<div class="toggle" :data-id="item.id" @click="toggle"></div>
<div >{{ item.text }} </div>
<div class="delete" :data-id="item.id" @click="deleteItem"></div>
</div>
</div>
<div class="footer">
<div class="todo-count"><div class="strong">{{ left }} items left</div> </div>
<div class="filters">
<div class='ib' data-filter='all' @click="filter">
<div :class="type === 'all' ? 'selected' : ''" >All</div>
</div>
<div class='ib' data-filter='active' @click="filter">
<div :class="type === 'active' ? 'selected' : ''" >Active</div>
</div>
<div class='ib' data-filter='done' @click="filter">
<div :class="type === 'done' ? 'selected' : ''" >Done</div>
</div>
</div>
<button v-if="done > 0" class="clear-completed" @click="clear">Clear done</button>
</div>
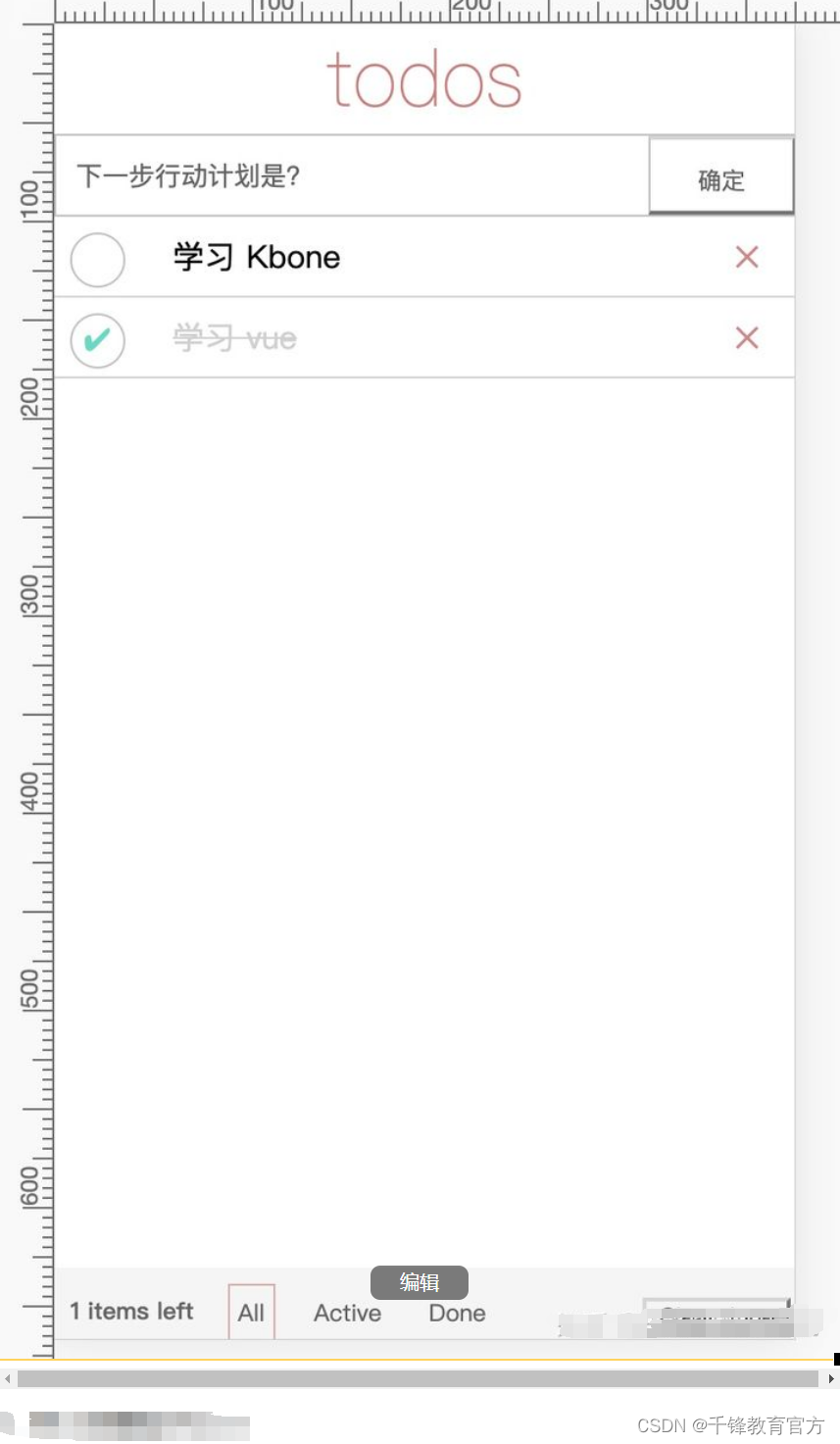
#### 2.3 项目预览效果
在控制台执行 `npm serve` 命令,浏览器效果如下:

#### 3、将vue项目编入Kbone
#### 3.1 改写kbone-vue项目main.js文件
import Vue from ‘vue’
import Todos from ‘./Todos.vue’
Vue.config.productionTip = false
new Vue({
el: ‘#app’,
render: h => h(Todos),
})
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








