问题描述
使用IIS部署的vue项目能正常访问静态页面,发送请求的时候一直提示404,如下图

一、安装 URL Rewrite、Application Request Routing
1、 安装URL Rewrite,下载地址
2.、安装 Application Request Routing,下载地址
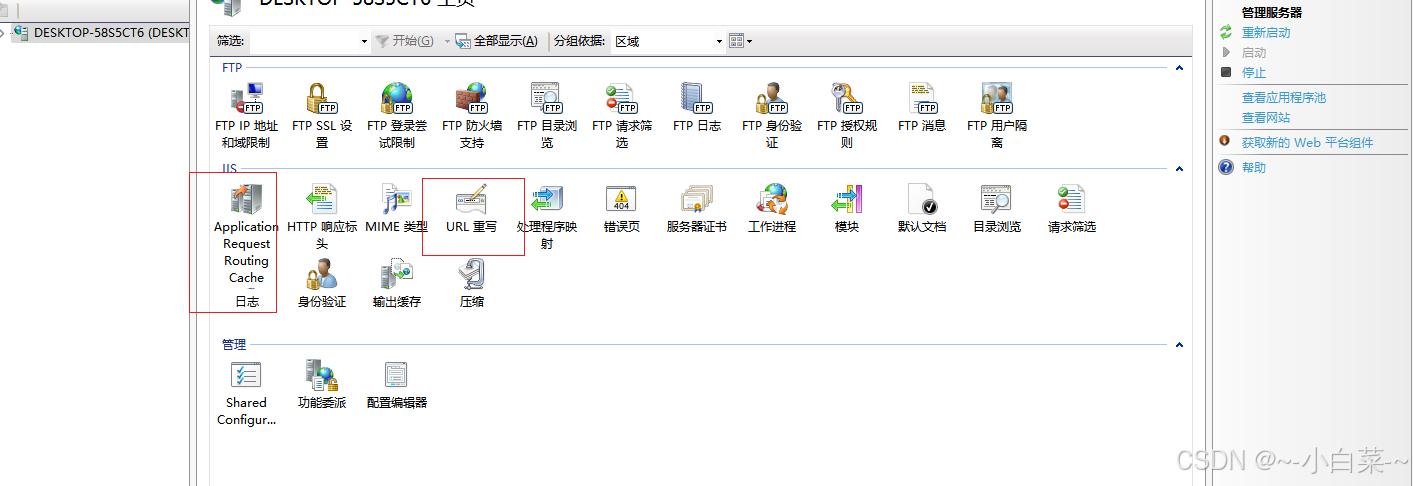
下载后安装,安装完成抈IIS管理器会多出两个模块

二、IIS安装
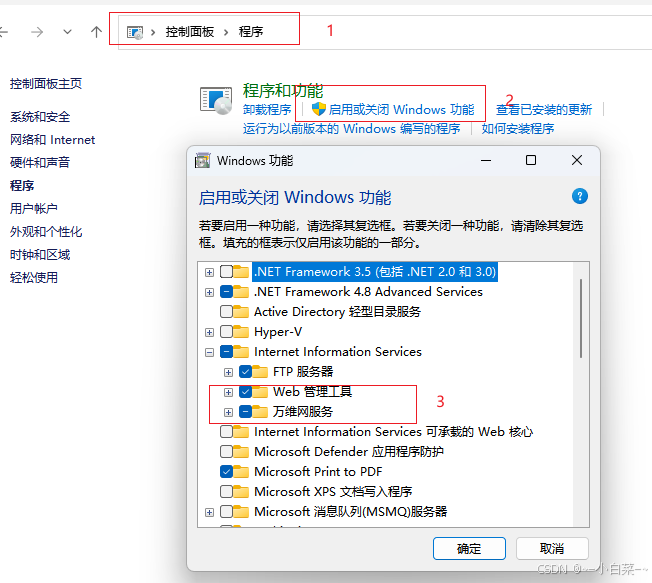
1、打开控制面板 ->程序-> 打开程序和功能 -> 打开启用或关闭windows功能

三、部署用vue项目的web站点
1、将打包后的vue文件复制到服务器上(创建站点不会的可以自行百度)
2、部署成功后点击Application Request Routing

3、点击server proxy setting -> 勾选Enable proxy -> 应用

4、点击相应的站点 -> 点击url重写

5、添加规则
点击添加规则 -> 添加空白的入站规则

6、添加规则
名称:可以随便填
请求的url:选择与模式匹配
使用:通配符
模式:请求前缀(请求前缀是根据vite.config中配置的请求前缀来填)
后端实际访问地址:http://127.1.2.3:5173/document/00/test.jpg
vite代理后的访问地址:http://127.1.2.3:5173/serverApi/document/00/test.jpg
重写url:请求地址 + {R:2} 如:http://127.1.2.3:5173/{R:2}

注意:配置完成后会在站点目录下生成一个web.config文件,每次上传新的代码的时候不要把这个文件删除了,不然还得重新配置规则
























 1655
1655

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








