最近在学react ,对我来说花很多时间学习是不太可能了
所以想的搭建项目快速学习~
不知道成不成 害~
加油吧家人们!!!!
开始了哈 很简单的!
react 搭建项目:
找个合适的位置新建项目, 在目录处 写 cmd 打开命令版
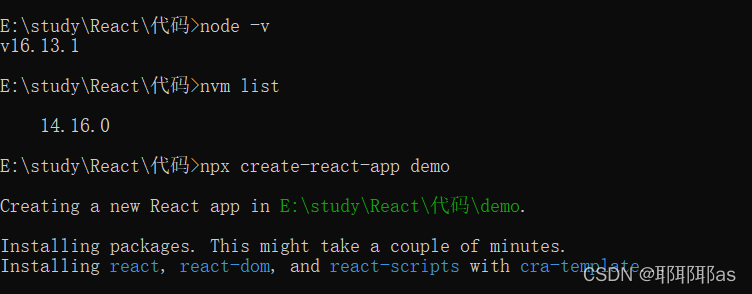
node -v
nvm list
// 此代码就是搭建项目的代码,其中 demo 是项目名称
npx create_react_app demo (第一次创建可能会比较慢)
创建后
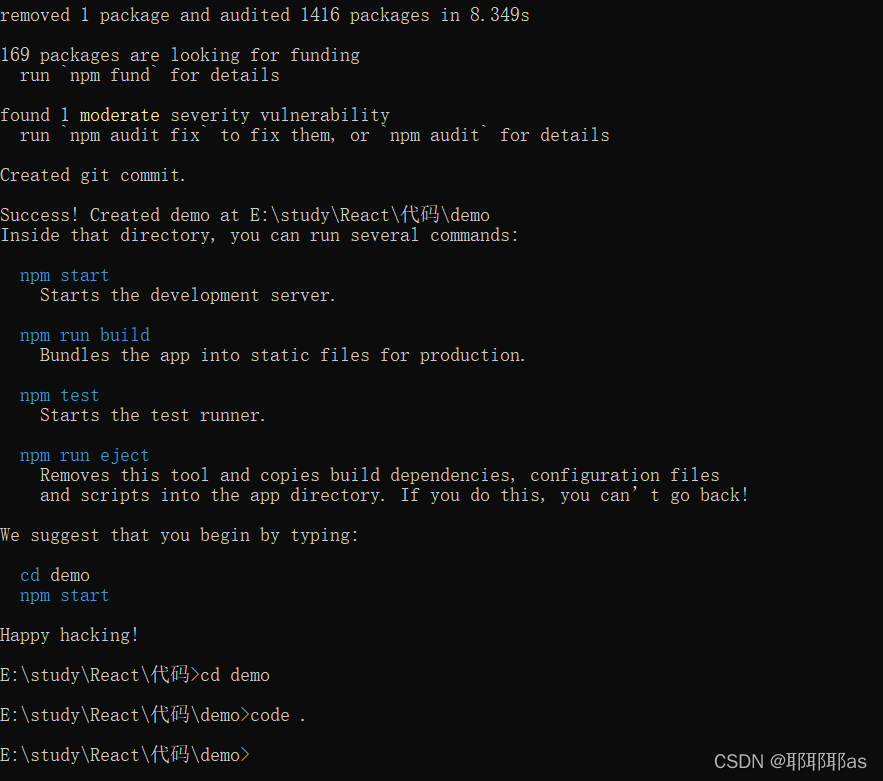
dc demo // 进入到dc
code . // 用 VS Code 打开项目

。。。。。。。
一堆在创建内容

看到这些就说明创建完成
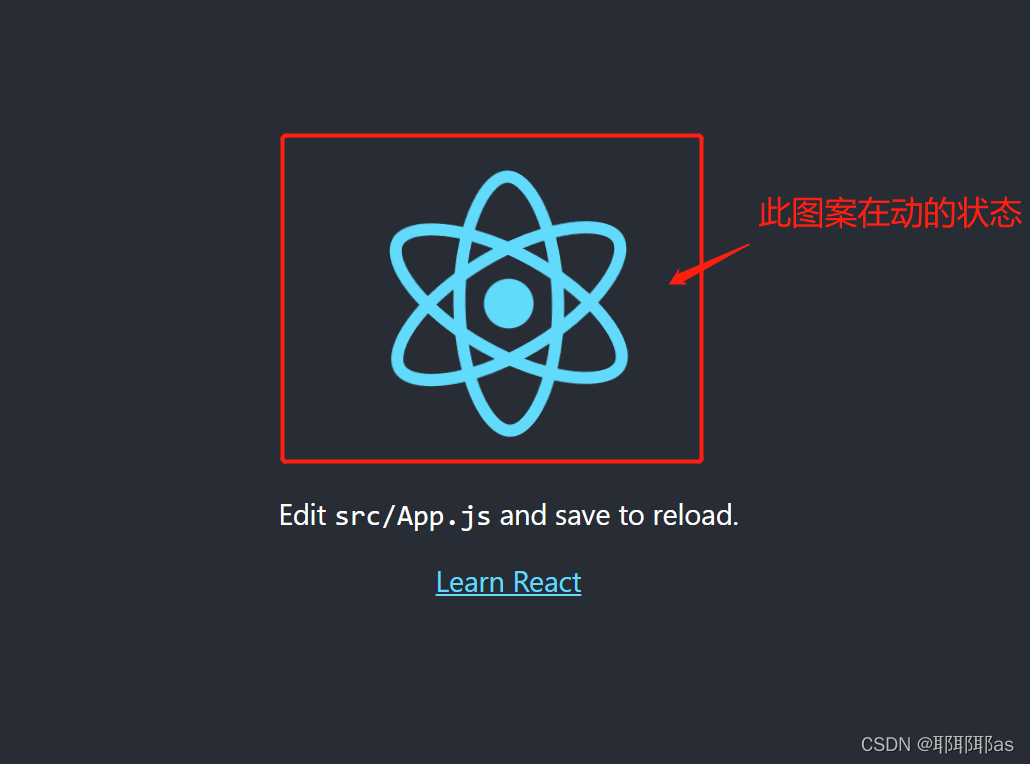
看到的页面如下:

完工了!
可以安心开始的项目了
加油哈陌生人!!!







 这篇博客分享了一位初学者如何在时间有限的情况下,通过创建React项目来快速学习这门技术。作者详细介绍了从新建项目、使用npx create-react-app到启动项目的过程,并提供了VSCode打开项目的步骤。通过这个实践教程,读者可以了解React项目的创建流程,为后续深入学习打下基础。
这篇博客分享了一位初学者如何在时间有限的情况下,通过创建React项目来快速学习这门技术。作者详细介绍了从新建项目、使用npx create-react-app到启动项目的过程,并提供了VSCode打开项目的步骤。通过这个实践教程,读者可以了解React项目的创建流程,为后续深入学习打下基础。
















 263
263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








