15.3 uni.removeStorage(OBJECT)
15.4 uni.setStorageSync(KEY,DATA)
15.6 uni.removeStorageSync(KEY)
一、介绍
如果是刚入门小程序的,又或者刚听到这个名词的人,可能跟我之前一样,带着诸多的疑惑。比如:
什么是uniapp?它和原生微信小程序有什么异同之处?
为什么推荐uniapp开发?
这里一句话两句话解释了可能还是云里雾里的。我的建议是看看下面这个视频,个人觉得讲的很清楚明白。
开发微信小程序使用原生开发还是uniapp开发,详细介绍原生小程序与uni-app开发的优缺点_哔哩哔哩_bilibili
ps:博客中的动图在切换时可能会有残影,并非真实存在,请注意识别。
如果对你有帮助,辛苦点个赞👍呗,反正又不花钱~😁
二、环境搭建(hello world)
2.1 下载HBuilderX
当然你可以选择其他IDE,但是官网推荐HBuilderX,天然整合uniapp。
2.2 下载微信开发者工具
我们要最终打包成微信小程序就必须在微信开发者工具去预览,那么需要下载微信开发者工具了。
2.3 创建uniapp项目
HBuilderX下载下来后,直接双击运行HBuilderX.exe文件即可,它是免安装的。
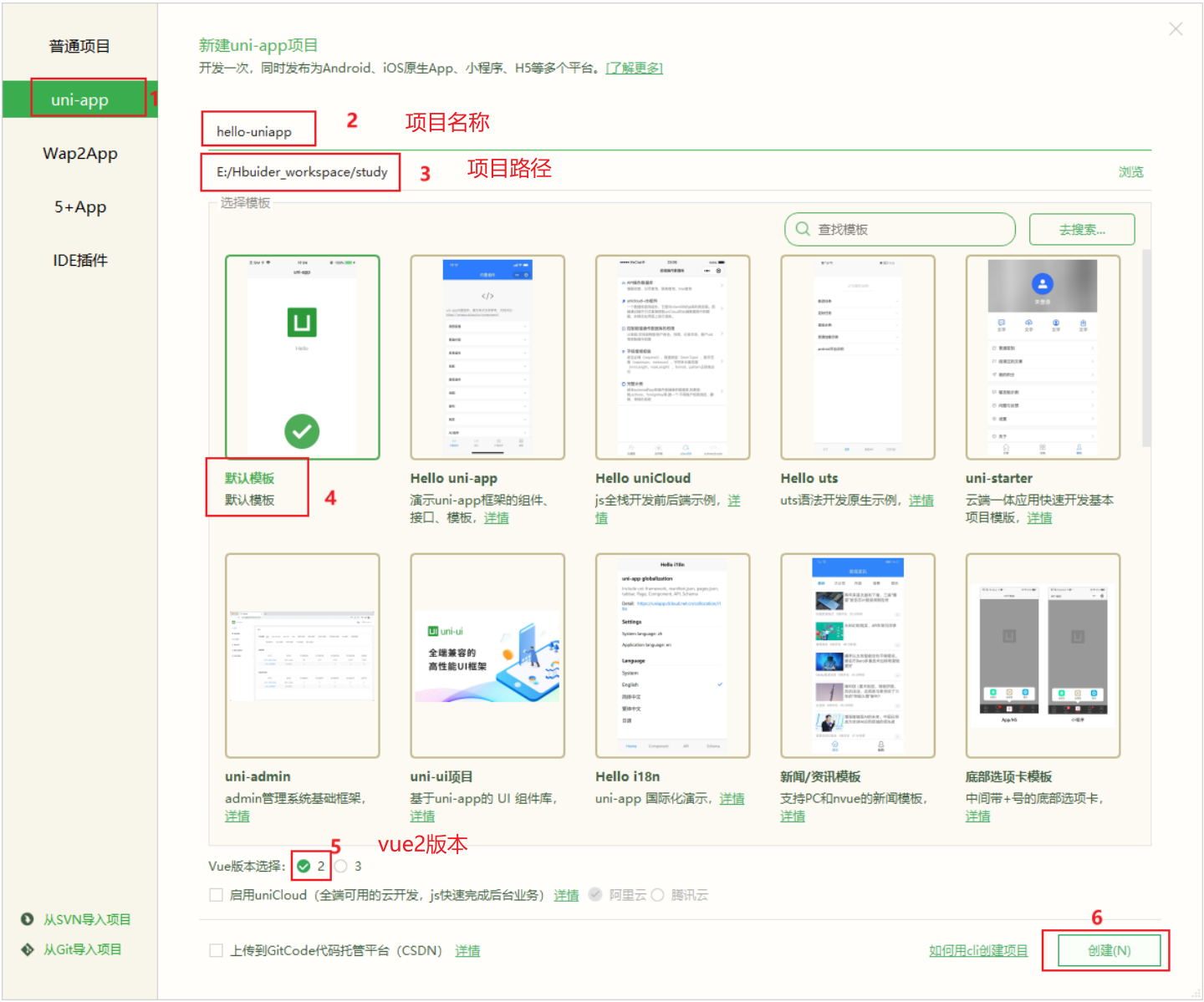
然后我们新建一个uniapp项目,按照下图操作即可。

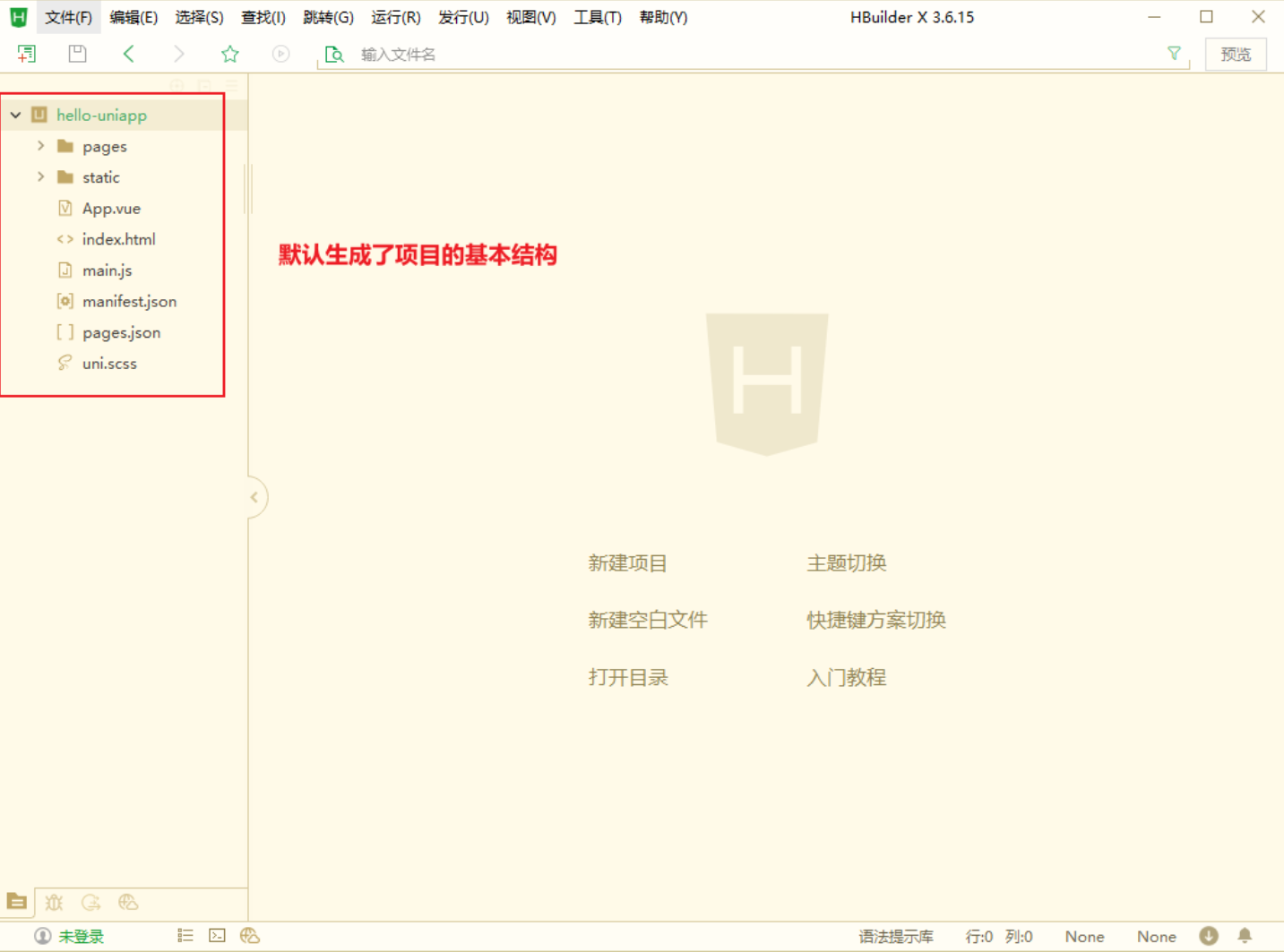
然后它会默认生成项目的基本结构。

2.4 在浏览器运行

然后第一次运行时,控制台会提示自动去下载相关的插件,下载完成后需要你再次重新运行。



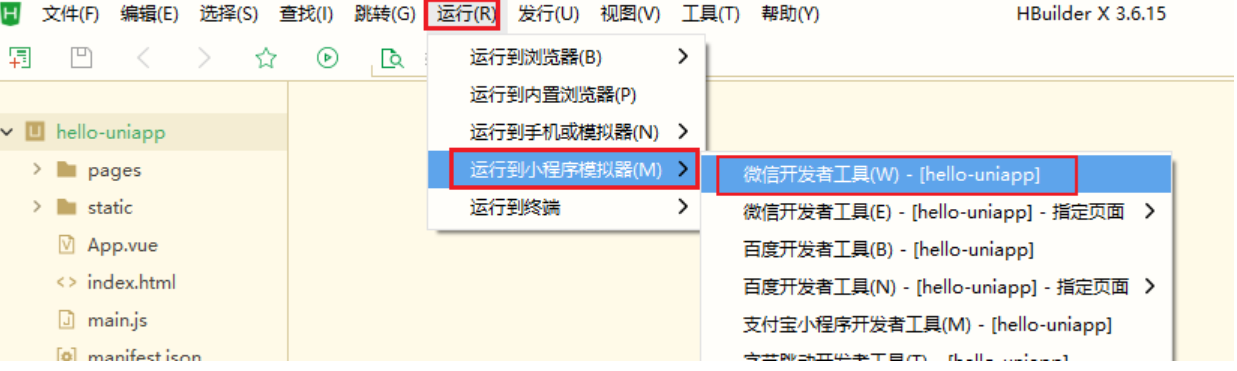
2.5 在微信开发者工具运行



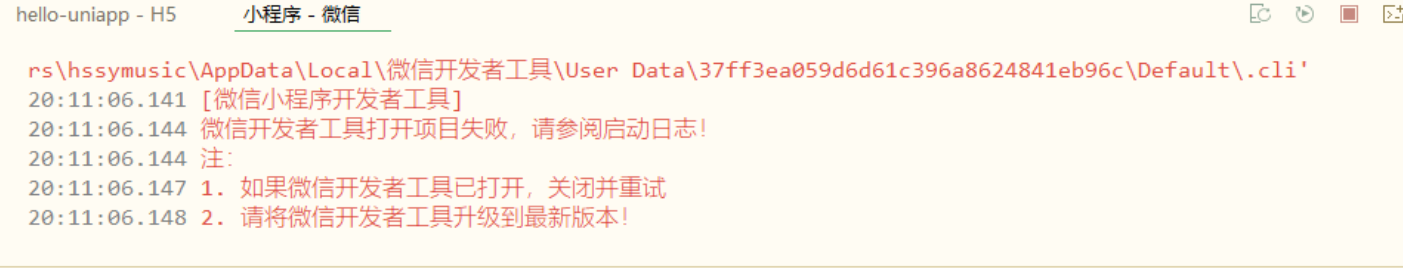
然后启动测试一下,发现失败了。经过检查它报错的这两项,也没问题啊。
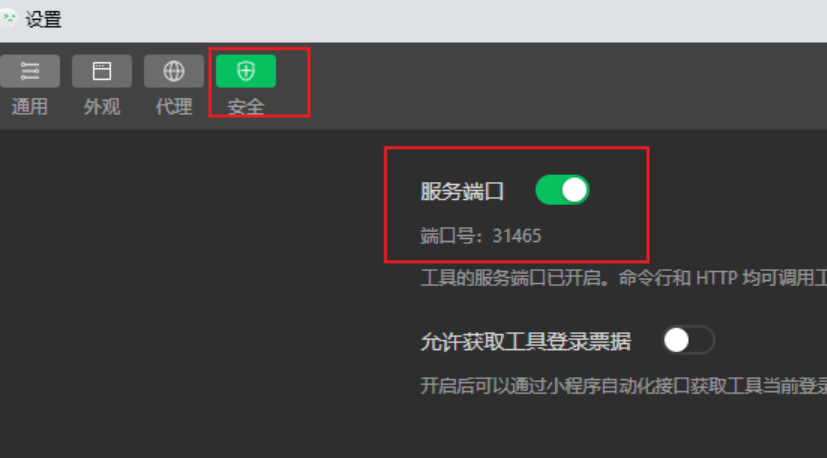
那么问题可能是出在微信开发者,我们需要进入微信开发者工具->设置->安全,然后把服务的端口号打开。

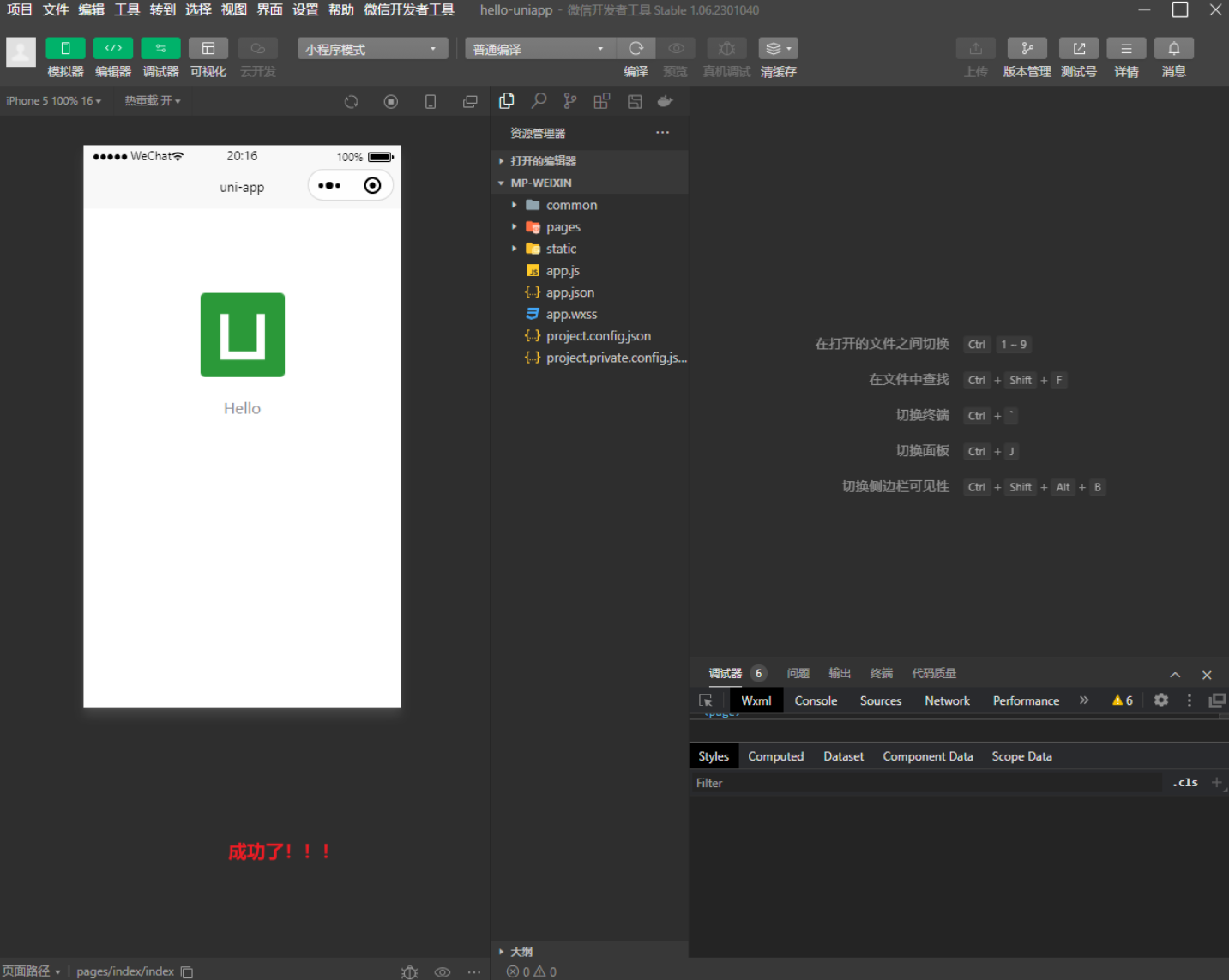
接着重新运行即可。

2.6 在手机上运行
安卓、ios同理,不过需要用数据线连接上。
操作类似,感兴趣的可以去试试,这里不再演示了。不过要注意的是ios端麻烦点,好像现在不支持直接运行了。

三、项目基本目录结构
四、开发规范概述
为了实现多端兼容,综合考虑编译速度、运行性能等因素,uni-app约定了如下开发规范:
- 页面文件遵循Vue单文件组件规范
- 组件标签靠近小程序规范,详细见uni-app组件规范
- 接口能力(js api)靠近微信小程序规范,但需将前缀wx替换为uni,详见uni-app接口规范
- 数据绑定及事件处理同Vue.js规范,同时补充了App以及页面的生命周期
- 为兼容多端运行,建议使用flex布局进行开发
五、全局配置文件(pages.json)
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
5.1 globalStyle(全局样式)
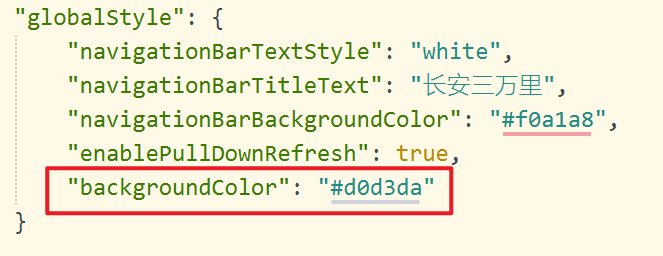
用于设置应用的状态栏、导航条、标题、窗口背景色等。
ps:以下我都只列举了个人认为比较常见的属性,如果有需要强烈建议去官网看,最全。
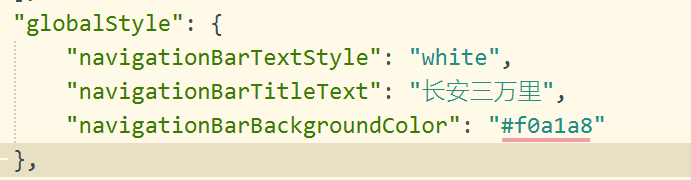
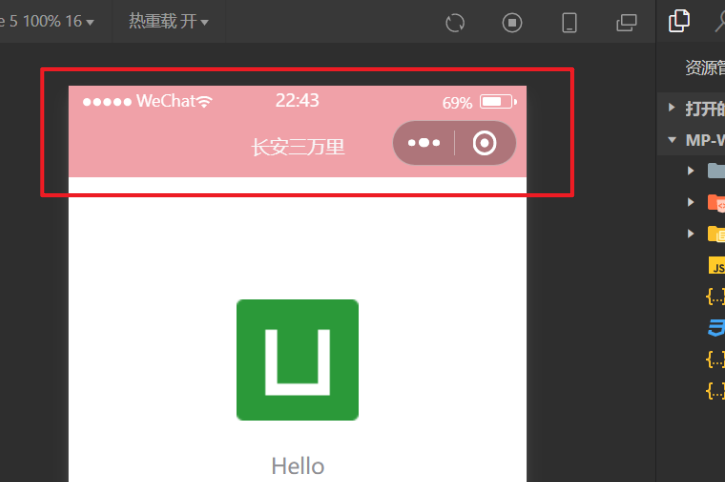
导航栏:背景颜色、标题颜色、标题文本
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #F8F8F8 | 导航栏背景颜色(同状态栏背景色) | APP与H5为#F8F8F8,小程序平台请参考相应小程序文档 |
| navigationBarTextStyle | String | black | 导航栏标题颜色及状态栏前景颜色,仅支持 black/white | 支付宝小程序不支持,请使用 my.setNavigationBar |
| navigationBarTitleText | String | 导航栏标题文字内容 | ||
| navigationStyle | String | default | 导航栏样式,仅支持 default/custom。custom即取消默认的原生导航栏,需看使用注意 | 微信小程序 7.0+、百度小程序、H5、App(2.0.3+) |
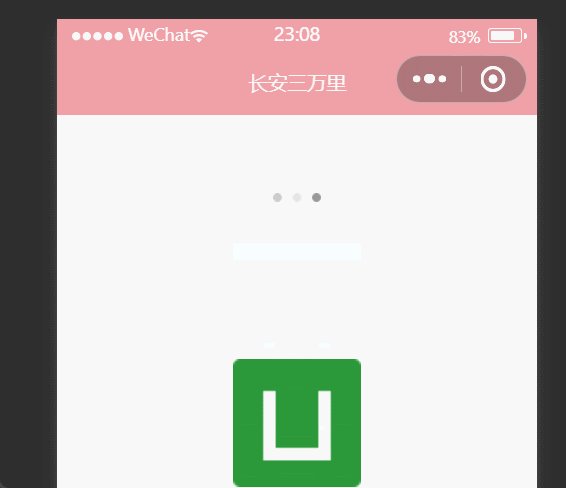
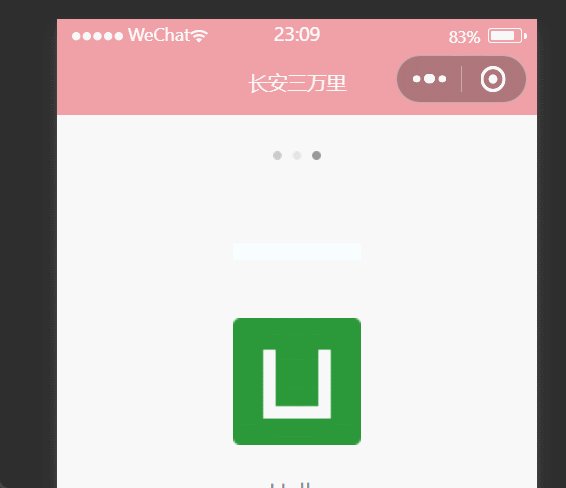
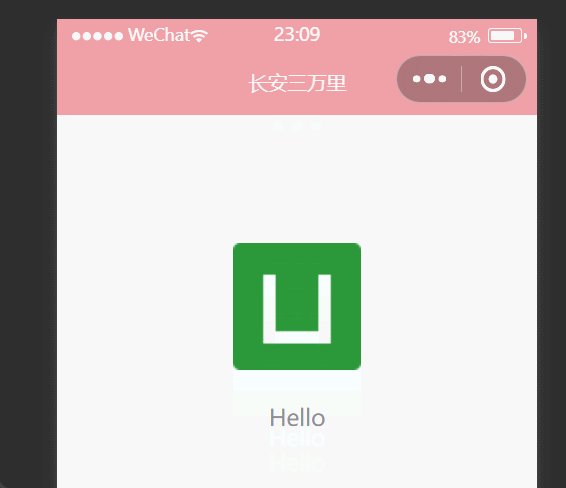
演示


注意:如果你没有修改完全成功,或者都不生效,可能是设置了页面的配置样式导致的,它会覆盖掉全局样式配置中相同属性的样式。这是因为页面配置优先级高于全局配置。我们删除掉页面配置样式即可。

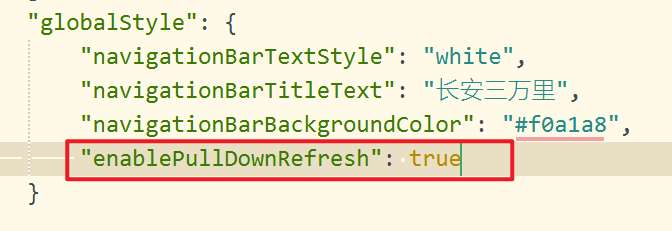
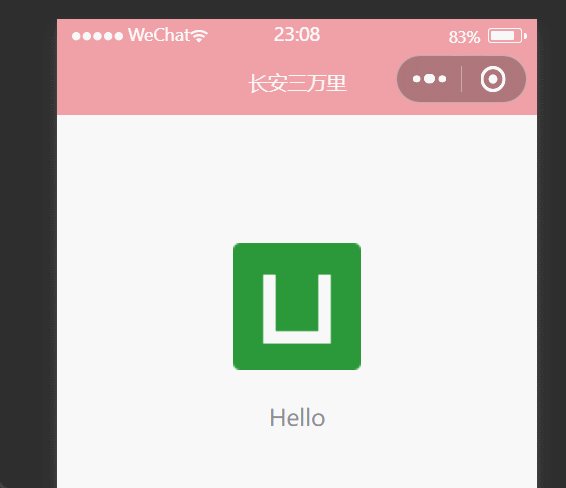
导航栏:开启下拉刷新、下拉背景、下拉样式
| 属性 | 类型 | 默认值 | 描述 | 平台差异说明 |
|---|---|---|---|---|
| backgroundColor | HexColor | #ffffff | 下拉显示出来的窗口的背景色 | 微信小程序 |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅支持 dark / light | 微信小程序 |
| enablePullDownRefresh | Boolean | false | 是否开启下拉刷新,详见页面生命周期。 | |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位只支持px,详见页面生命周期 |
演示





 </
</





 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2325
2325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








