1.H5篇
1.1语义化标签:方便SEO,易于维护
header:定义了文档的头部区域、
footer:定义了文档的尾部区域、
section:定义文档中的节(section、区段)、
nav:定义文档的导航、
aside:定义页面的侧边栏内容、
article:定义页面独立的内容区域;
1.2 表单新特性:input 的多个 type
1.3 canvas 画布(canvas是没有绘制能力的,主要用js来做绘制工作)
1.5新增标签:video、audio
*块级元素
div、p、h1~h6、ul、ol、dl、li、dd、table、hr、blockquote、address、table、menu、pre,HTML5 新增的 header、section、aside、footer 等
*行内元素
pan、img、a、lable、input、abbr(缩写)、em(强调)、big、cite(引用)、i(斜体)、q(短引用)、textarea、select、small、sub、sup,strong、u(下划线)、button
2.CSS篇
2.1实现垂直和水平居中的方法
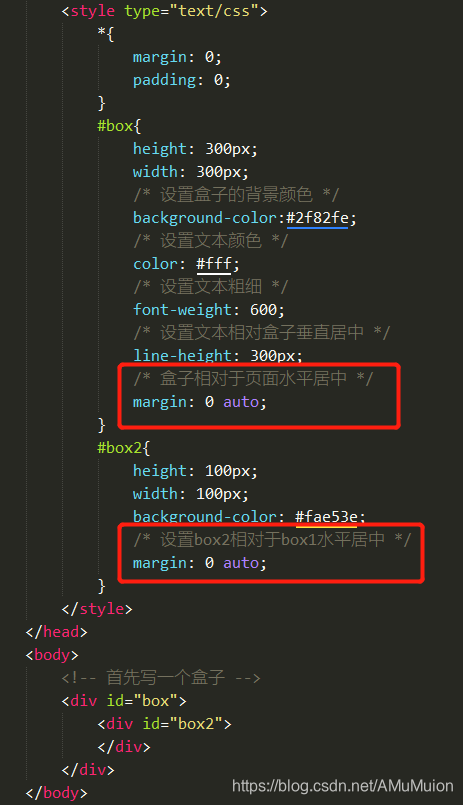
a.使用 margin:0 auto; 实现水平居中
文本水平居中可以用 text-align: center;


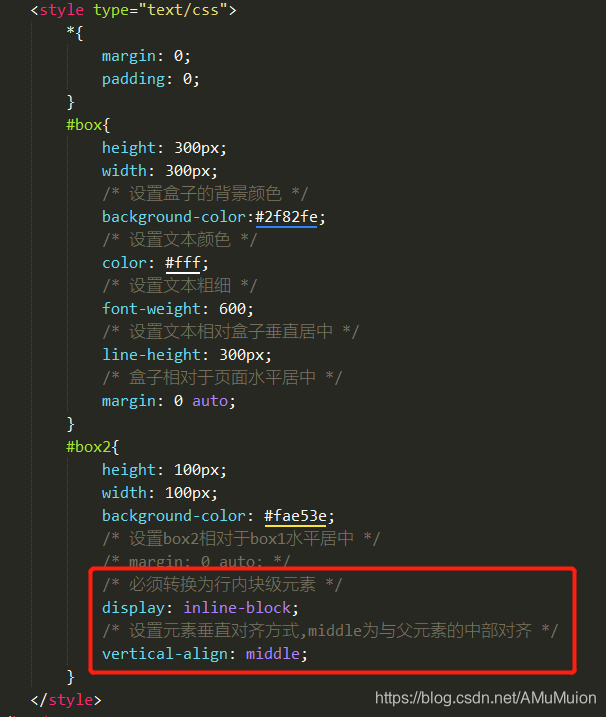
b.使用 vertical-align:middle; 设置元素的垂直对齐方式
使用 line-hight:等于父盒子高度;可以实现文本垂直居中


2.2实现垂直水平居中的方法
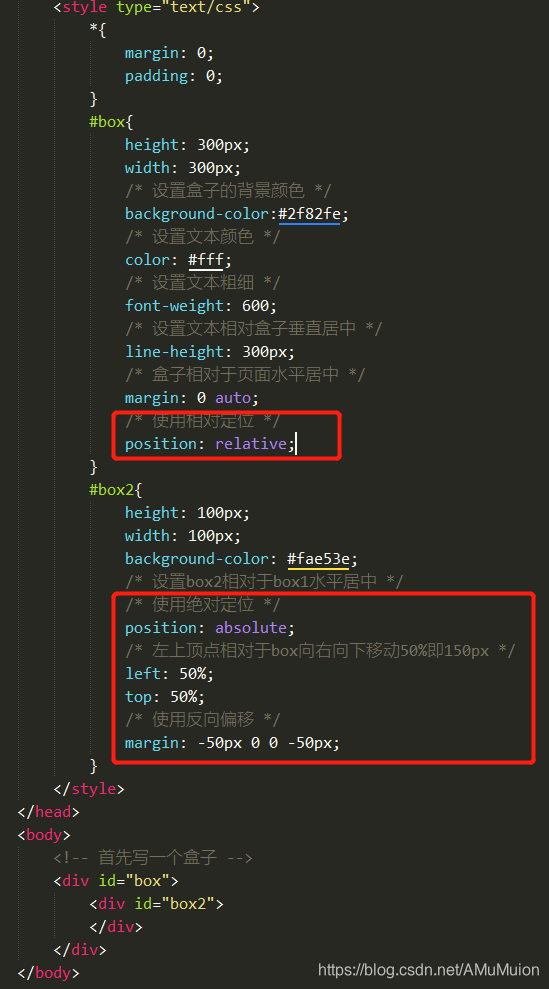
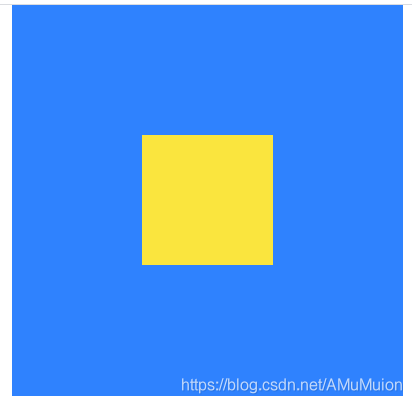
a.使用 position:absolute;+margin:; 定位+反向偏移实现水平垂直居中
缺点:前提是你知道具体的数值才能使用这个方法做到精确水平垂直居中


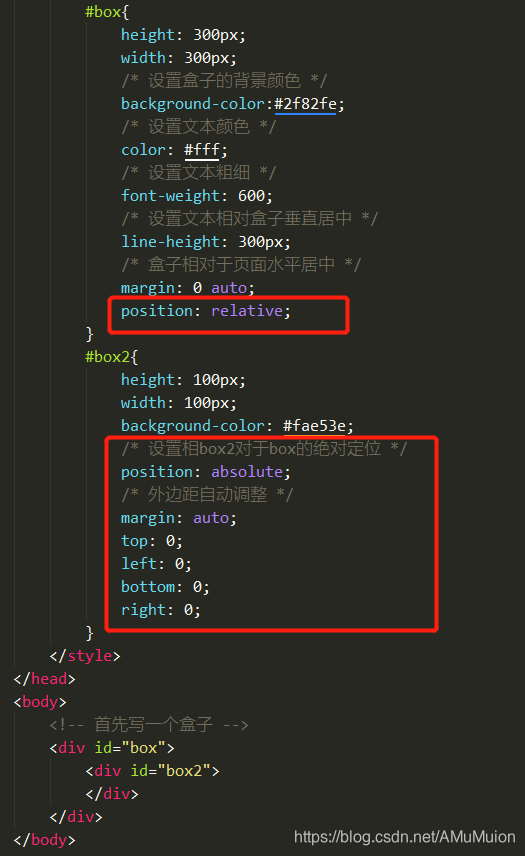
b.position+margin:auto; 定位脱离文本流法垂直居中


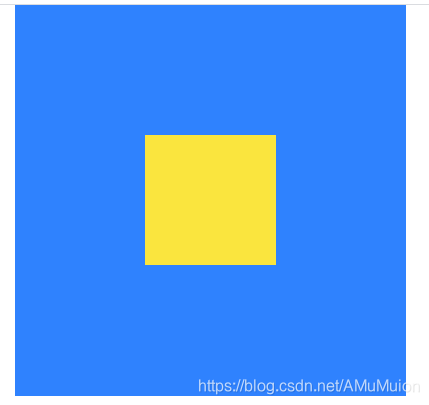
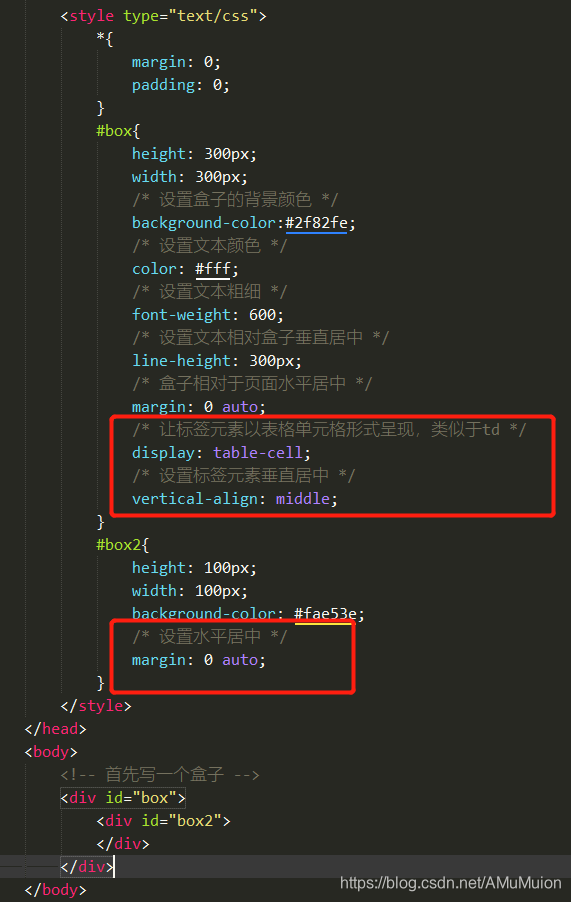
c.使用 display:table-cell;+vertical-align:middle; 转换为单元格形式+垂直居中;单元格垂直居中法
缺点:其他样式会被破坏,其中box相对页面水平居中被破坏


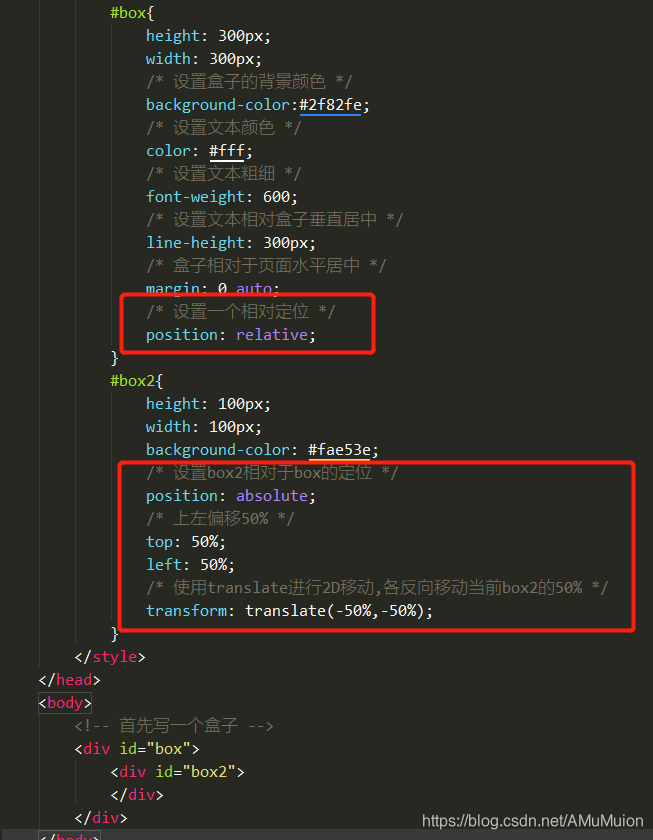
d.使用 position+transfrom:translate(X,Y); 定位+属性2D或3D移动法


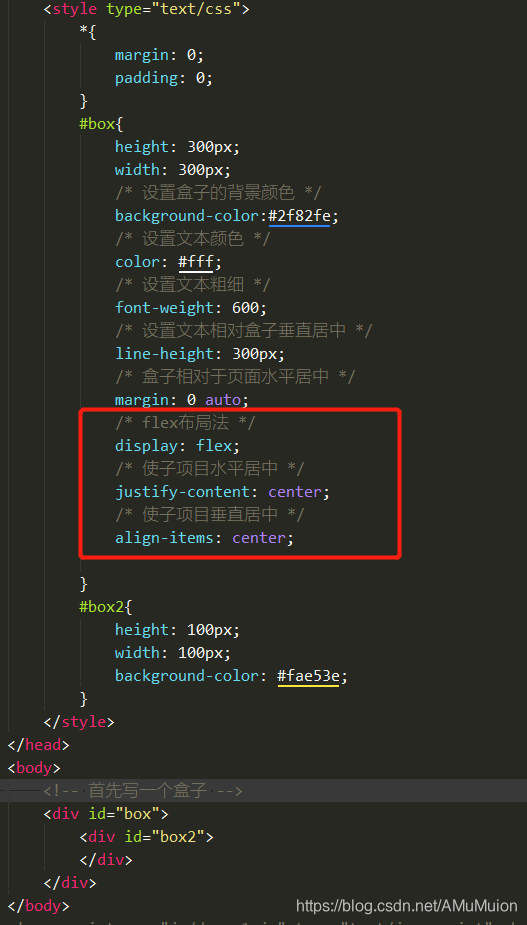
e. display:flex;布局法,也叫弹性盒子布局;
使用align-items:center;实现子垂直居中,使用jusitify-content:center;实现子水平居中;


2.3 BFC机制
BFC(Block Formatting Context),块级格式化上下文,是一个独立的渲染区域,让处于 BFC 内部的元素与外部的元素相互隔离,使内外元素的定位不会相互影响。
触发条件 (以下任意一条)
float的值不为none
overflow的值不为visible
display的值为table-cell、tabble-caption和inline-block之一
position的值不为static或则releative中的任何一个
2.4使用CSS画一个圆,画一个三角形,画一条0.5px的直线:
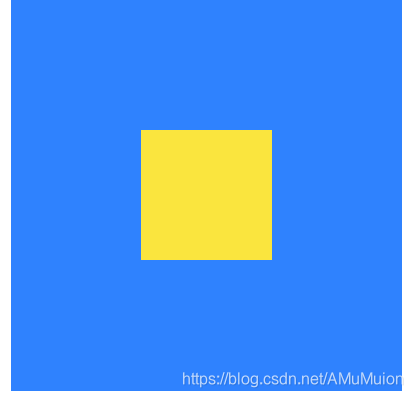
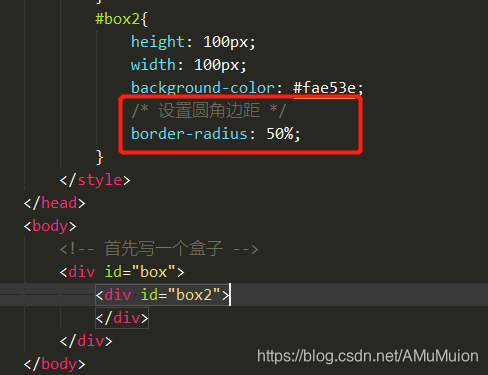
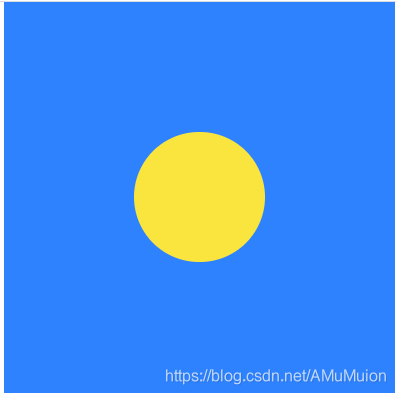
画一个圆


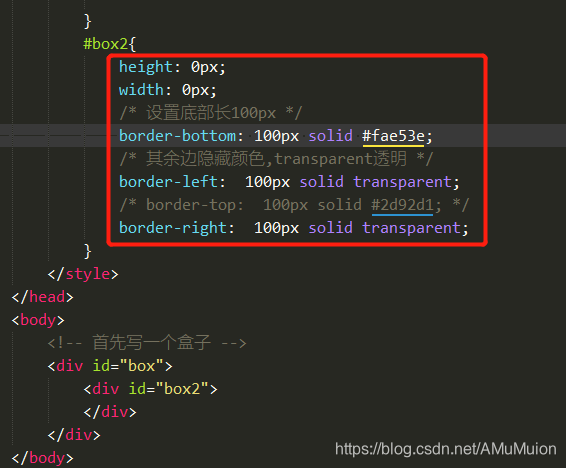
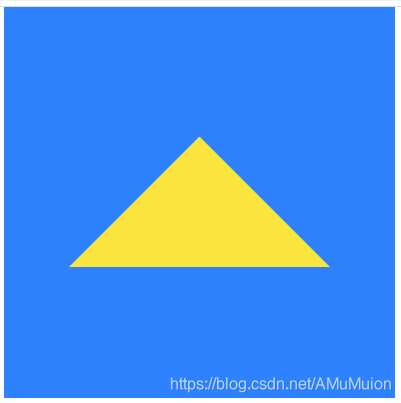
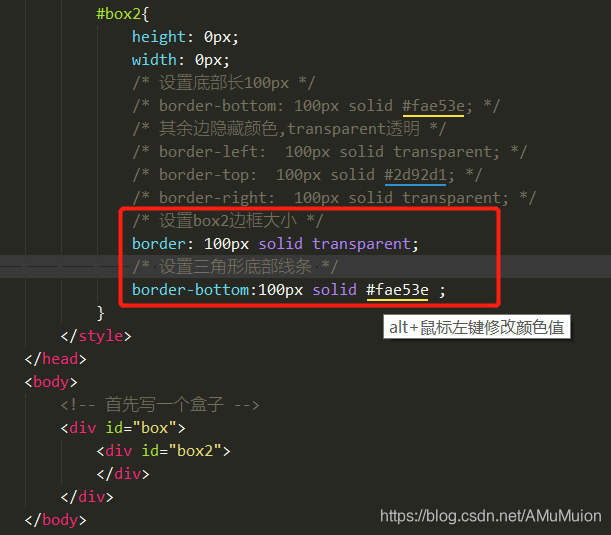
画一个三角形:传送门


或者盒子四分一取一个写法:


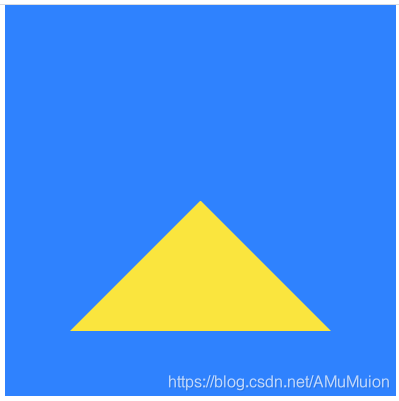
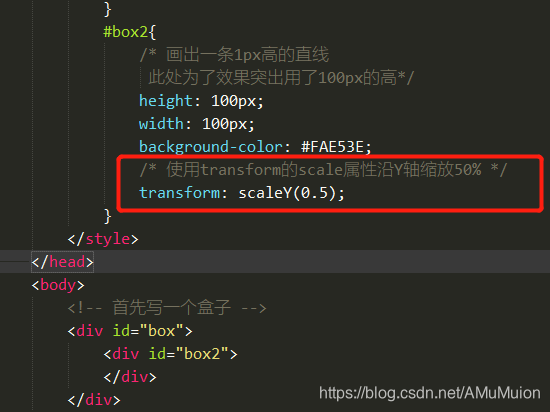
画一条0.5px高的直线


em: em是相对长度单位。相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸。
rem: 相对 html 根元素的相对单位
px:像素,相对显示器分辨率而言的单位
rpx: 微信小程序中的css尺寸单位,屏幕默认为750rpx宽度
画个分割线....下次来更新
3.JavaScript篇
3.1闭包
3.2原型链
3.3 ES6常用语法
3.4 深浅拷贝
3.5
4.vue篇
附各平台资料传送门: 《知乎--CSS常见面试题》 https://zhuanlan.zhihu.com/p/101896859




















 8198
8198

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








