HTML 表格
首先,先给大家介绍一下什么是HTML的表格,请大家看下面我为大家整理的知识。本篇代码有点多,当然我也给各位小可爱整理了一些笔记在文章结尾哟!好了,耽误了大家一小会时间,下面我们一起来看看今天的知识吧!
HTML的表格介绍
HTML 表格由
标签来定义。HTML 表格是一种用于展示结构化数据的标记语言元素。
每个表格均有若干行(由 标签定义),每行被分割为若干单元格(由 标签定义),表格可以包含标题行()用于定义列的标题。
- tr:tr 是 table row 的缩写,表示表格的一行。
- td:td 是 table data 的缩写,表示表格的数据单元格。
- th:th 是 table header的缩写,表示表格的表头单元格。
数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
大家了解了什么是表格我先给个大家依次演示一下不同样式的表格是怎样的,每一个都有下详细的知识补充。
以下是一个简单的 HTML 表格实例:
<table>
<thead>
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
<td>行1,列3</td>
</tr>
<tr>
<td>行2,列1</td>
<td>行2,列2</td>
<td>行2,列3</td>
</tr>
</tbody>
</table>
| 列标题1 | 列标题2 | 列标题3 |
|---|---|---|
| 行1,列1 | 行1,列2 | 行1,列3 |
| 行2,列1 | 行2,列2 | 行2,列3 |
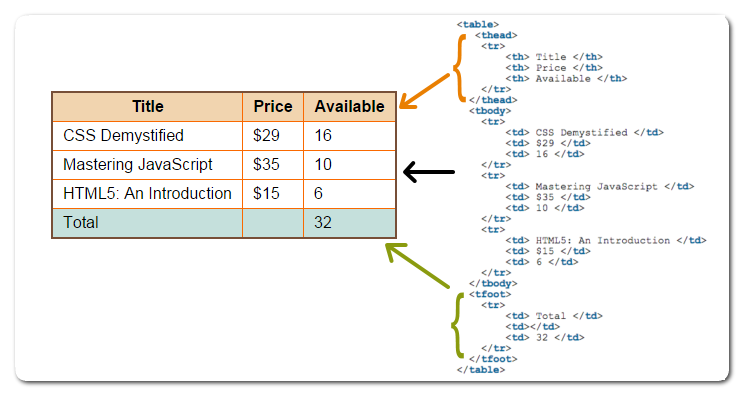
以上的表格实例代码中,
元素表示整个表格,它包含两个主要部分: 和 。- 用于定义表格的标题部分: 在 中,使用 元素定义列的标题,以上实例中列标题分别为"列标题1",“列标题2"和"列标题3”。
- 用于定义表格的主体部分: 在 中,使用 元素定义行,并在每行中使用 元素定义单元格数据,以上实例中有两行数据,每行包含三个单元格。
通过使用 元素定义列标题,可以使其在表格中以粗体显示,与普通单元格区分开来。
HTML 表格还可以具有其他部分,如 (表格页脚)和 (表格标题), 可用于在表格的底部定义摘要、统计信息等内容。 可用于为整个表格定义标题。
HTML 表格还支持合并单元格和跨行/跨列的操作,以及其他样式和属性的应用,以满足各种需求。
我们也可以使用 CSS 来进一步自定义表格的样式和外观。
在线实例
<h4>一列:</h4>
<table border="1">
<tr>
<td>100</td>
</tr>
</table>
<h4>一行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
</table>
<h4>两行三列:</h4>
<table border="1">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
一列:
| 100 |
一行三列:
| 100 | 200 | 300 |
两行三列:
| 100 | 200 | 300 |
| 400 | 500 | 600 |
可以尝试一下哟!
表格实例
<table border="1">
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
在浏览器显示如下::

HTML 表格和边框属性
如果不定义边框属性,表格将不显示边框。有时这很有用,但是大多数时候,我们希望显示边框。
使用边框属性来显示一个带有边框的表格:
<table border="1">
<tr>
<td>Row 1, cell 1</td>
<td>Row 1, cell 2</td>
</tr>
</table>
| Row 1, cell 1 | Row 1, cell 2 |
HTML 表格表头
表格的表头使用 标签进行定义。
大多数浏览器会把表头显示为粗体居中的文本:
<table border="1">
<tr>
<th>Header 1</th>
<th>Header 2</th>
</tr>
<tr>
<td>row 1, cell 1</td>
<td>row 1, cell 2</td>
</tr>
<tr>
<td>row 2, cell 1</td>
<td>row 2, cell 2</td>
</tr>
</table>
| Header 1 | Header 2 |
|---|---|
| row 1, cell 1 | row 1, cell 2 |
| row 2, cell 1 | row 2, cell 2 |
在浏览器显示如下:

更多实例
[没有边框的表格]
本例演示一个没有边框的表格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>没有边框的表格</title>
</head>
<body>
<h4>这个表格没有边框:</h4>
<table>
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
<h4>这个表格没有边框:</h4>
<table border="0">
<tr>
<td>100</td>
<td>200</td>
<td>300</td>
</tr>
<tr>
<td>400</td>
<td>500</td>
<td>600</td>
</tr>
</table>
</body>
</html>
运行结果:

[表格中的表头(Heading)]
本例演示如何显示表格表头。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格中的表头(Heading)</title>
</head>
<body>
<h4>水平标题:</h4>
<table border="1">
<tr>
<th>Name</th>
<th>Telephone</th>
<th>Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>垂直标题:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<th>Telephone:</th>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
运行结果

[带有标题的表格]
本例演示一个带标题 (caption) 的表格
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>带有标题的表格</title>
</head>
<body>
<table border="1">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
</body>
</html>
运行结果

[跨行或跨列的表格单元格]
本例演示如何定义跨行或跨列的表格单元格。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>跨行或跨列的表格单元格</title>
</head>
<body>
<h4>单元格跨两列:</h4>
<table border="1">
<tr>
<th>Name</th>
<th colspan="2">Telephone</th>
</tr>
<tr>
<td>Bill Gates</td>
<td>555 77 854</td>
<td>555 77 855</td>
</tr>
</table>
<h4>单元格跨两行:</h4>
<table border="1">
<tr>
<th>First Name:</th>
<td>Bill Gates</td>
</tr>
<tr>
<th rowspan="2">Telephone:</th>
<td>555 77 854</td>
</tr>
<tr>
<td>555 77 855</td>
</tr>
</table>
</body>
</html>
运行结果

[表格内的标签]
本例演示如何在不同的元素内显示元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表格内的标签</title>
</head>
<body>
<table border="1">
<tr>
<td>
<p>这是一个段落</p>
<p>这是另一个段落</p>
</td>
<td>这个单元格包含一个表格:
<table border="1">
<tr>
<td>A</td>
<td>B</td>
</tr>
<tr>
<td>C</td>
<td>D</td>
</tr>
</table>
</td>
</tr>
<tr>
<td>这个单元格包含一个列表
<ul>
<li>apples</li>
<li>bananas</li>
<li>pineapples</li>
</ul>
</td>
<td>HELLO</td>
</tr>
</table>
</body>
</html>
运行结果

[单元格边距(Cell padding)]
本例演示如何使用 Cell padding 来创建单元格内容与其边框之间的空白。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>单元格边距(Cell padding)</title>
</head>
<body>
<h4>没有单元格边距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>有单元格边距:</h4>
<table border="1"
cellpadding="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
运行结果

[单元格间距(Cell spacing)]
本例演示如何使用 Cell spacing 增加单元格之间的距离。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>单元格间距(Cell spacing)</title>
</head>
<body>
<h4>没有单元格间距:</h4>
<table border="1">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距="0":</h4>
<table border="1" cellspacing="0">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
<h4>单元格间距="10":</h4>
<table border="1" cellspacing="10">
<tr>
<td>First</td>
<td>Row</td>
</tr>
<tr>
<td>Second</td>
<td>Row</td>
</tr>
</table>
</body>
</html>
运行结果

[漂亮的表格]
代码有点长清小可爱们不要着急哟!这个代码的运行图太大了放不下,先欠着
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="center">
<tr>
<td align="center" class="biaoti" height="60">受理员业务统计表</td>
</tr>
<tr>
<td align="right" height="25">2017-01-02---2017-05-02</td>
</tr>
</table>
<table width="100%" border="0" cellspacing="1" cellpadding="4" bgcolor="#cccccc" class="tabtop13" align="center">
<tr>
<td colspan="2" class="btbg font-center titfont" rowspan="2">受理员</td>
<td width="10%" class="btbg font-center titfont" rowspan="2">受理数</td>
<td width="10%" class="btbg font-center titfont" rowspan="2">自办数</td>
<td width="10%" class="btbg font-center titfont" rowspan="2">直接解答</td>
<td colspan="2" class="btbg font-center titfont">拟办意见</td>
<td colspan="2" class="btbg font-center titfont">返回修改</td>
<td colspan="3" class="btbg font-center titfont">工单类型</td>
</tr>
<tr>
<td width="8%" class="btbg font-center">同意</td>
<td width="8%" class="btbg font-center">比例</td>
<td width="8%" class="btbg font-center">数量</td>
<td width="8%" class="btbg font-center">比例</td>
<td width="8%" class="btbg font-center">建议件</td>
<td width="8%" class="btbg font-center">诉求件</td>
<td width="8%" class="btbg font-center">咨询件</td>
</tr>
<tr>
<td width="7%" rowspan="8" class="btbg1 font-center">受理处</td>
<td width="7%" class="btbg2">王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2 font-center">总计</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
</tr>
<tr>
<td width="7%" rowspan="8" class="btbg1 font-center">话务组</td>
<td width="7%" class="btbg2">王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2">王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2">王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2">王艳</td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2"> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td class="btbg2 font-center">总计</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
<td class="btbg2 font-center">20</td>
</tr>
</table>
这是第二部分,需要两个运行代码文本
@charset "utf-8";
/* CSS Document */
.tabtop13 {
margin-top: 13px;
}
.tabtop13 td{
background-color:#ffffff;
height:25px;
line-height:150%;
}
.font-center{ text-align:center}
.btbg{background:#e9faff !important;}
.btbg1{background:#f2fbfe !important;}
.btbg2{background:#f3f3f3 !important;}
.biaoti{
font-family: 微软雅黑;
font-size: 26px;
font-weight: bold;
border-bottom:1px dashed #CCCCCC;
color: #255e95;
}
.titfont {
font-family: 微软雅黑;
font-size: 16px;
font-weight: bold;
color: #255e95;
background: url(../images/ico3.gif) no-repeat 15px center;
background-color:#e9faff;
}
.tabtxt2 {
font-family: 微软雅黑;
font-size: 14px;
font-weight: bold;
text-align: right;
padding-right: 10px;
color:#327cd1;
}
.tabtxt3 {
font-family: 微软雅黑;
font-size: 14px;
padding-left: 15px;
color: #000;
margin-top: 10px;
margin-bottom: 10px;
line-height: 20px;
}
HTML 表格标签
| 标签 | 描述 |
|---|---|
<table> | 定义表格 |
<th> | 定义表格的表头 |
<tr> | 定义表格的行 |
<td> | 定义表格单元 |
<caption> | 定义表格标题 |
<colgroup> | 定义表格列的组 |
<col> | 定义用于表格列的属性 |
<thead> | 定义表格的页眉 |
<tbody> | 定义表格的主体 |
<tfoot> | 定义表格的页脚 |
[HTML 图像]
4 篇笔记 写笔记
1.tr与td的详细讲解

如上图的表格:tr 是行数,td 是单元格数,th 是标题性质的 td
确定 tr 和 td(th 同 td)的方法:
1、从上到下,最细分到几行便是几个 tr
2、如上是三种基本单元格形式。A 是基本单元格,其余的变种都是基本单元格合并而成。B 是合并上下单元格组合而成,
C 是合并左右单元格。合并后的 B 种单元格算到第二行第一个单元格中,C 种单元格算到第四行第一个单元格中(按上表
从上到下从左到右算),所以第一行 6 个 td,第二行 6 个 td,第三行 5 个 td,第四行 1 个,第五行 6 个 td,第六行 5 个 td。
合并后用 colspan 和 rowspan 来标示 B 和 C 变种单元格是横向还是纵向吃了几个单元格(算他自己)
3、第四种变种单元格是又横向又纵向合并,这个时候同时标示 rowspan 和 colspan(空格隔开)
合并后的单元格归属原则都是左上原则,即下归上,右归左,越往左上角越优先
2.HTML的table的介绍
HTML中的table可以大致分为三个部分:
thead---------表格的页眉tbody---------表格的主体tfoot---------定义表格的页脚
thead, tbody, tfoot 相当于三间房子,每间房子都可以用来放东西。
这个标签就是放在三间房子里面的东西,每一个 就是表格一行。
表格的每一行被分为一个个单元格。
每一个单元格就是用来存放数据的,这个数据分为两种:一,数据的名称;二,数据本身。
用 表示数据的名称(标题) ,
表示真正的数据内容。

一个简单实例:

3.常用的标签
表格三要素 table、tr、td 缺一不可。
标签常用属性:border="1" 表格边框的宽度
bordercolor="#fff" 表格边框的颜色
cellspacing="5" 单元格之间的间距
width="500" 表格的总宽度
height="100" 表格的总高度
align="right" 表格整体对齐方式 (参数有 left、center、right)
bgcolor="#fff" 表格整体的背景色
bgcolor="#fff" 行的颜色
align="right" 行内文字的水平对齐方式 (参数有left、center、right)
valign="top" 行内文字的垂直对齐方式 (参数有top、middle、bottom)
width="500" 单元格的宽度,设置后对当前一列的单元格都有影响
height="100" 单元格的高度,设置后对当前一行的单元格都有影响
bgcolor="fff" 单元格的背景色
align="right" 单元格文字的水平对齐方式 (参数left、center、right)
rowspan="3" 合并垂直水平方向的单元格
colspan="3" 合并水平方向单元格
valign="top" 单元格文字的垂直对齐方式 (参数middle、bottom、top)
引号里的数字和颜色代码均可以更改。
4.表格标签
表格结构语义标签:
- 1.:表格根元素。
- 2.:表格头。
- 3.:表格体。
- 4.:表格尾,一般可忽略该结构。
- 5.:表格行。
表格内容标签:
- 1.:表头单元格。
- 2.:表体单元格。
跨列:colspan
跨行:rowspan
单元格内边距:cellpadding
单元格外边距:ellspacing
col 和 `colgroup`` 用于便捷定义表格指定列的样式。
th(table head) – 表头
tr (table row) – 表行
td (table data) – 表数据
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








