本文HttpPrinter版本必须大于等于4.0.0.31
前言
提示:这里可以添加本文要记录的大概内容:
例如:随着人工智能的不断发展,机器学习这门技术也越来越重要,很多人都开启了学习机器学习,本文就介绍了机器学习的基础内容。
提示:以下是本篇文章正文内容,下面案例可供参考
一、HttpPrinter下载
二、使用步骤
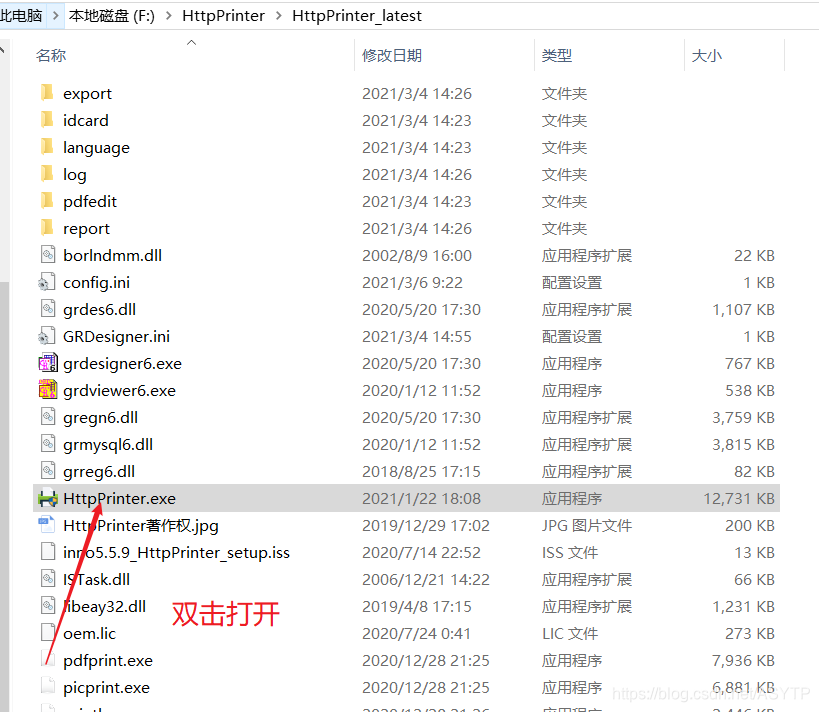
1.解压双击点击

2.vue代码模板
在下载包中:

可以先体验一下。





 本文详细介绍了如何下载和使用HttpPrinter,包括解压、配置Vue代码模板以及具体步骤,如设置axios基础URL、链接打印机列表、执行打印任务。主要涉及Vue与后端接口的交互,适用于前端开发者进行打印功能实现。
本文详细介绍了如何下载和使用HttpPrinter,包括解压、配置Vue代码模板以及具体步骤,如设置axios基础URL、链接打印机列表、执行打印任务。主要涉及Vue与后端接口的交互,适用于前端开发者进行打印功能实现。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










