最后
总而言之,成功是留给准备好的人的。无论是参加什么面试,都要做好充足的准备,注意好面试的礼仪和穿着,向面试官表现出自己的热忱与真诚就好。即使最后没有过关,也要做好经验的总结,为下一次面试做好充足准备。
这里我为大家准备了一些我在面试后整理的面试专题资料,除了面试题,还总结出了互联网公司Android程序员面试涉及到的绝大部分面试题及答案,并整理做成了文档,以及系统的进阶学习视频资料分享给大家,希望能帮助到你面试前的复习,且找到一个好的工作,也节省大家在网上搜索资料的时间来学习。
毕竟不管遇到什么样的面试官,去面试首先最主要的就是自己的实力,只要实力够硬,技术够强,就不怕面试拿不到offer!


为什么某些人会一直比你优秀,是因为他本身就很优秀还一直在持续努力变得更优秀,而你是不是还在满足于现状内心在窃喜!希望读到这的您能点个小赞和关注下我,以后还会更新技术干货,谢谢您的支持!

网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
- 第一张图片的左边距和最后一张的右边距需要大于其他图片的边距使其保持在中间
- 点击某张图片时让其滑动到中间
- 背景实现高斯模糊
- 在切换当前电影时有一个背景淡入淡出的效果
二、实现思路
我们一步步实现我们的需求
(1)每一次滑动都让图片保持在正中间
滑动保持图片在正中间,在RecyclerView24.2.0之后,Google官方给我们提供了一个SnapHelper的辅助类,可以帮助我们实现每次滑动结束都保持在居中位置:
val movieSnapHelper = LinearSnapHelper()
movieSnapHelper.attachToRecyclerView(movieRecyclerView)
LinearSnapHelper类是SnapHelper的一个子类,SnapHelper的另一个子类叫做PagerSnapHelper。顾名思义,两者都可以是滑动结束时item保持在正中间,但是LinearSnapHelper可以一次滑动多个item,而PagerSnapHelper像ViewPager一样限制你一次只能滑动一个item。
(2)第一张图片的左边距和最后一张的右边距需要大于其他图片的边距使其保持在中间
由于第0个item和最后一个item的图片边距比较特殊,而其他的都是默认边距,如果不做设置,第一张和最后一张图片就无法位于正中间,如下图所示:


如果想要是第0位置的图片保持在中间,我们需要动态设置第0位置的图片的左边距为 (屏幕宽度-自定义ImageView图片宽度-自定义ImageView的Margin)/2,例如我自定义的view参数为下图

图片宽度+图片margin为110dp,假设手机屏幕宽度为360dp,我们此时图片的左边距便设置为(360-110)/2 = 125 dp。
动态修改item的LayoutParams,我们不要在自定义的Adapter里直接更改,官方提供了ItemDecoration的api,可以给recyclerview的item添加装饰,我们在这里自定义一个继承RecyclerView.ItemDecoration的GalleryItemDecoration,然后重写getItemOffsets(outRect: Rect?, view: View?, parent: RecyclerView?, state: RecyclerView.State?)方法(此方法用于自定义item的偏移宽度),修改如下:
class GalleryItemDecoration : RecyclerView.ItemDecoration() {
var mPageMargin = 10 //自定义默认item边距
var mLeftPageVisibleWidth = 125 //第一张图片的左边距
override fun getItemOffsets(outRect: Rect?, view: View?, parent: RecyclerView?, state: RecyclerView.State?) {
val positon = parent?.getChildAdapterPosition(view) //获得当前item的position
val itemCount = parent?.adapter?.itemCount //获得item的数量
val leftMargin = if (positon == 0) dpToPx(mLeftPageVisibleWidth) else dpToPx(mPageMargin) //如果position为0,设置leftMargin为计算后边距,其他为默认边距
val rightMargin = if (positon == (itemCount!! - 1)) dpToPx(mLeftPageVisibleWidth) else dpToPx(mPageMargin) //同上,设置最后一张图片
val lp = view?.layoutParams as RecyclerView.LayoutParams
lp.setMargins(leftMargin, 30, rightMargin, 60) //30和60分别是item到上下的margin
view.layoutParams = lp //设置参数
super.getItemOffsets(outRect, view, parent, state)
}
private fun dpToPx(dp: Int): Int {
return (dp * Resources.getSystem().displayMetrics.density + 0.5f).toInt() //dp转px
}
}
然后,recyclerview设置GalleryItemDecoration即可:
movieRecyclerview.addItemDecoration(GalleryItemDecoration())
(3)点击某张图片时让其滑动到中间
在RecyclerView中,我们如果需要滑动到某一位置,一般会使用RecyclerView.smoothScrollToPosition(idx)方法,但是在此处我们在设置item的点击事件时,不能直接使用这个方法,因为这个方法只会将recyclerview滑动到idx位置的item可见便停止了,而无法移动到中间。
我们通过查询,在stackoverflow上找到了实现思路,自定义一个LinearLayoutManager,代码如下:
class CenterLayoutManager:LinearLayoutManager{
constructor(context:Context):super(context)
constructor(context:Context,orientation:Int,reverseLayout:Boolean):super(context,orientation,reverseLayout)
constructor(context: Context, attrs: AttributeSet, defStyleAttr: Int, defStyleRes: Int):super(context, attrs, defStyleAttr, defStyleRes)
override fun smoothScrollToPosition(recyclerView: RecyclerView?, state: RecyclerView.State?, position: Int) {
val smoothScroller = CenterSmoothScroller(recyclerView!!.context)
smoothScroller.targetPosition = position
startSmoothScroll(smoothScroller)
}
private class CenterSmoothScroller internal constructor(context: Context) : LinearSmoothScroller(context) {
override fun calculateDtToFit(viewStart: Int, viewEnd: Int, boxStart: Int, boxEnd: Int, snapPreference: Int): Int {
return boxStart + (boxEnd - boxStart) / 2 - (viewStart + (viewEnd - viewStart) / 2)
}
}
}
作者2013年从java开发,转做Android开发,在小厂待过,也去过华为,OPPO等大厂待过,18年四月份进了阿里一直到现在。
参与过不少面试,也当面试官 面试过很多人。深知大多数初中级Android工程师,想要提升技能,往往是自己摸索成长,不成体系的学习效果低效漫长,而且极易碰到天花板技术停滞不前!
我整理了一份阿里P7级别的最系统的Android开发主流技术,特别适合有3-5年以上经验的小伙伴深入学习提升。
主要包括阿里,以及字节跳动,腾讯,华为,小米,等一线互联网公司主流架构技术。如果你想深入系统学习Android开发,成为一名合格的高级工程师,可以收藏一下这些Android进阶技术选型
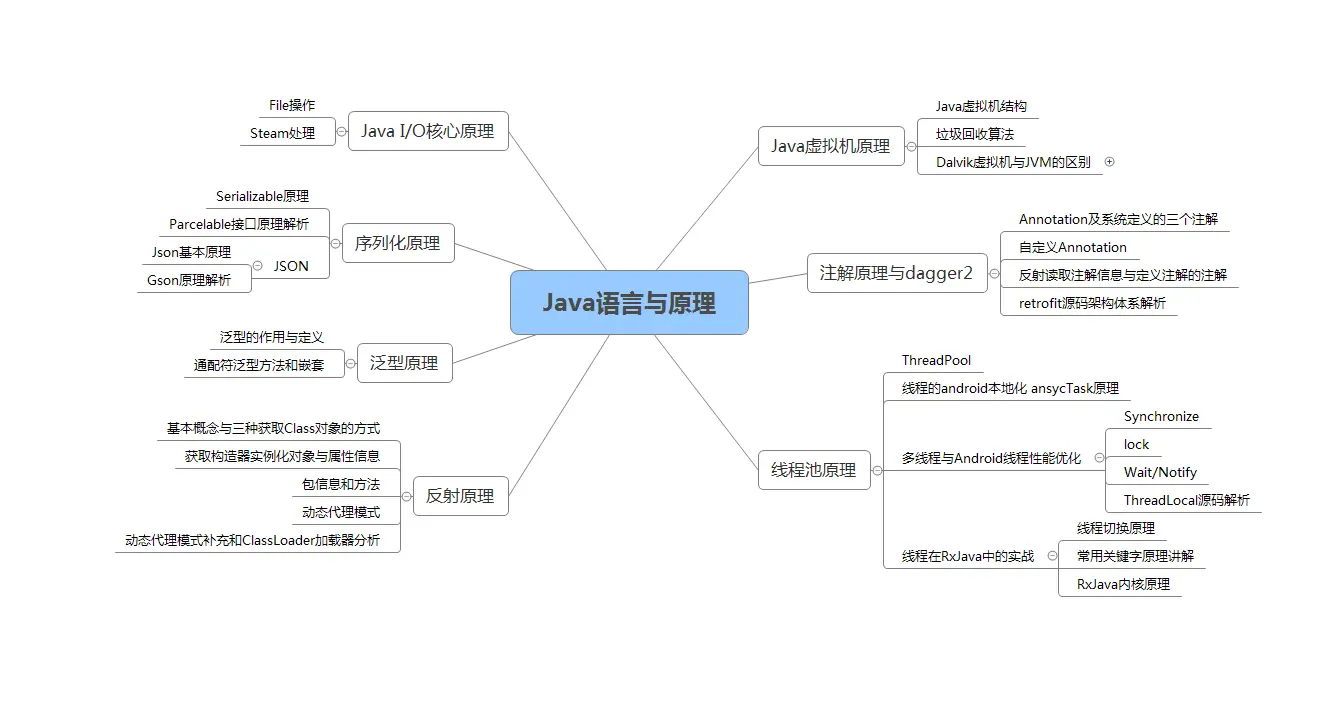
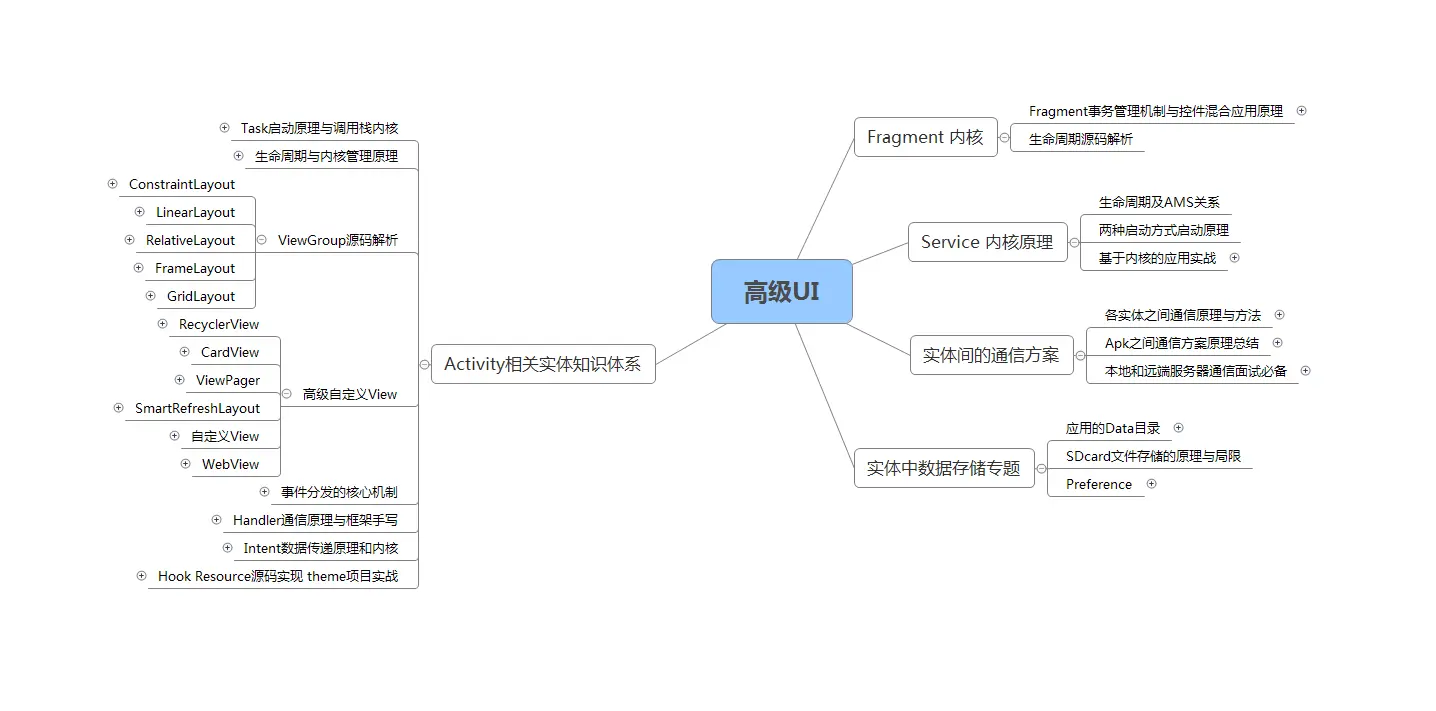
我搜集整理过这几年阿里,以及腾讯,字节跳动,华为,小米等公司的面试题,把面试的要求和技术点梳理成一份大而全的“ Android架构师”面试 Xmind(实际上比预期多花了不少精力),包含知识脉络 + 分支细节。
Java语言与原理;
大厂,小厂。Android面试先看你熟不熟悉Java语言
高级UI与自定义view;
自定义view,Android开发的基本功。
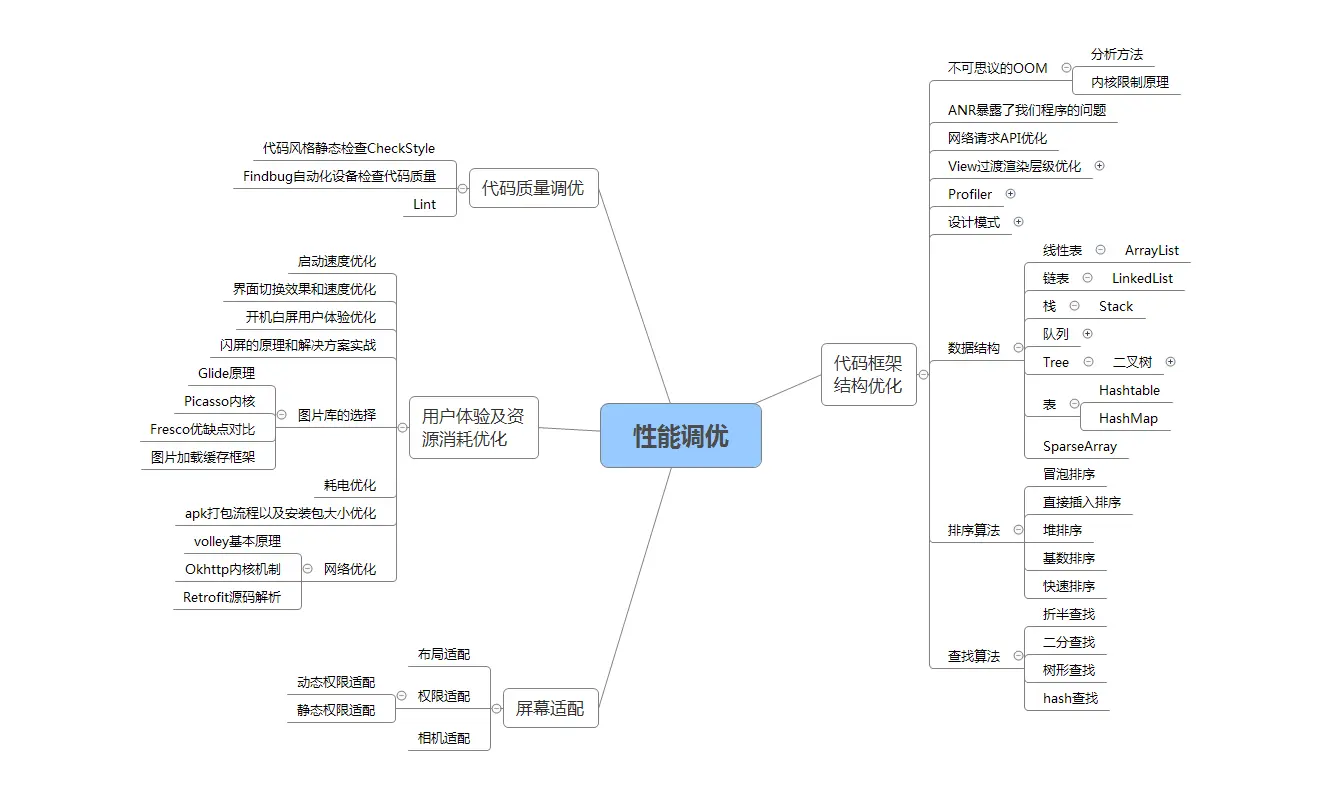
性能调优;
数据结构算法,设计模式。都是这里面的关键基础和重点需要熟练的。
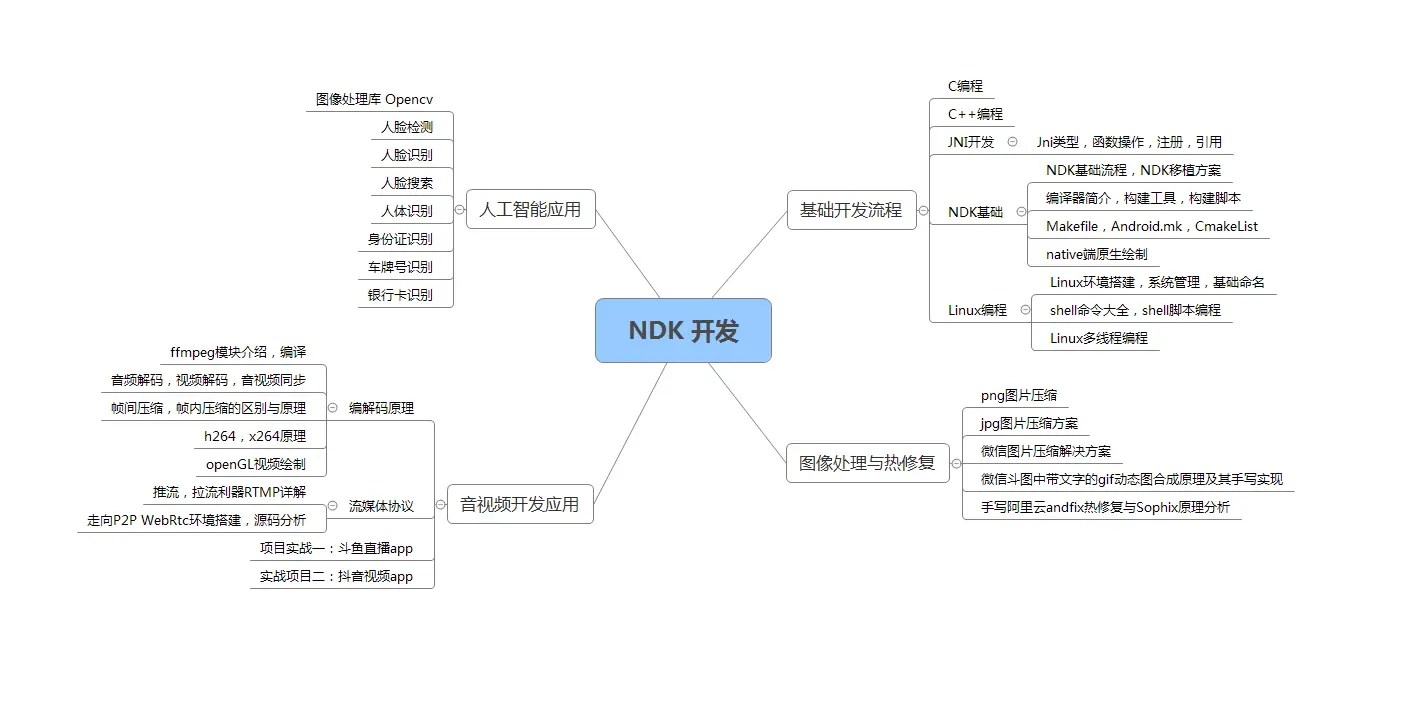
NDK开发;
未来的方向,高薪必会。
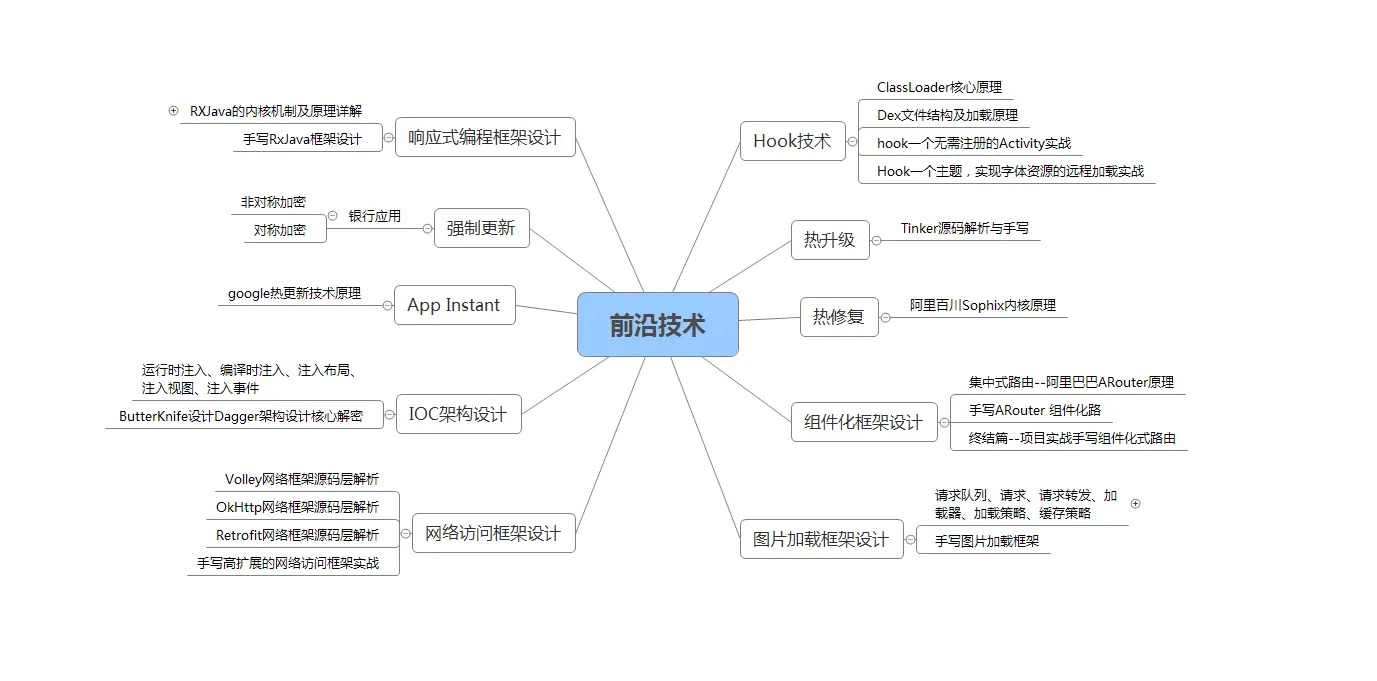
前沿技术;
组件化,热升级,热修复,框架设计
网上学习 Android的资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。希望这份系统化的技术体系对大家有一个方向参考。
我在搭建这些技术框架的时候,还整理了系统的高级进阶教程,会比自己碎片化学习效果强太多,CodeChina上可见;
当然,想要深入学习并掌握这些能力,并不简单。关于如何学习,做程序员这一行什么工作强度大家都懂,但是不管工作多忙,每周也要雷打不动的抽出 2 小时用来学习。
不出半年,你就能看出变化!
网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!
一个人可以走的很快,但一群人才能走的更远!不论你是正从事IT行业的老鸟或是对IT行业感兴趣的新人,都欢迎加入我们的的圈子(技术交流、学习资源、职场吐槽、大厂内推、面试辅导),让我们一起学习成长!



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








