
随着智能手机的遍地使用,app成了人们生活中必不可少的工具之一。
也听到不少人经常抱怨app有着这样,那样的问题:时不时的崩溃,用久了手机很烫,真卡...
对于app测试人员来说,明明已经做了很完整的功能测试,为何还会出现那么多问题?那是因为通过普通的功能测试手段已经很难实现。在这样的背景下,不得不诞生新的方法来解决这个问题。那就是专项测试。
今天我们先谈谈部署环境。
1 安装sdk
什么是SDK呢?
Android SDK(全称为Software Development Kit,软件开发工具包)被软件开发工程师用于为特定的软件包、软件框架、硬件平台、操作系统等建立应用软件的开发工具的集合。它提供了 Android API 库和构建开发工具的用途,用于测试和调试应用程序。简单来讲,Android SDK 可以看做用于开发和运行Android 应用的一个软件。
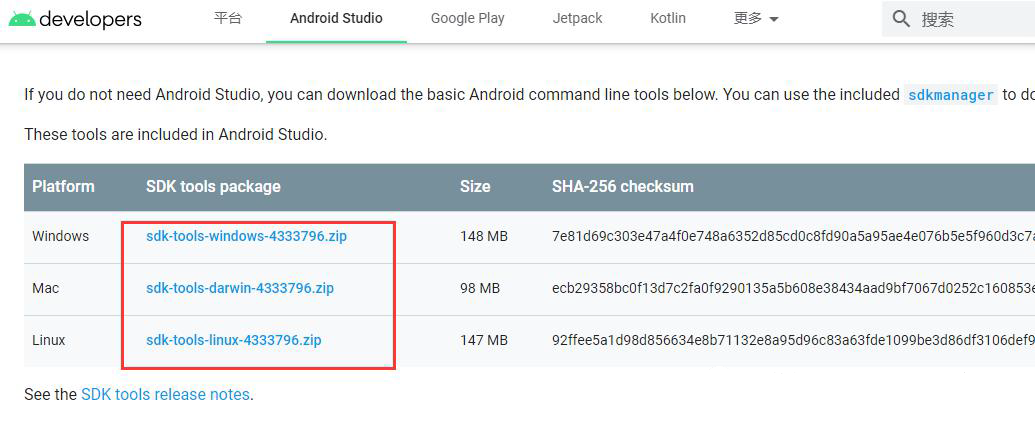
2 进入以下网站:
如想进入官网https://android-sdk.en.softonic.com/download的download部分进行sdk下载,这时需要科学上网才能到达,你们懂的。

比较方便快捷的方式是百度第三方搜索第三方提供sdk下载的地址进下载:
apk文件下载一般放到地址下 D:\android\sdk\platform-tools
3 命令行执行:
使⽤cmd进⼊android-sdk-windows\platform-tools⽬录中
输⼊ adb install xxx.apk 进行安装
4 执行完成后,我们需要进行环境变量的配置:
1. 在系统变量中增加变量,将变量名命名为ANDROID_HOME,填入你自己的sdk路径(末尾不要加分号)
2.path路径中加入
%ANDROID_HOME%\platform-tools;%ANDROID_HOME%\tools;

5 环境变量配置好以后,需要检查sdk环境变量配置
1. 打开命令行窗口
2. 命令行输入adb version 显示adb版本即可
注意:一定要确保电脑上只有一个adb存在,否则会因为冲突引起意想不到的冲突
注意:最新版的adb在部分机型上可能会存在问题,可以下载adb 1.0.39来进行使用。
6 安卓模拟器安装
1. genymotion模拟器
• 官网https://www.genymotion.com
• 先进行账号注册,再访问如下下载地址
https://www.genymotion.com/downloads/
2. 安装完成以后对模拟器进行初步设置
3. 下载ARM-TRANSTION的zip包
下载ARM_Translation_Oreo.zip
将该zip包拖至8.0的模拟器中,然后重启
当然,在实际操作过程中,或许会使用其他模拟器来模拟移动端操作,比如雷电模拟器等。
7 启用adb调试,adb的工作原理
首先先说说adb是什么?
Android 调试桥 (adb,全称为Android Debug Bridge) 顾名思义,它是连接pc端与android端的桥梁。是一种功能多样的命令行工具,可以让自己与设备进行通信。adb 命令对各种设备发出指令,便于直接进行操作(例如安装和调试应用,文件传输等),并提供进入 Unix shell(可用来在设备上运行各种命令)的访问权限。它是一种客户端-服务器交互程序,包括以下三个组件:
• 客户端:用于发送命令。客户端在开发计算机上运行。您可以通过发出 adb命令从命令行终端,从而直接调用客户端。
• 服务端:管理客户端和守护进程之间的通信。服务器在开发计算机上作为后台进程运行。
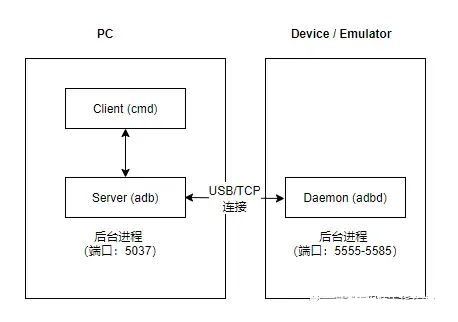
8 了解adb的工作原理
当某个 adb 客户端启动时,客户端会先检查是否有 adb 服务器进程正在运行。
如果没有,它会先启动服务器进程,在启动后会绑定和监听PC上的 TCP 端口 5037,并对 adb 客户端发出的命令进行处理(所有 adb 客户端通信均通过与PC上端口 5037 建立TCP连接通信)。
交互过程如下图:

进行上述步骤之后,adb server会与所有正在运行的设备建立连接,这样可以与设备交互。在TCP连接方式下,它通过扫描 5555 到 5585 之间(这些端口是通过模拟器使用)的奇数号端口查找模拟器,服务器一旦扫描到 adb 守护程序 (adbd),便会与相应的端口建立连接,而且,每个模拟器都使用一对按顺序排列的端口:
偶数号端口用于控制台连接,奇数号端口用于 adb 连接
> adb devices
List of devices attached
* daemon not running; starting now at tcp:5037
* daemon started successfully
xxxxxxxxx device
最后:下方这份完整的软件测试视频教程已经整理上传完成,需要的朋友们可以自行领取【保证100%免费】

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。


 AndroidApp专项测试:SDK部署与环境配置
AndroidApp专项测试:SDK部署与环境配置
























 448
448

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








