学习笔记
主要内容包括html,css,html5,css3,JavaScript,正则表达式,函数,BOM,DOM,jQuery,AJAX,vue等等
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】
HTML/CSS
**HTML:**HTML基本结构,标签属性,事件属性,文本标签,多媒体标签,列表 / 表格 / 表单标签,其他语义化标签,网页结构,模块划分
**CSS:**CSS代码语法,CSS 放置位置,CSS的继承,选择器的种类/优先级,背景样式,字体样式,文本属性,基本样式,样式重置,盒模型样式,浮动float,定位position,浏览器默认样式

HTML5 /CSS3
**HTML5:**HTML5 的优势,HTML5 废弃元素,HTML5 新增元素,HTML5 表单相关元素和属性
**CSS3:**CSS3 新增选择器,CSS3 新增属性,新增变形动画属性,3D变形属性,CSS3 的过渡属性,CSS3 的动画属性,CSS3 新增多列属性,CSS3新增单位,弹性盒模型

JavaScript
**JavaScript:**JavaScript基础,JavaScript数据类型,算术运算,强制转换,赋值运算,关系运算,逻辑运算,三元运算,分支循环,switch,while,do-while,for,break,continue,数组,数组方法,二维数组,字符串

由于 github和gitee 是广域网上的远程仓库,对于大厂来讲可能会感觉不安全,由此又有了局域网内的解决方案 : gitlab。
不管是 github,gitee,还是gitlab 都是很不错的远程仓库的选择项。
任凭各位coder自由选择吧。
## 2.查看远程仓库
核心命令
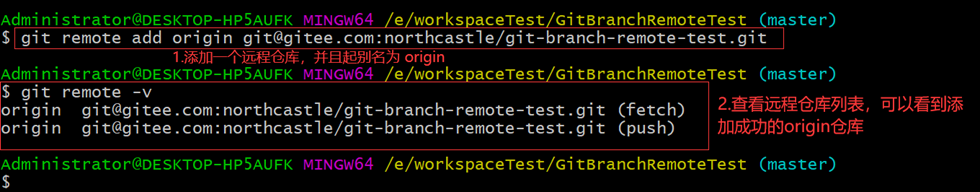
$ git remote -v
此命令会 列出当前git仓库所有的已建立链接的远程仓库的 `别名`与`远程地址`
## 3.添加远程仓库
核心命令
$ git remote add 远程仓库的别名 远程仓库的地址
例如 :
$ git remote add origin git@xxxxxx.git
实操案例 :

## 4.删除远程仓库
核心命令
$ git remote remove 远程仓库的别名
最后
文章到这里就结束了,如果觉得对你有帮助可以点个赞哦
开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】

/forums/4304bb5a486d4c3ab8389e65ecb71ac0)**
[外链图片转存中…(img-oVS4IWzp-1715779415815)]

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








