android:layout_width=“150dp”
android:layout_height=“150dp”
android:layout_gravity=“center”
android:layout_marginRight=“@dimen/dimen_10”
android:scaleType=“fitXY”
/>
<ImageView
android:id=“@+id/iv_content_uri”
android:layout_width=“150dp”
android:layout_height=“150dp”
android:layout_gravity=“center”
android:layout_marginLeft=“@dimen/dimen_10”
android:scaleType=“fitXY”
/>
2、用代码使ImageView显示图片
public class ImageLoadActivity extends ActivityBase implements View.OnClickListener {
private Button btnUri, btnNext,btnOpenPhotoAlbum;
private ImageView ivShow,ivHttpUri,ivContentUri;
int[] images = new int[]{R.mipmap.sc1, R.mipmap.sc2, R.mipmap.sc3};
private int currentImage = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_imageview_load);
initData();
}
private void initData() {
ivShow = findViewById(R.id.iv_show);
ivHttpUri = findViewById(R.id.iv_http_uri);
ivContentUri = findViewById(R.id.iv_content_uri);
btnUri = findViewById(R.id.btn_uri);
btnNext = findViewById(R.id.btn_next);
btnOpenPhotoAlbum = findViewById(R.id.btn_open_photo_album);
btnUri.setOnClickListener(this);
btnNext.setOnClickListener(this);
btnOpenPhotoAlbum.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_uri:
//添加权限
Uri uri = Uri.parse(“https://img-blog.csdnimg.cn/20210702150442684.png”);
//使用图片加载框架(Universal、ImageLoader、Picasso、Fresco、Glide)加载图片
//以Picasso为例,这里用到加载网络图片load(Uri),
//但是他还可以load(File)、load(String)、load(int)
//感兴趣的可以看看源码它是怎么实现的,这里就不说了。毕竟,本文重点是ImageView
Picasso.with(this).load(uri).into(ivHttpUri);
break;
case R.id.btn_next:
ivShow.setImageBitmap(BitmapFactory.decodeResource(getResources(),
images[++currentImage % images.length]));
break;
case R.id.btn_open_photo_album:
Intent intent = new Intent(Intent.ACTION_PICK, null);
intent.setDataAndType(MediaStore.Images.Media.EXTERNAL_CONTENT_URI, “image/*”);
startActivityForResult(intent, 2);
break;
default:
break;
}
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
super.onActivityResult(requestCode, resultCode, data);
if (requestCode == 2) {
// 从相册返回的数据
Log.e(this.getClass().getName(), “Result:” + data.toString());
if (data != null) {
// 得到图片的全路径
Uri uri = data.getData();
Log.e(this.getClass().getName(), “Uri:” + uri);
ivContentUri.setImageURI(uri);
}
}
}
}
3、运行效果

ImageView设置图片
示例:
<ImageView
android:id=“@+id/iv_round”
android:layout_width=“300dp”
android:layout_height=“300dp”
android:layout_gravity=“center”
android:background=“@color/color_ff0000”
android:src=“@mipmap/sc1”/>

ImageView有两个可以设置图片的属性(src和background)
-
src:是图像**「内容」(前景,如上蓝色猪图)。当使用src填入图片时,是按照图片大小直接填充,并不会进行拉伸;需要配合android:scaleType使用。「src仅ImageView可使用。」**
-
background:background是填充**「背景」的属性(如上图红色)。background就等于src+scaleType(fitXY)。「background所有View都可用。」**
设置圆角、圆形
1、通过RoundedBitmapDrawable设置圆角、圆形
//设置圆形
private void roundBitmap(ImageView iv){
Bitmap image = BitmapFactory.decodeResource(getResources(), R.mipmap.sc1);
int cornerRadius = 0;
//取最长边为圆角值,值越大越是圆。
if (image.getWidth()<image.getHeight()) {
cornerRadius = image.getHeight();
} else {
cornerRadius = image.getWidth();
}
RoundedBitmapDrawable roundedBitmapDrawable = RoundedBitmapDrawableFactory.create(getResources(), image);
//抗锯齿
roundedBitmapDrawable.setAntiAlias(true);
//设置圆角半径(值小为圆角,值大为圆形)
//如:roundImg.setCornerRadius(30)为圆角
roundedBitmapDrawable.setCornerRadius(cornerRadius);
iv.setImageDrawable(roundedBitmapDrawable);
}
2、使用图片加载框架进行设置,以Picasso为例
- 2.1重写Transformation接口
public class CircleCornerForm implements Transformation {
@Override
public Bitmap transform(Bitmap source) {
int widthLight = source.getWidth();
int heightLight = source.getHeight();
Bitmap output = Bitmap.createBitmap(source.getWidth(), source.getHeight(), Bitmap.Config.ARGB_8888);
Canvas canvas = new Canvas(output);
Paint paintColor = new Paint();
paintColor.setFlags(Paint.ANTI_ALIAS_FLAG);
RectF rectF = new RectF(new Rect(0, 0, widthLight, heightLight));
canvas.drawRoundRect(rectF, widthLight / 8, heightLight / 8, paintColor);//这里除的数越大角度越小
Paint paintImage = new Paint();
paintImage.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_ATOP));
canvas.drawBitmap(source, 0, 0, paintImage);
source.recycle();
return output;
}
//返回转换的唯一键,用于缓存目的。
@Override
public String key() {
return “CircleCornerForm”;
}
}
- 2.2使用CircleCornerForm
Uri uri = Uri.parse(“https://img-blog.csdnimg.cn/20210702150442684.png”);
Picasso.with(this).load(uri).transform(new CircleCornerForm()).into(ivRound);
Canvas: trying to use a recycled bitmap android.graphics.Bitmap@81c6fa
原理:在ImageView第一次加载图片的时候系统对Bitmap资源进行缓存,以供ImageView在下一次进行再利用。
产生原因:第一次加载图片后调用BitmapDrawable.getBitmap().recycle()方法,再次使用这个图片就会报上面错误。
BitmapDrawable.getBitmap().recycle()
释放资源,清理图片缓存,强制回收。 这不会同步释放像素数据;如果没有其他引用,它只是允许它被垃圾收集。位图被标记为“死”,这意味着如果调用 getPixels() 或 setPixels() 它将抛出异常,并且不会绘制任何内容。此操作无法撤消,因此只有在您确定位图没有其他用途时才应调用它。「这是一个高级调用,通常不需要调用」,因为当没有更多对此位图的引用时,正常的 GC 过程将释放此内存。
ImageButton
===========
什么是ImageButton
ImageButton是一个图片按钮,ImageButton继承自ImageView,也就是说ImageView的所有XML属性和方法ImageButton都可以用,就不再重复了。
通过实例了解ImageButton
1、创建布局文件
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<ImageButton
android:layout_width=“200dp”
android:layout_height=“200dp”
android:layout_gravity=“center”
android:scaleType=“fitXY”
android:src=“@mipmap/ibtn_bg1”/>
<ImageButton
android:layout_width=“200dp”
android:layout_height=“200dp”
android:layout_gravity=“center”
android:adjustViewBounds=“true”
android:scaleType=“fitXY”
android:src=“@drawable/bg_ibtn_selector_bg”/>
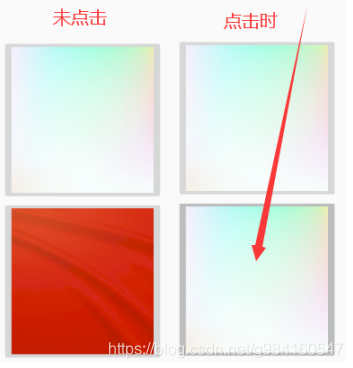
运行效果如下:

-
第一个ImageButton:android:src="@mipmap/ibtn_bg1"指定了一张静态图片,无论用户怎么点击,ImageButton总显示这张静态图片。
-
第二个ImageButton:android:src=“@drawable/bg_ibtn_selector_bg”,这个drawable里面设置了两张图片,可以确保用户点击时切换图片。
drawable/bg_ibtn_selector_bg如下:
<?xml version ="1.0" encoding ="utf-8"?><item android:state_pressed=“false”
android:drawable=“@mipmap/ibtn_bg2”/>
<item android:state_pressed=“true”
android:drawable=“@mipmap/ibtn_bg1”/>
ImageButton灰色边框的产生原因和解决方案
看上面图,功能实现了,但是图片周围有灰色边框,是真的丑。
产生原因:ImageButton默认就是有边框的。或者可以说会预留出一部分背景。这样用户点击的时候,背景就会有颜色变化(从浅灰变深灰可参考上图)。
解决方案:
-
1、android:background=“@null”
-
2、android:background=“@mipmap/ibtn_bg1”,直接将图片设置为背景。
-
3、android:background=“#00000000”,边框透明。#000000为黑色,前面加00是设置透明度。
对上面的xml文件进行修改:
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<ImageButton
android:layout_width=“200dp”
android:layout_height=“200dp”
android:layout_gravity=“center”
android:background=“@mipmap/ibtn_bg1”/>
<ImageButton
android:layout_width=“200dp”
android:layout_height=“200dp”
android:layout_marginTop=“@dimen/dimen_10”
android:layout_gravity=“center”
android:scaleType=“fitXY”
android:background=“#00000000”
android:src=“@drawable/bg_ibtn_selector_bg”/>
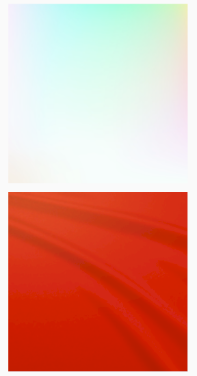
运行效果如下:

「ZoomButton被废弃,这里就不做描述了。」
QuickContactBadge
=================
什么是QuickContactBadge
QuickContactBadge继承自ImageView,因此它的**「本质也是图片按钮」,也可以通过android:src属性指定它的显示图片。QuickContactBadge「额外增加的功能」**是:该图片可以关联到手机中指定联系人,当用户单击该图片时,系统将会打开相应联系人的联系方式界面。
QuickContactBadge的调用方法
为了让 QuickContactBadge与特定联系人关联,可以调用如下方法。
-
assignContactFromEmail(String emailAddapplsrclmainlress, boolean lazyLookup):将该图片关联到指定E-mail 地址对应的联系人。
-
assignContactFromPhone(String phoneNumber, boolean lazyLookup):将该图片关联到指定电话号码对应的联系人。
-
assignContactUri(Uri contactUri):将该图片关联到特定Uri对应的联系人。
通过实例了解QuickContactBadge
1、创建布局文件
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android=“http://schemas.android.com/apk/res/android”
android:layout_width=“match_parent”
android:layout_height=“match_parent”
android:gravity=“center”
android:orientation=“vertical”>
<QuickContactBadge
android:id=“@+id/qcb_email”
android:layout_width=“200dp”
android:layout_height=“200dp”
android:layout_gravity=“center”
android:background=“@null”
android:src=“@mipmap/ibtn_bg1”/>
<QuickContactBadge
android:id=“@+id/qcb_phone”
android:layout_width=“200dp”
android:layout_height=“200dp”
android:layout_marginTop=“@dimen/dimen_10”
android:layout_gravity=“center”
android:scaleType=“fitXY”
android:background=“@null”
android:src=“@drawable/bg_ibtn_selector_bg”/>
2、让QuickContactBadge与特定联系人建立联系
//关联控件
qcbEmail = findViewById(R.id.qcb_email);
qcbPhone = findViewById(R.id.qcb_phone);
//联系人中必须有你填写的对应联系人
//将该图片关联到指定E-mail地址对应的联系人。
qcbEmail.assignContactFromEmail(“shuaici@qq.com”,false);























 6万+
6万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








