Maven建Spring Boot项目
设计数据库、配置数据库
Mybatis-generator通过数据库表自动生成pojo、dao、mapper.xml
整合项目、创建对应的controller和service
、

前端页面展示:

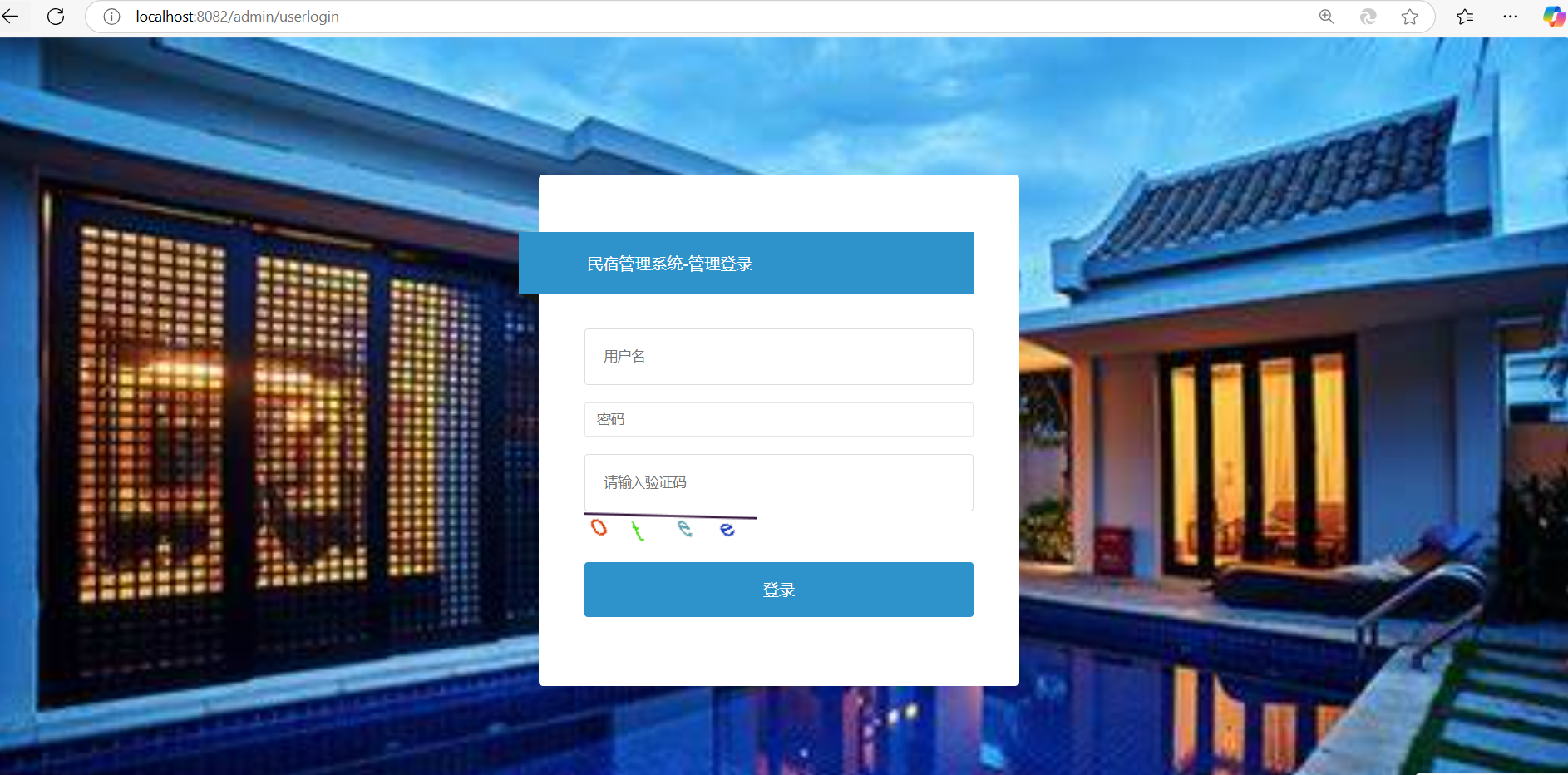
登录界面前端代码
<!--背景设置-->
<body onkeydown="enterSubmit(event)" class="login-bg"
style="
background: url('/images/bg.jpg') no-repeat center center fixed;
background-size: cover; ">
<div class="login layui-anim layui-anim-up" >
<div class="message" style="background-color: #2D93CA;">民宿管理系统-管理登录</div>
<div id="darkbannerwrap"></div>
<div class="layui-form">
<form th:action="@{/admin/userlogin}" method="post">
<input name="gname" lay-verify="required" placeholder="用户名" type="text" class="layui-input">
<hr class="hr15">
<input name="gpassword" lay-verify="required" placeholder="密码" type="gpassword" class="layui-input">
<hr class="hr15">
<!--验证码-->
<!--lay-verify必填项 不能为空 -->
<input name="verifyCode" lay-verify="required" placeholder="请输入验证码" type="text" class="layui-input" >
<img title="单击图片刷新!" style="cursor:pointer" th:src="@{/util/verifycode}" onclick="this.src='/util/verifycode'"/>
<!-- img src 图片的地址 onclick点击事件 -->
<hr class="hr15">
<input id="login" value="登录" lay-submit lay-filter="login" style="background-color: #2D93CA;width:100%;" type="submit" >
<hr class="hr20">
</form>
</div>
</div>
<script>
function enterSubmit(obj) {
//当enter 键按下后,需要执行的事件
var button = document.getElementById('login');
if (obj.keyCode == 13) {
button.click();
}
}
layui.config({
base: '/js/'
}).use(['sliderVerify', 'form', 'layer'], function () {
var form = layui.form,
layer = layui.layer
});
</script>
</body>
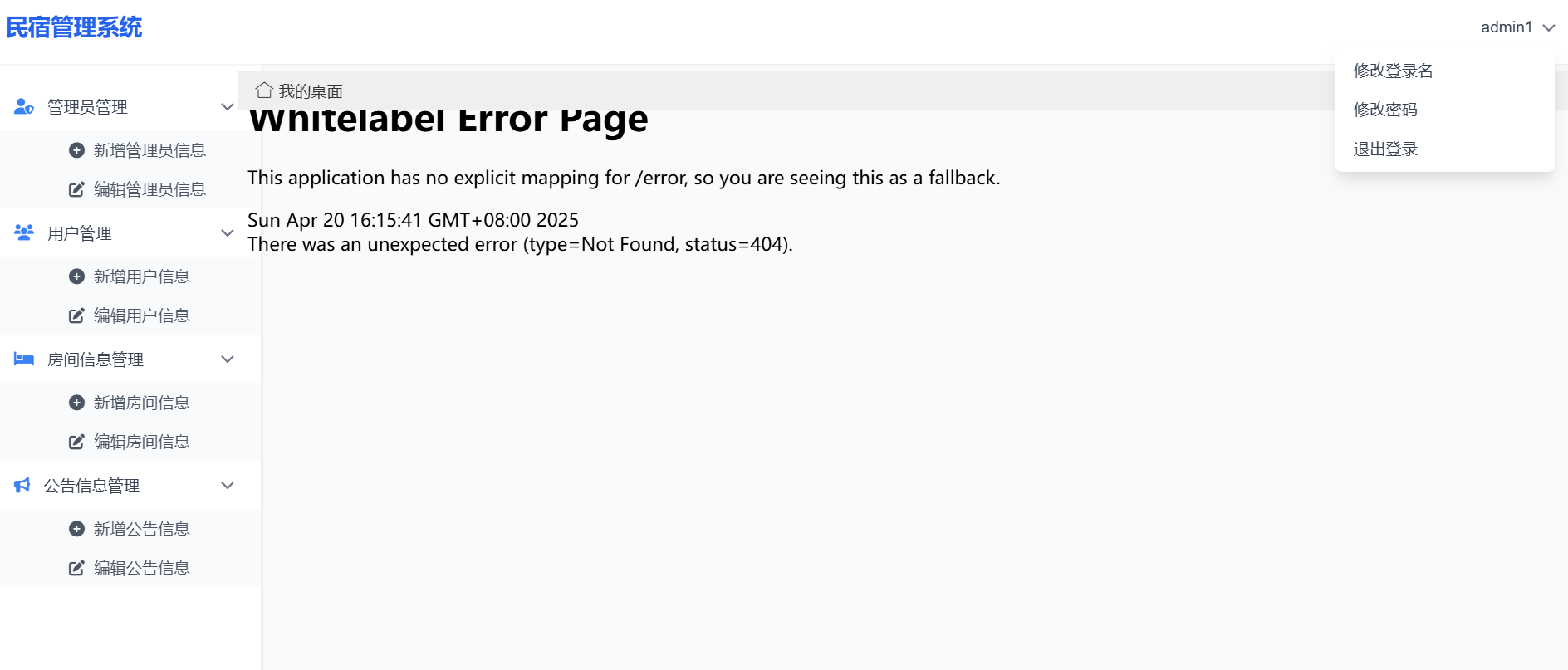
前端主页面代码:
<body class="bg-gray-50">
<!-- 顶部导航栏 -->
<header class="bg-white shadow-sm fixed top-0 left-0 right-0 h-16 flex items-center px-4 z-40">
<div class="flex items-center justify-between w-full">
<!-- 左侧logo和菜单按钮 -->
<div class="flex items-center">
<button id="menu-toggle" class="mr-4 text-gray-600 focus:outline-none md:hidden">
<i class="fas fa-bars text-xl"></i>
</button>
<a href="./sys_index" class="text-xl font-bold text-blue-600">民宿管理系统</a>
</div>
<!-- 右侧用户菜单 -->
<div class="relative">
<button id="user-menu-button" class="flex items-center space-x-2 focus:outline-none">
<span class="text-gray-700" th:text="${session.gname}"></span>
<i class="fas fa-chevron-down text-xs text-gray-500"></i>
</button>
<!-- 用户下拉菜单 -->
<div id="user-menu" class="hidden absolute right-0 mt-2 w-48 bg-white rounded-md shadow-lg py-1 z-50">
<a onclick="xadmin.open('修改登录名','/admin/updategnamepage',500,500)"
class="block px-4 py-2 text-gray-700 hover:bg-gray-100">修改登录名</a>
<a onclick="xadmin.open('修改密码','/admin/updategpasswordpage',500,500)"
class="block px-4 py-2 text-gray-700 hover:bg-gray-100">修改密码</a>
<a href="logout" class="block px-4 py-2 text-gray-700 hover:bg-gray-100">退出登录</a>
</div>
</div>
</div>
</header>
<!-- 侧边栏 -->
<aside class="sidebar bg-white shadow-md fixed top-16">
<div class="overflow-y-auto h-full py-4">
<ul>
<!-- 管理员管理 -->
<li class="nav-item">
<a href="javascript:;" class="flex items-center justify-between px-6 py-3 text-gray-700">
<div class="flex items-center">
<i class="fas fa-user-shield mr-3 text-blue-500"></i>
<span>管理员管理</span>
</div>
<i class="fas fa-chevron-down text-xs text-gray-500"></i>
</a>
<ul class="submenu pl-14">
<li>
<a onclick="xadmin.open('新增管理员信息','/admin/addadminpage',450,300)"
class="block px-4 py-2 text-gray-600 hover:text-blue-600">
<i class="fas fa-plus-circle mr-2"></i>新增管理员信息
</a>
</li>
<li>
<a onclick="xadmin.add_tab('编辑管理员信息','/admin/updateadminpage')"
class="block px-4 py-2 text-gray-600 hover:text-blue-600">
<i class="fas fa-edit mr-2"></i>编辑管理员信息
</a>
</li>
</ul>
</li>
<!-- 用户管理 -->
<li class="nav-item">
<a href="javascript:;" class="flex items-center justify-between px-6 py-3 text-gray-700">
<div class="flex items-center">
<i class="fas fa-users mr-3 text-blue-500"></i>
<span>用户管理</span>
</div>
<i class="fas fa-chevron-down text-xs text-gray-500"></i>
</a>
<ul class="submenu pl-14">
<li>
<a onclick="xadmin.open('新增用户信息','/admin/adduserpage',450,300)"
class="block px-4 py-2 text-gray-600 hover:text-blue-600">
<i class="fas fa-plus-circle mr-2"></i>新增用户信息
</a>
</li>
<li>
<a onclick="xadmin.add_tab('编辑用户信息','/admin/updateuserpage')"
class="block px-4 py-2 text-gray-600 hover:text-blue-600">
<i class="fas fa-edit mr-2"></i>编辑用户信息
</a>
</li>
</ul>
</li>
<!-- 房间信息管理 -->
<li class="nav-item">
<a href="javascript:;" class="flex items-center justify-between px-6 py-3 text-gray-700">
<div class="flex items-center">
<i class="fas fa-bed mr-3 text-blue-500"></i>
<span>房间信息管理</span>
</div>
<i class="fas fa-chevron-down text-xs text-gray-500"></i>
</a>
<ul class="submenu pl-14">
<li>
<a onclick="xadmin.add_tab('新增房间信息','/admin/addroompage')"
class="block px-4 py-2 text-gray-600 hover:text-blue-600">
<i class="fas fa-plus-circle mr-2"></i>新增房间信息
</a>
</li>
<li>
<a onclick="xadmin.add_tab('编辑房间信息','/admin/updateroom')"
class="block px-4 py-2 text-gray-600 hover:text-blue-600">
<i class="fas fa-edit mr-2"></i>编辑房间信息
</a>
</li>
</ul>
</li>
<!-- 公告信息管理 -->
<li class="nav-item">
<a href="javascript:;" class="flex items-center justify-between px-6 py-3 text-gray-700">
<div class="flex items-center">
<i class="fas fa-bullhorn mr-3 text-blue-500"></i>
<span>公告信息管理</span>
</div>
<i class="fas fa-chevron-down text-xs text-gray-500"></i>
</a>
<ul class="submenu pl-14">
<li>
<a onclick="xadmin.add_tab('新增公告信息','/admin/addnoticepage')"
class="block px-4 py-2 text-gray-600 hover:text-blue-600">
<i class="fas fa-plus-circle mr-2"></i>新增公告信息
</a>
</li>
<li>
<a onclick="xadmin.add_tab('编辑公告信息','/admin/updatenotice')"
class="block px-4 py-2 text-gray-600 hover:text-blue-600">
<i class="fas fa-edit mr-2"></i>编辑公告信息
</a>
</li>
</ul>
</li>
</ul>
</div>
</aside>
/** * @GetMapping * 功能:专门处理http get请求 * 使用场景:获取资源(查询操作)、页面跳转、不需要修改服务器状态的操作 * * @PostMapping * 功能:专门出来http post请求 * 使用场景:创建新资源、提交表单数据、执行会修改服务器状态的操作 * * @ResponseBody * 用于指示方法返回的对象应该直接写入http响应体 * 返回json、xml或其他格式的数据 * *@RequestParam * 用于从http请求中获取参数,主要用于获取查询参数或表单数据 * * @PathVariable * 用于从 URL 路径模板中提取变量 */
登录功能的实现:
controller:
登录:
@GetMapping(value = {"/userlogin","/",""})//三个路由可以访问同一个方法
public String login() {
return "admin/login";
}
/**
* 登录功能
* @param gname
* @param gpassword
* @param session
* @return
*/
@PostMapping("/userlogin")
public String adminlogin(@RequestParam("gname") String gname, @RequestParam("gpassword") String gpassword, HttpSession session)
//注入当前的HTTP会话对象//可以通过这个对象在会话范围内存储和获取数据(如存储登录用户信息)
{
Admin admin = adminService.LoginAdmin(gname,gpassword);
if(admin!=null)
{
session.setAttribute("gname",admin.getGname());
session.setAttribute("gpassword",admin.getGpassword());
return "redirect:/admin/sysindex";
}
else
{
session.setAttribute("errorMsg", "登录失败");
return "admin/login";
}
}
主页面:
/**
* 主页面显示
* @return
*/
@GetMapping("/sysindex")
String index(){return"admin/index";}
在service包下创建AdminService接口和AdminSrvicelpml实现类:
AdminService:
/**
* 登录功能
*/
Admin LoginAdmin(String gname, String gpassword);
AdminSrvicelpml:
/**
* 登录功能
*/
@Override
public Admin LoginAdmin(String gname, String gpassword) {
return adminMapper.login(gname,gpassword);
}
AdminMapper:
/**
* 登录
* @param gname
* @param gpassword
* @return
*/
Admin login(@Param("gname") String gname, @Param("gpassword") String gpassword);
AdminMapper.xml:
<select id="login" parameterType="java.lang.String" resultMap="BaseResultMap">
select
<include refid="Base_Column_List">
</include>
from admin
where gname=#{gname,jdbcType=VARCHAR} AND gpassword= #{gpassword,jdbcType=VARCHAR}
</select>
将前端输入的数据传到后端进行比对,查询管理员账号是否存在,密码是否正确。
测试:
当必填项为空时:

当账号不存在或密码输入错误时:重新返回这个界面,需要重新输入。
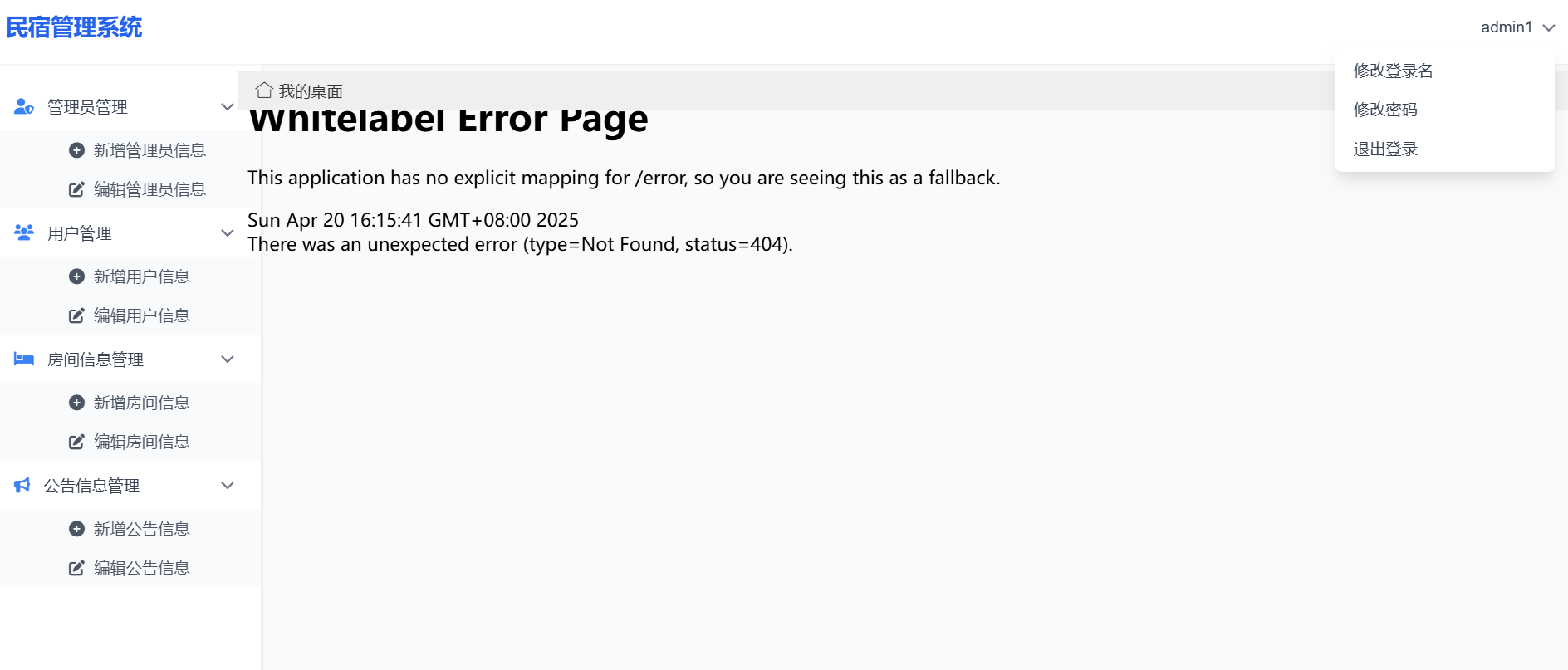
登录成功时:进入主页面



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








