什么是HTML?
简单来说,HTML就是一种用来定义内容结构的标签性语言,HTML由一系列元素组成,使用这些元素来封装或包装内容的不同部分,以使其以某种方式显示或以某种方式执行操作。
在前端技术栈中,HTML负责整个页面的内容。
HTML:HyperText Markup Language
超文本(图片、标题、链接、表格)标记语言(标签||成对出现)
目录
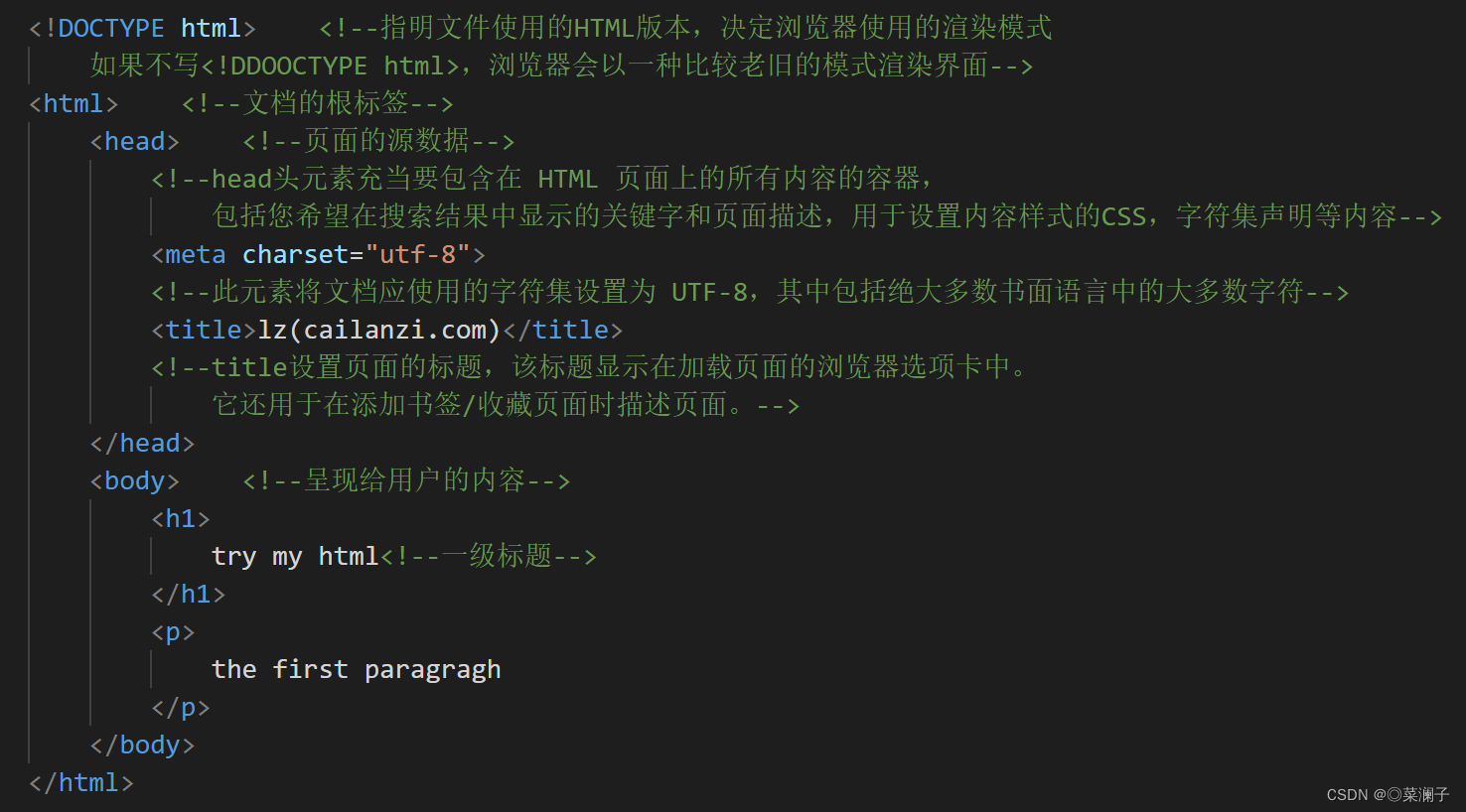
基本框架分析

HTML元素

开始标签+内容+结束标签=元素
嵌套元素
<p>we have <strong>one</strong> ball</p> strong标签表示强调,这里指强调我们只有一个球,注意要正确嵌套,先后顺序非常重要
空元素
一些元素没有内容,成为空元素,比如我们要把图片嵌入页面中,采用img标签
<img src="https://image.baidu.com/" alt="百度图片">
<!--src属性表示图片的URL,alt属性表示图片无法加载时的替换文本-->HTML标签(即HTML tag)
<html></html><!--注意HTML tag通常是成对出现的-->另,HTML的注释方式:<!--注释部分-->
HTML属性(即HTML attribute)
是元素提供的附加信息,也就是指各个标签所具有的属性;
HTML标签可以拥有属性,并且属性提供了有关HTML元素的更多的信息。
- 在它和元素名称之间使用一个空格(如果元素已经有一个或多个属性,则使用前面的属性)。
- 属性名称后跟一个等号,由左引号和右引号包装的属性值。
HTML语法
- 标签和属性不区分大小写,习惯用小写
- 空标签可以不闭合,如input、meta
- 属性值用双引号包裹
- 一些属性值可以省略,如required、readonly
一些常见标签及属性
列表标签
- 有序列表
<ol><!--orderlist-->
<li></li><!--list-->
</ol>- 无序列表
<ul><!--unorderlist-->
<li></li>
<ul>- 定义列表 value属性——键值
<dl><!--definitionlist -->
<dt></dt> <!--列表标题definitiontitle-->
<dd></dd> <!--标题对应的内容-->
<dd></dd>
</dl>链接
<a>(anchor 锚)标签表示链接,这个标签最重要的属性是href(Hypertext Reference,指定超链接目标的URL),即超链接,表示可以跳转的页面,如果想在新窗口打开,则需要加上target="_blank"
<a href="https://www.baidu.com/">
百度搜索
</a>
<a href="https://www.baidu.com/"
target="_blank">
百度搜索
</a>多媒体元素——图片、音频
img 图片标签(的一些属性)
- src(source):显示图片的URL
- alt(alternative):当图片因为一些原因无法展示,我们需要用替代文本来替代图片展示,采用alt属性这包含您希望在 Web 用户访问您的页面时向他们显示的所有内容
- width:图片展示的宽度
audio 音频标签(的一些属性)
- controls:表示音频默认显示控制栏。(该属性是布尔属性,不用赋值,只要写上属性名,就表示打开。如果不想使用浏览器默认的播放器,而想使用自定义播放器,就不要使用该属性。)
video 视频标签(的一些属性)同audio
控件——供用户输入或选择一些值(表单类)
- input标签的属性()
- placeholder:占位符,未输入时显示的文字
- type:范围range、数字number、日期date、仅选择一个type="radio",互斥关系是通过name属性实现的,多个radio中如果name相同,则只能从name相同的radio中选择一个
- 多行文字textarea标签
- 下拉选择标签select
- 选项写在标签option中
- 输入值指定的提示选项list属性
- 提供的选项用标签datalist,属性id,选项内容为标签option
文本类标签
引用
标签blockquote,长引用,文本块引用,用途是专门将某个文本块以不同于正常文本流的外观进行显示,默认情况下,这种文本块只是简单地左右缩进
块级引用blockquote属性cite,表明文字来源何处
cite标签 短引用,引用的作品名字
q标签短引用 具体引用的内容
code标签 代码标签,可长可短,多行代码时加上pre标签,字体会用特殊的变成字体——等宽字体来展示
强调
strong 在含义上重要、严重、紧急(加黑);em在语气上的强调(斜体)
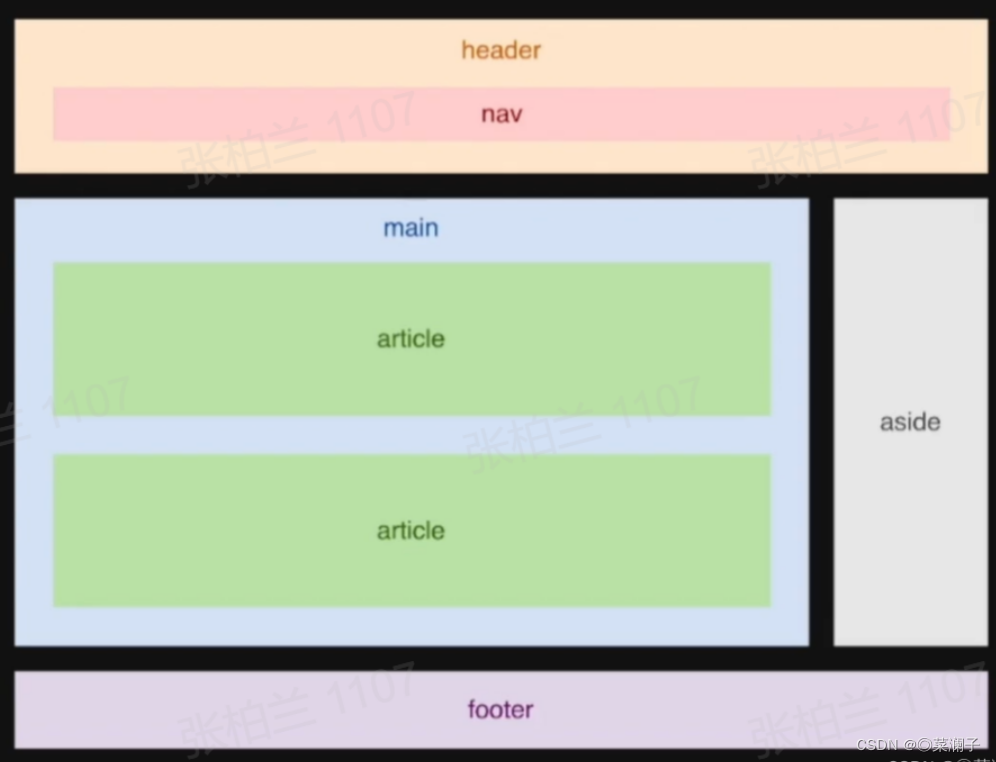
页面上内容划分
- 页头header给用户要呈现的内容
- 导航nav
- 主体main
- 与内容相关但不直接属于main中的内容 aside
- 文章正文article(可以没有,可以有多个)
- 页尾footer 参考链接、版权、备案信息

<实践验证后续补>




















 2175
2175

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








