创建自定义主题的过程以及具体实现代码。通过本教程,读者可以学习如何调整图表外观以满足特定需求。
















 2153
2153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








