📝 面试求职: 「面试试题小程序」 ,内容涵盖 测试基础、Linux操作系统、MySQL数据库、Web功能测试、接口测试、APPium移动端测试、Python知识、Selenium自动化测试相关、性能测试、性能测试、计算机网络知识、Jmeter、HR面试,命中率杠杠的。(大家刷起来…)
📝 职场经验干货:
1、什么是Web自动化测试?
让程序代替人工自动验证web项目功能的过程(预期结果和实际结果的比较)
2、为什么要在做Web自动化测试?
-
在较少的时间内运行更多和测试用例
-
脚本可重复执行
-
减少人为的错误
-
克服手工测试的局限
3、在什么场景下适合做Web自动化测试?
我在这里总结了几点适合做Web自动化测试的经常:
-
(1)任务测试明确,不会频繁变动
-
(2)每日构建后的测试认证
-
(3)比较频繁的回归测试
-
(4)软件系统界面稳定,变动少
-
(5)需要在平台上运行的相同测试案例、组合遍历测试的测试,以及大量的重复任务
-
(6)软件维护周期长
-
(7)被测软件系统开发较为规范,能够保证系统的测试性
-
(8)具备大量自动化测试平台
-
(9)测试人员具备较强的编程能力
当然,并不是要满足上面9点的要求才能开展自动化测试,软件需求变动不频繁、项目周期长、自动阿虎脚本可以重复使用也可以展开自动化测试。
4、Web自动化测试需要具备哪些条件?
(1)编辑语言
编写自动化测试脚本可以使用Java、Python、Ruby、C#、JavaScript,因为Selenium针对每种编程语言都开发了相应的Selenium测试库,封装了很多类和方法。
(2)Selenium
Selenium提供了操作Web的类和方法,我们只需要使用这些方法即可操作Web页面上的元素上面的控件。
(3)单元测试框架
如何定义一条测试用例、如何组织和运行测试用例,以及如何统计测试用例的运行结果(总测试用例条数、成功测试用例条数、失败测试用例数等)都是由单元测试框架实现的,单元测试框架是编写自动化测试用例的基础。
5、Selenium的简介
Selenium是一个用于Web应用程序测试的工具,Selenium主要包括Webdriver、Selenium IDE、Grid的介绍。
Selenium支持Web浏览器的自动化,它主要有三个工具构成:WebDriver、IDE、Grid
-
WebDriver 使用浏览器提供的 API 来控制浏览器,就像用户在操作浏览器,不具有侵入性。
-
IDE 是 Chrome 和 FireFox 扩展插件,可以录制用户在浏览器中的操作。比较推荐使用FireFox来安装Selenium IDE插件,安装比较方便,Selenium IDE,它提供了比较完备的自动化功能,如脚本录制/回放、定时任务等;还可以将录制的脚本导程不同的编程语言的Selenium的测试脚本,这在很大程度上可以帮助新手编写测试用例。
-
Grid 用于 Selenium 分布式,你可以在多个浏览器和操作系统运行测试用例。
6、测试环境的搭建
(1)安装Python
-
下载Python
-
Python下载地址:https://www.python.org/downloads/
-
根据自己电脑系统下载对应的Python安装包,如下图所示:
-

clipboard.png
-
安装Python
-
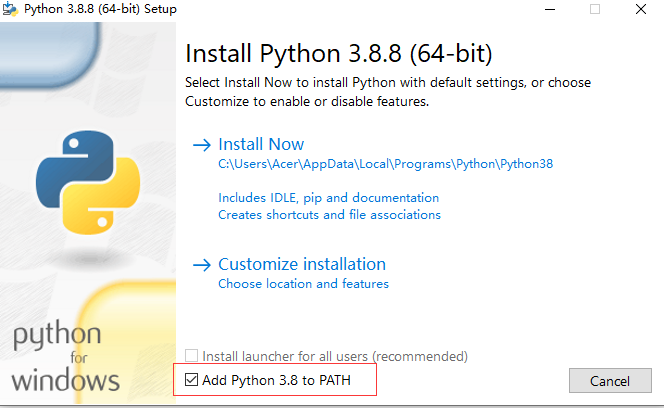
将下载的Python.exe双击运行安装,需要在第一步勾选“Add Python 3.8.8 to PATH”,将Python的环境配置到PATH中,然后一直点击Next,指导点击“install”。
-

clipboard.png
-
配置Python环境变量
-
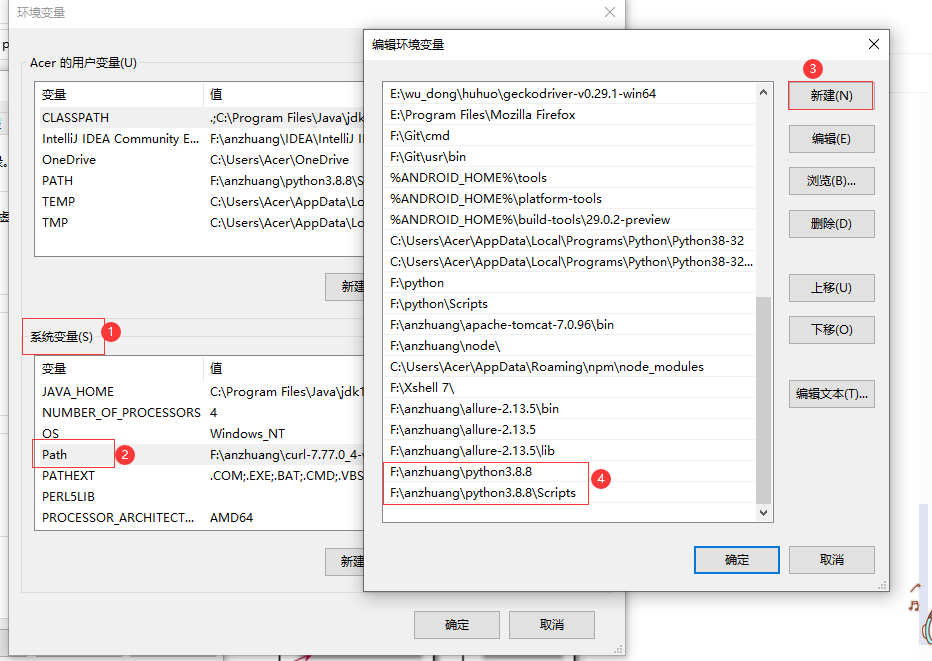
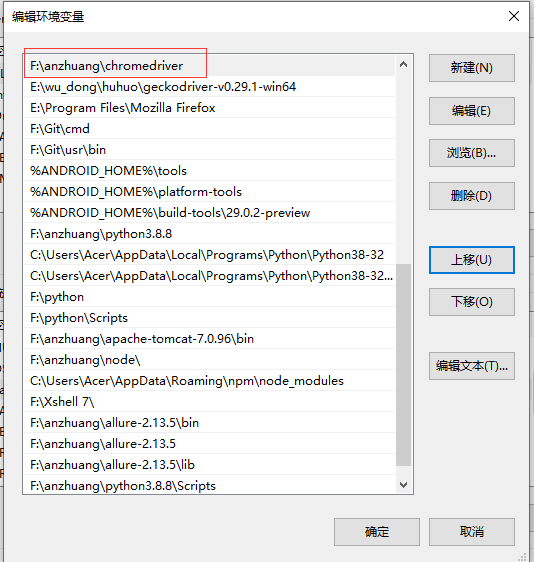
将Python的安装路径添加在环境变量PATH中,如下图所示:
-

clipboard.png

-
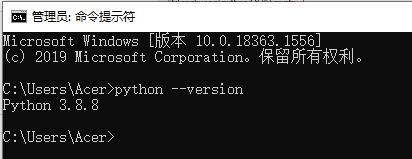
查看Python版本信息
-
在cmd输入python --version,效果如下图所示
-

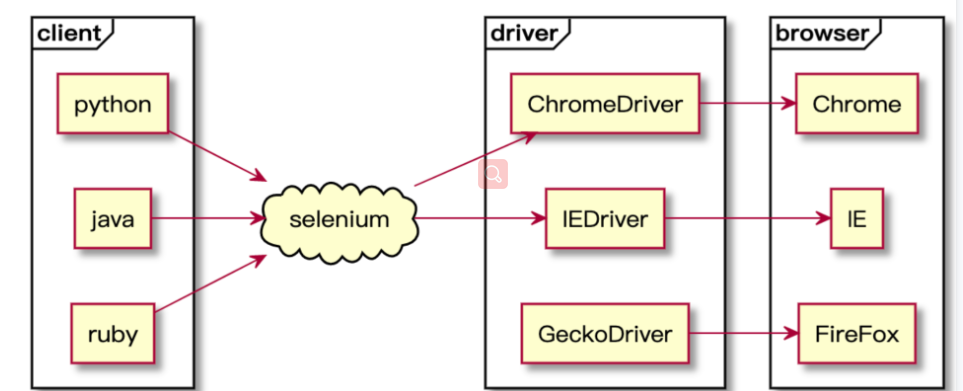
7、Selenium工作原理

在客户端(client)完成 Selenium 脚本编写,将脚本传送给 Selenium 服务器,Selenium 服务器使用浏览器驱动(driver)与浏览器(browser)进行交互。
8、安装Selenium
第一种方式
Python 自带的 pip 工具安装:
#安装最新版本
pip install selenium
#指定版本进行安装
pip install selenium == 3.8.9
#查看Selenium相关信息
pip show selenium
第二种方式
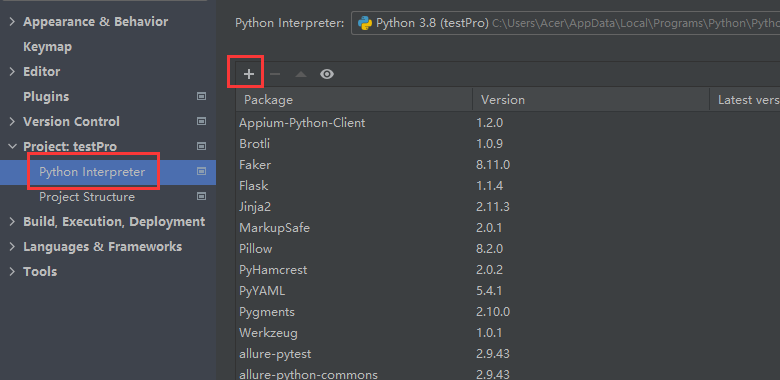
Selenium 是 Python 的第三方库,可采用 PyCharm 自带方式安装。
菜单栏 File -> Settings 进入配置界面:

9、下载浏览器驱动
-
下载driver驱动
- 谷歌驱动:https://npm.taobao.org/mirrors/chromedriver(以chrome为例)
- 火狐驱动:https://github.com/mozilla/geckodriver/releases
-
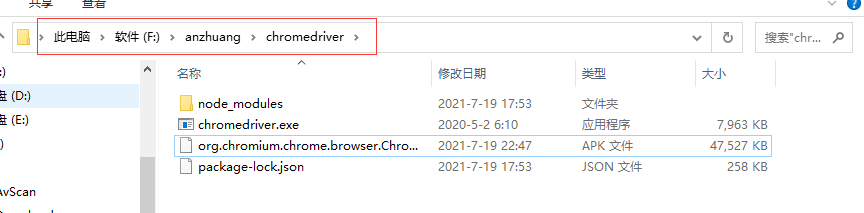
将下载好的driver的压缩包进行解压,这个不需要安装,只要将环境变量配置到PATH中就好了,如下图所示


-
配置环境变量
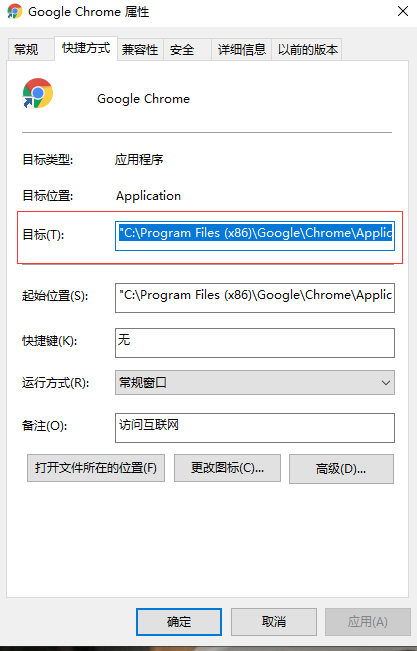
- 将谷歌浏览器的安装路径下配置变量path中,浏览器的安装路径应该怎么找呢?把鼠标光标放在谷歌浏览器,右键-点击属性-目标-选择到application,如下图所示:

- 将Chromedriver.exe放在谷歌浏览器的安装路径下
- 将Chromedriver.exe放在python的安装路径下(这一步是非必须,看个人的电脑,放进去也不影响)
-
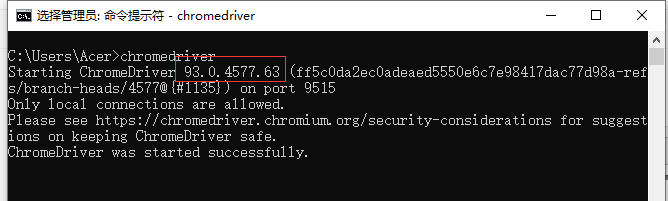
验证chrome是否配置成功,在cmd输入chromedriver,显示版本信息则证明安装成功,如下图所示:

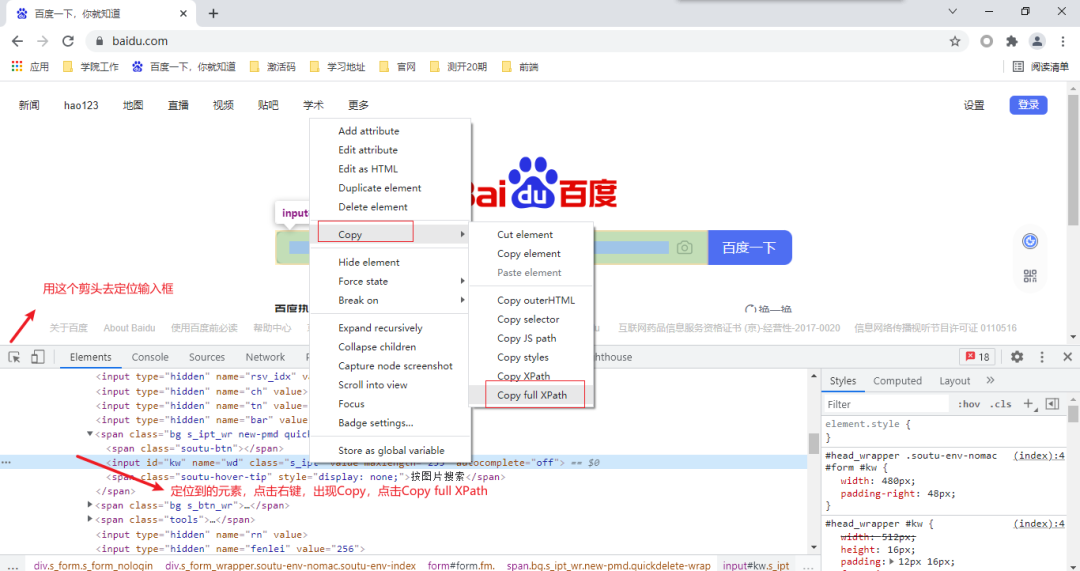
这时,测试环境已经搭建完成了,编写自动化测试脚本之前,我们应该先学习定位元素,有以下的几种定位方法:
#以部分百度前端代码为例
<span class="bg s_ipt_wr new-pmd quickdelete-wrap">
<span class="soutu-btn"></span>
<input id="kw" name="wd" class="s_ipt" value="" maxlength="255" autocomplete="off">
<span class="soutu-hover-tip" style="display: none;">按图片搜索</span>
</span>
-
id定位
-
id在HTML文档相对唯一,用法如下所示:
-
self.driver.find_element_by_id("kw")
-
name定位
-
name用来定位元素的名称,用法如下所示:
-
self.driver.find_element_by_name("wd")
-
class定位
-
class用来定位元素的类名,用法如下所示:
-
self.driver.find_element_by_class_name("s_ipt")
-
link定位
-
link定位于与前面几种定位方式不同,它专门用来定位文本链接。用法如下所示:
-
点击百度首页右上角的“设置”
-
self.driver.find_element_by_link_text("设置")
-
XPath定位
-
绝对定位方式:XPath有多种定位给策略,最简单直观的就是写出绝对定位,但是往往这种方式是最不稳定的,页面的元素发生改变时,定位也会方法改变。
-

clipboard.png
self.driver.find_element_by_xpath("/html/body/div[1]/div[1]/div[5]/div/div/form/span[1]/input")
-
通过id定位
self.driver.find_element_by_xpath("//*[@id='kw']")
-
CSS定位
-
通过class定位
-
self.driver.find_element_by_css_selector(".s_ipt")
-
通过id定位
self.driver.find_element_by_css_selector("#kw")
-
通过标签名定位
self.driver.find_element_by_css_selector("input")
-
通过标签层级关系定位
self.driver.find_element_by_xpath("span > input")
-
用By定位
#使用ID定位
self.driver.find_element(By.ID,"kw")
#通过name定位
self.driver.find_element(By.NAME,"wd")
最后: 下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】


























 1794
1794

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








