可以写出代码:
public void onClick(View v) {
if (!mIsMenuOpen) {
mIsMenuOpen = true;
openMenu();
} else {
mIsMenuOpen = false;
closeMenu();
}
}
private void openMenu() {
doAnimationOpen(mItemButton1, 0, 5, 300);
doAnimationOpen(mItemButton2, 1, 5, 300);
doAnimationOpen(mItemButton3, 2, 5, 300);
doAnimationOpen(mItemButton4, 3, 5, 300);
doAnimationOpen(mItemButton5, 4, 5, 300);
}
private void doAnimationOpen(View v, int index, int total, int radius) {
if (v.getVisibility() != View.VISIBLE) {
v.setVisibility(View.VISIBLE);
}
double degree = Math.toRadians(90) / (total - 1) * index;
int translationX = (int) -(radius * Math.sin(degree));
int translationY = (int) -(radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
set.playTogether(ObjectAnimator.ofFloat(v, “translationX”, 0, translationX),
ObjectAnimator.ofFloat(v, “translationY”, 0, translationY),
ObjectAnimator.ofFloat(v, “scaleX”, 0f, 1f),
ObjectAnimator.ofFloat(v, “scaleY”, 0f, 1f),
ObjectAnimator.ofFloat(v, “alpha”, 0, 1));
set.setDuration(500).start();
set.addListener(new Animator.AnimatorListener() {
@Override
public void onAnimationStart(Animator animation) {
}
@Override
public void onAnimationEnd(Animator animation) {
v.setVisibility(View.INVISIBLE);
}
@Override
public void onAnimationCancel(Animator animation) {
}
@Override
public void onAnimationRepeat(Animator animation) {
}
});
}
private void closeMenu() {
doAnimationClose(mItemButton1, 0, 5, 300);
doAnimationClose(mItemButton2, 1, 5, 300);
doAnimationClose(mItemButton3, 2, 5, 300);
doAnimationClose(mItemButton4, 3, 5, 300);
doAnimationClose(mItemButton5, 4, 5, 300);
}
private void doAnimationClose(View v, int index, int total, int radius) {
if (v.getVisibility() != View.VISIBLE) {
v.setVisibility(View.VISIBLE);
}
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = (int) -(radius * Math.sin(degree));
int translationY = (int) -(radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
set.playTogether(ObjectAnimator.ofFloat(v, “translationX”, translationX, 0),
ObjectAnimator.ofFloat(v, “translationY”, translationY, 0),
ObjectAnimator.ofFloat(v, “scaleX”, 1f, 0f),
ObjectAnimator.ofFloat(v, “scaleY”, 1f, 0f),
ObjectAnimator.ofFloat(v, “alpha”, 1, 0));
set.setDuration(500).start();
}
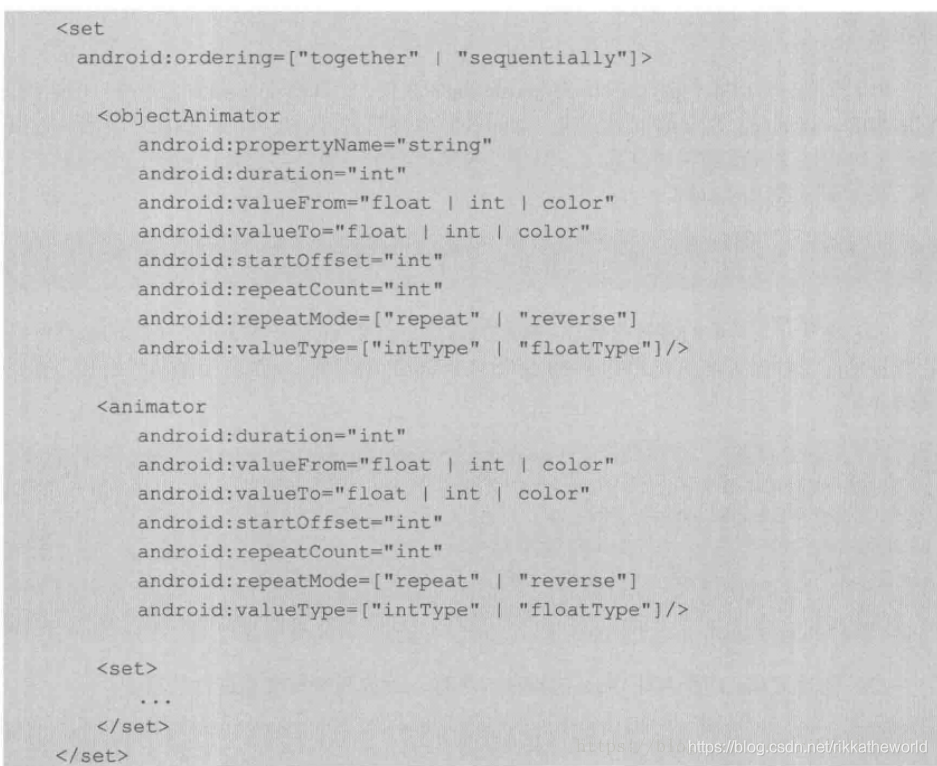
Animator的XML实现
在XML中有Animator对应的三个标签
-
< animator />:对应ValueAnimator
-
< objectAnimator />:对应ObjectAnimator
-
< set />:对应AnimatorSet
要将动画放在res/animator下:

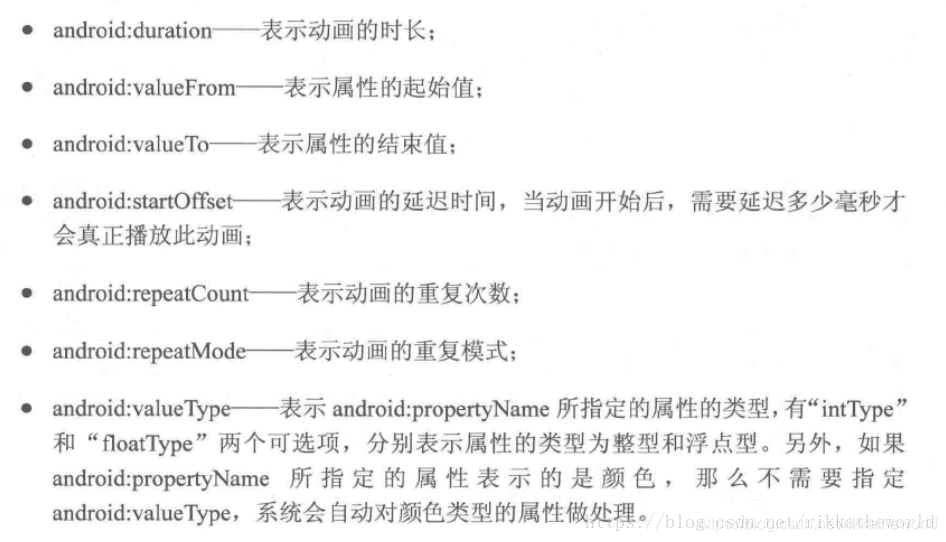
这些值得定义为:

这一章开始就有很多我没有学过的知识啦。
4.1 PropertyValuesHolder与KeyFrame
ValueAnimator和ObjectAnimator除了上述那些创建Animator实例的函数意外。还都有一个函数:
public static ValueAnimator ofPropertyValuesHolder(PropertyValuesHolder…values)
public static ObjectAnimator ofPropertyValuesHolder(Object target,PropertyValuesHolder…values)
两个Animator都有这个函数,但一般而言,ValueAnimator使用的情况并不多,所以我们就看下ObjectAnimator中的ofPropertyValuesHolder。
ofPropetyValuesHolder
其含义就是:保存了动画过程中所需的操作和对应的值。我们通过ofFloat构造的动画,ofFloat函数的内部实现其实就是将传入的参数封装成PropetyValuesHolder实例来保存动画状态的。在封装成实例之后,后期的各种操作也是由ofPropetyValuesHolder为主的。
所以ObjectAnimator通过暴露出PropertyValuesHolder方法,我们就可以用它来构造动画。
通过PropetyValuesHolder实例的函数有以下几个:
public static PropertyValuesHolder ofFloat(String propertyName,float…values);
public static PropertyValuesHolder ofInt(String propertyName,int…values);
public static PropertyValuesHolder ofObject(String propertyName,TypeEvaluator evaluator,Object…values);
public static PropertyValuesHolder ofKeyframe(String propertyName,Keyframe…values);
- 关于PropertyValuesHolder的ofFloat和ofInt
就比ObjectAnimator中的ofFloat和ofInt少一个target
- 关于将PropertyValuesHolder设置到ObjectAnimator中
ObjectAnimator有个暴露的方法,所以我们可以将构造好的PropertyValuesHolder实例加入进去
ObjectAnimator.ofPropertyValuesHolder(Object target,PropertyValuesHolder …values)
如果传入多个实例,就会在targert上同时做多个操作。
关于PropertyValuesHolder的ofObject除了要加一个TypeEvaluator也差不多~
Keyframe
想要控制动画速率的变化,可以通过自定义插值器,也可以通过自定义Evaluator来实现。但如果真的让我们为了速率变化而自定义插值器或者Evaluator,因为要设计数学知识,所以也不简单,Google为我们定义了一个Keyframe类,直译就是关键帧。
跟flash中的那个一样~
生成方式为:
public static Keyframe ofFloat(float fraction,float value)
fraction为当前进度,value为动画当前所在的位置的值。
比如Keyframe.ofFloat(0,0)表示动画进度为0的时候,动画所在的位置数值为0
Keyframe.ofFloat(0.25f,-20f),表示动画进度为25的时候,动画所在的位置数值为-20.
在理解Keyframe.ofKeyframe函数的参数后,我们来看PropertyValuesHolder是如何使用Keyframe对象的。
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








